Expression Language: Difference between revisions
(Added FAQ category.) |
(Change Consolas to monospace font; added thin inner-table border lines.) |
||
| Line 1: | Line 1: | ||
| ⚫ | |||
| ⚫ | |||
__TOC__ |
__TOC__ |
||
==Overview== |
==Overview== |
||
| Line 33: | Line 32: | ||
As mentioned above, an expression is a mixture of text and function calls (and some reserved stuff described shortly). |
As mentioned above, an expression is a mixture of text and function calls (and some reserved stuff described shortly). |
||
The simplest expression would be some basic, literal text, such as < |
The simplest expression would be some basic, literal text, such as <tt>A good movie</tt>. |
||
The expression engine evaluates this expression, finds nothing special, and then outputs the result: < |
The expression engine evaluates this expression, finds nothing special, and then outputs the result: <tt>A good movie</tt>. Simple. |
||
But simple text only has so much utility. |
But simple text only has so much utility. |
||
| Line 47: | Line 46: | ||
A function call looks like this: |
A function call looks like this: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt><i>functionname</i><b>(</b><i>argument 1</i>, <i>argument 2</i>, ...<b>)</b></tt></div> |
||
The syntax of the function call is the function's case-insensitive name, immediately followed by an opening parenthesis character, one or more comma-separated arguments, and a closing parenthesis character. |
The syntax of the function call is the function's case-insensitive name, immediately followed by an opening parenthesis character, one or more comma-separated arguments, and a closing parenthesis character. |
||
| Line 56: | Line 55: | ||
The following example uses the [[#FixCase|FixCase()]] function to change its input to Title Case: |
The following example uses the [[#FixCase|FixCase()]] function to change its input to Title Case: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>fixcase(A good movie)</tt></div> |
||
The result is < |
The result is <tt>A Good Movie</tt>. |
||
A slightly more complex expression example consists of both text and a nested function call: |
A slightly more complex expression example consists of both text and a nested function call: |
||
:< |
:<tt>Wow! fixcase(replace(A good movie, good, great))</tt> |
||
Inner functions are called before outer functions, so the [[#Replace|Replace()]] function is call first: |
Inner functions are called before outer functions, so the [[#Replace|Replace()]] function is call first: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>replace(A good movie, good, great)</tt></div> |
||
and its output is then supplied as the input to the [[#FixCase|FixCase()]] function. |
and its output is then supplied as the input to the [[#FixCase|FixCase()]] function. |
||
[[#Replace|Replace()]] does its work substituting < |
[[#Replace|Replace()]] does its work substituting <tt>good</tt> with <tt>great</tt>, and returns <tt>A great movie</tt>. |
||
This output is then supplied as the argument to [[#FixCase|FixCase()]] which sees only the text < |
This output is then supplied as the argument to [[#FixCase|FixCase()]] which sees only the text <tt>A great movie</tt> (it knows nothing about how it was produced). So the function call: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>fixcase(A great movie)</tt></div> |
||
in turn outputs < |
in turn outputs <tt>A Great Movie</tt>. |
||
Now that the functions have produced their output, the final output, including the literal < |
Now that the functions have produced their output, the final output, including the literal <tt>Wow! </tt> leading text is |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>Wow! A Great Movie</tt></div> |
||
===Fields=== |
===Fields=== |
||
| Line 84: | Line 83: | ||
Media Center maintains this metadata in its defined fields. |
Media Center maintains this metadata in its defined fields. |
||
This data is accessed using the [[#Field|Field()]] function, and its first argument is the case-insensitive name of the field to be accessed. |
This data is accessed using the [[#Field|Field()]] function, and its first argument is the case-insensitive name of the field to be accessed. |
||
For example, the function call < |
For example, the function call <tt>field(album)</tt> will return the current* file's value for the album field (* more will be said later about the current file). |
||
If the album field contained the value < |
If the album field contained the value <tt>After Hours</tt>, the expression: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>fixcase(field(album), 3)</tt></div> |
||
would produce < |
would produce <tt>AFTER HOURS</tt>. |
||
First < |
First <tt>field(album)</tt> is evaluated, returning <tt>After Hours</tt>. |
||
The [[#FixCase|FixCase()]] function is supplied with this output as its first argument, and its second argument is < |
The [[#FixCase|FixCase()]] function is supplied with this output as its first argument, and its second argument is <tt>3</tt>, which happens to specify that it should perform upper-casing. |
||
Because fields are so frequently used in expressions, an abbreviated form exists for accessing their values. This makes it easier to both read and write expressions. |
Because fields are so frequently used in expressions, an abbreviated form exists for accessing their values. This makes it easier to both read and write expressions. |
||
Nonetheless, both forms are equivalent. |
Nonetheless, both forms are equivalent. |
||
The abbreviated form is simple: immediately surround the field's name with opening and closing square brackets, for example, < |
The abbreviated form is simple: immediately surround the field's name with opening and closing square brackets, for example, <tt>[album]</tt>. |
||
The previous example is now written more simply as: |
The previous example is now written more simply as: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>fixcase([album], 3)</tt></div> |
||
====Field Values==== |
====Field Values==== |
||
| Line 111: | Line 110: | ||
Not used earlier because it is optional, the second argument to the [[#Field|Field()]] function selects the mode of output: |
Not used earlier because it is optional, the second argument to the [[#Field|Field()]] function selects the mode of output: |
||
the value < |
the value <tt>0</tt> selects the raw mode, and the default value of <tt>1</tt> selects the friendly mode. |
||
Here are two examples using the date field, the first one outputs the date value in raw format, the second in the friendly format: |
Here are two examples using the date field, the first one outputs the date value in raw format, the second in the friendly format: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>field(date, 0)</tt></div> |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>field(date, 1)</tt></div> |
||
====Field Values: Empty, 0, and 1==== |
====Field Values: Empty, 0, and 1==== |
||
The Media Center expression language does not strongly differentiate between the numeric value zero < |
The Media Center expression language does not strongly differentiate between the numeric value zero <tt>0</tt> and emptiness |
||
for numeric field types Integer and Decimal. |
for numeric field types Integer and Decimal. |
||
And in some cases, the numeric value of < |
And in some cases, the numeric value of <tt>1</tt> is treated similarly to the empty value. |
||
When a value of 0 is entered as a numeric field's value, the raw value will be shown as < |
When a value of 0 is entered as a numeric field's value, the raw value will be shown as <tt>0</tt>, |
||
but the display format (as in the file list) will be shown as empty. |
but the display format (as in the file list) will be shown as empty. |
||
The empty display allows for less visual noise in the user interface, since a column full of < |
The empty display allows for less visual noise in the user interface, since a column full of <tt>0</tt> values is not usually helpful. |
||
In fact, if you attempt to set a numeric field's value to < |
In fact, if you attempt to set a numeric field's value to <tt>0</tt> in the file list, it will immediately be displayed as empty. |
||
Generally this difference is unimportant, except when testing numeric values with [[#IsEmpty|IsEmpty()]] or [[#IsEqual|IsEqual()]]. |
Generally this difference is unimportant, except when testing numeric values with [[#IsEmpty|IsEmpty()]] or [[#IsEqual|IsEqual()]]. |
||
| Line 131: | Line 130: | ||
The values shown in the Tag Action Window will reveal the actual raw value, as will an expression column using the field's raw format. |
The values shown in the Tag Action Window will reveal the actual raw value, as will an expression column using the field's raw format. |
||
Another consideration for integer fields is that when sorting, a < |
Another consideration for integer fields is that when sorting, a <tt>1</tt> value can sometimes sort indistinguishably from an empty value. |
||
The Integer type < |
The Integer type <tt>disc #</tt> field is typically empty when an album consists of only one disc, and as such, Media Center will sort |
||
the < |
the <tt>disc #</tt> values of empty and <tt>1</tt> identically. |
||
The friendly output of a field can differ, depending on context. |
The friendly output of a field can differ, depending on context. |
||
For example, in a file list, and empty field will be shown as blank, but in the Rename, Move & Copy tool, |
For example, in a file list, and empty field will be shown as blank, but in the Rename, Move & Copy tool, |
||
it will be output as < |
it will be output as <tt>Unknown Disc #</tt> (this ensures no blank values are generated as path components). |
||
To test such a field, always use and test against the raw format, and then expressions will be context agnostic. |
To test such a field, always use and test against the raw format, and then expressions will be context agnostic. |
||
| Line 149: | Line 148: | ||
:* A functions is evaluated and its returned value contextually replaces the function call in the expression |
:* A functions is evaluated and its returned value contextually replaces the function call in the expression |
||
:* Within a function's argument list, whitespace is ignored before and after commas, after an opening parenthesis, and before a closing parenthesis. |
:* Within a function's argument list, whitespace is ignored before and after commas, after an opening parenthesis, and before a closing parenthesis. |
||
:* The forward-slash escape character < |
:* The forward-slash escape character <tt>/</tt> disables the special meaning of the character that follows it. |
||
:* The escape sequence < |
:* The escape sequence <tt>/#</tt> followed by <tt>#/</tt> escapes everything inside. |
||
:* To use a literal parenthesis, comma, or whitespace inside of function argument lists, escape them. Whitespace within an argument's value is literal and does not need to be escaped when it is surrounded by other non-whitespace text. |
:* To use a literal parenthesis, comma, or whitespace inside of function argument lists, escape them. Whitespace within an argument's value is literal and does not need to be escaped when it is surrounded by other non-whitespace text. |
||
:* An expression may be split into multiple lines, but when it does not satisfy the conditions above regarding whitespace around function parenthesis and commas, use a forward-slash escape as the last character before the newline. Extraneous newlines in the expression editor will produce a trailing ellipsis (...) in the output. |
:* An expression may be split into multiple lines, but when it does not satisfy the conditions above regarding whitespace around function parenthesis and commas, use a forward-slash escape as the last character before the newline. Extraneous newlines in the expression editor will produce a trailing ellipsis (...) in the output. |
||
| Line 183: | Line 182: | ||
use [[#Replace|Replace()]] first when necessary to convert the locale's decimal character into a period. |
use [[#Replace|Replace()]] first when necessary to convert the locale's decimal character into a period. |
||
Fields that cause problems are any fields that produce floating-point values, |
Fields that cause problems are any fields that produce floating-point values, |
||
such as any Date type field in raw format (e.g. < |
such as any Date type field in raw format (e.g. <tt>[date,0]</tt>, <tt>[last played,0]</tt>, <tt>[date modified,0]</tt>, and <tt>[date imported,0]</tt>), |
||
or any textual field that contains floating-point values that will be used for various calculations |
or any textual field that contains floating-point values that will be used for various calculations |
||
(e.g. any of the Dynamic Range variants). |
(e.g. any of the Dynamic Range variants). |
||
| Line 194: | Line 193: | ||
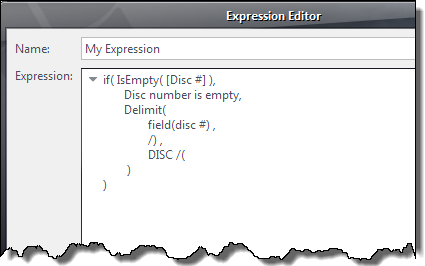
Here is a more complex expression example that illustrates the various rules discussed above regarding expressions: |
Here is a more complex expression example that illustrates the various rules discussed above regarding expressions: |
||
<tt> |
|||
<span style="font-family: Consolas, monospace;"> |
|||
<div style="margin-left: 20pt">if( IsEmpty( [Disc #] ),</div> |
<div style="margin-left: 20pt">if( IsEmpty( [Disc #] ),</div> |
||
<div style="margin-left: 40pt">Disc number is empty,</div> |
<div style="margin-left: 40pt">Disc number is empty,</div> |
||
| Line 203: | Line 202: | ||
<div style="margin-left: 40pt">)</div> |
<div style="margin-left: 40pt">)</div> |
||
<div style="margin-left: 20pt">)</div> |
<div style="margin-left: 20pt">)</div> |
||
</ |
</tt> |
||
The expression demonstrates that |
The expression demonstrates that |
||
| Line 210: | Line 209: | ||
:* function and field names are case insensitive |
:* function and field names are case insensitive |
||
:* forward slash is used and required to escape parenthesis (see inside the [[#Delimit|Delimit()]] function) |
:* forward slash is used and required to escape parenthesis (see inside the [[#Delimit|Delimit()]] function) |
||
:* whitespace does not require escapement when surrounded by other characters (see after the < |
:* whitespace does not require escapement when surrounded by other characters (see after the <tt>C</tt> in <tt>DISC</tt>) |
||
:* literal text is output unmodified (< |
:* literal text is output unmodified (<tt>Disc number is empty</tt>) |
||
:* functions can be nested (Both [[#IsEmpty|IsEmpty()]] and [[#Delimit|Delimit()]] are nested within the [[#If|If()]] function, and the [[#Field|Field()]] function is nested within [[#Delimit|Delimit()]] |
:* functions can be nested (Both [[#IsEmpty|IsEmpty()]] and [[#Delimit|Delimit()]] are nested within the [[#If|If()]] function, and the [[#Field|Field()]] function is nested within [[#Delimit|Delimit()]] |
||
When the expression is run, files that have no disc number will produce < |
When the expression is run, files that have no disc number will produce <tt>Disc number is empty</tt>, |
||
and files that have, say, a disc number value of < |
and files that have, say, a disc number value of <tt>3</tt> will produce <tt>DISC (3)</tt>. |
||
===Field Assignment=== |
===Field Assignment=== |
||
| Line 221: | Line 220: | ||
<div> |
<div> |
||
The output of an expression can be used to assign a value to a tag. |
The output of an expression can be used to assign a value to a tag. |
||
This is accomplished by preceding the expression with an < |
This is accomplished by preceding the expression with an <tt>=</tt> character. |
||
The < |
The <tt>=</tt> character causes the tagging engine to invoke the expression evaluator first, |
||
and then to use its output as the value to assign to the field. |
and then to use its output as the value to assign to the field. |
||
[[File:Field_Assignment_with_Expression.png|right]] |
[[File:Field_Assignment_with_Expression.png|right]] |
||
Without the prepended < |
Without the prepended <tt>=</tt> character, the literal expression text itself and not its evaluated value would be stored in the tag. |
||
The expression can refer to the field's own value to modify itself, and this offers a convenient way to perform complex transformations on field values. |
The expression can refer to the field's own value to modify itself, and this offers a convenient way to perform complex transformations on field values. |
||
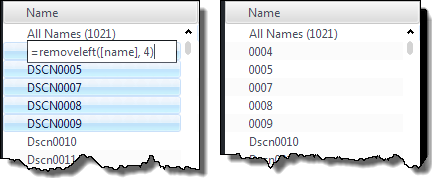
For example, the assignment expression |
For example, the assignment expression |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>=removeleft([name], 4)</tt></div> |
||
entered into an edit cell for the < |
entered into an edit cell for the <tt>name</tt> field would remove |
||
four characters from the left of the < |
four characters from the left of the <tt>name</tt> field's current value. |
||
An assignment expression can be entered into the Tag Action Window, or by using inline editing in the file list or a pane entry. |
An assignment expression can be entered into the Tag Action Window, or by using inline editing in the file list or a pane entry. |
||
The image on the right shows in-place field assignment. |
The image on the right shows in-place field assignment. |
||
| Line 246: | Line 245: | ||
The syntax of the query is: |
The syntax of the query is: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt><b>[=</b><i>expression</i><b>]=</b><i>numval</i></tt></div> |
||
where expression is any valid expression, and numval is the expected numeric output produced by the expression. |
where expression is any valid expression, and numval is the expected numeric output produced by the expression. |
||
| Line 254: | Line 253: | ||
The following example illustrates an expression-based search query: |
The following example illustrates an expression-based search query: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>[=ismissing([filename (path)]\Folder.jpg)]=1</tt></div> |
||
The [[#IsMissing|IsMissing()]] function is run using the file name argument < |
The [[#IsMissing|IsMissing()]] function is run using the file name argument <tt>[filename (path)]</tt> appended by <tt>\Folder.jpg</tt>, |
||
and returns a Boolean value < |
and returns a Boolean value <tt>1</tt> for files that are missing, and this <tt>1</tt> is compared against the value <i>numval</i>. |
||
All these files where there was a successful comparison are returned in the file list, |
All these files where there was a successful comparison are returned in the file list, |
||
and all those for which the expression produced < |
and all those for which the expression produced <tt>0</tt> are filtered from the file list. |
||
By inverting the comparison and using a < |
By inverting the comparison and using a <tt>0</tt> numval, the set of files remaining in the file list would be those that did not match. |
||
===Data Types=== |
===Data Types=== |
||
| Line 274: | Line 273: | ||
Data types are forced by appending to an expression the string: |
Data types are forced by appending to an expression the string: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>&datatype=[<i>type</i>]</tt></div> |
||
where <i>< |
where <i><tt>type</tt></i> is one of the following values: |
||
<div style="margin-left: 20pt;"><table style="border-spacing:0px; border-collapse:collapse"> |
<div style="margin-left: 20pt;"><table style="border-spacing:0px; border-collapse:collapse"> |
||
| Line 294: | Line 293: | ||
In your numeric calculated fields, to allow the use Search's numeric comparison operators, add either of the casts: |
In your numeric calculated fields, to allow the use Search's numeric comparison operators, add either of the casts: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>&datatype=[integer]</tt></div> |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>&datatype=[number]</tt></div> |
||
to the end of the field's calculated expression. |
to the end of the field's calculated expression. |
||
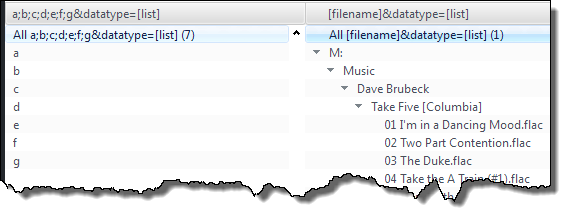
| Line 308: | Line 307: | ||
The backslash character takes on a special meaning and becomes another form of separator that creates tree-like hierarchies, |
The backslash character takes on a special meaning and becomes another form of separator that creates tree-like hierarchies, |
||
collapsible in panes columns and creates drill-down categories in any category view type (Standard View > Categories, Theater View, DLNA, Gizmo/WebGizmo). |
collapsible in panes columns and creates drill-down categories in any category view type (Standard View > Categories, Theater View, DLNA, Gizmo/WebGizmo). |
||
Forcing an expression's type to < |
Forcing an expression's type to <tt>list</tt> causes this list item separation and hierarchy generation. |
||
Alternatively, forcing a List type to < |
Alternatively, forcing a List type to <tt>string</tt> defeats this. |
||
Add the cast: |
Add the cast: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>&datatype=[list]</tt></div> |
||
to the end of an expression to force an expression's output to be considered as a List type. |
to the end of an expression to force an expression's output to be considered as a List type. |
||
Conversely, a List type may be forced into a String type by adding the cast: |
Conversely, a List type may be forced into a String type by adding the cast: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>&datatype=[string]</tt></div> |
||
to the end of an expression. |
to the end of an expression. |
||
| Line 334: | Line 333: | ||
Add the cast: |
Add the cast: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>&datatype=[month]</tt></div> |
||
to the end of an expression to force an expression's output to be sorted by numeric month values. |
to the end of an expression to force an expression's output to be sorted by numeric month values. |
||
| Line 342: | Line 341: | ||
Path data types sort using smart filename comparisons. |
Path data types sort using smart filename comparisons. |
||
XXX: Note: This section is incomplete. I cannot distingish any difference between using a datatype of < |
XXX: Note: This section is incomplete. I cannot distingish any difference between using a datatype of <tt>path</tt> vs. <tt>string</tt>. It seems <tt>path</tt> sort order is always engaged. |
||
Add the cast: |
Add the cast: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>&datatype=[path]</tt></div> |
||
to the end of an expression to force an expression's output to be smart-sorted by path components. |
to the end of an expression to force an expression's output to be smart-sorted by path components. |
||
</div> |
</div> |
||
[[Category: Frequently Asked Questions|Expression Language]] |
|||
==Functions== |
==Functions== |
||
===Accessing and Storing Functions=== |
===Accessing and Storing Functions=== |
||
| Line 358: | Line 358: | ||
====Field(…): Returns a field's value==== |
====Field(…): Returns a field's value==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Field" valign="top" |
|- id="Field" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>field(</b><i>name</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#Field|Field()]] function returns the value stored in field <i>name</i>. |
The [[#Field|Field()]] function returns the value stored in field <i>name</i>. |
||
The format of return is selected by <i>mode</i>. |
The format of return is selected by <i>mode</i>. |
||
| Line 374: | Line 374: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>field(album)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the formatted value of field <i>name</i> < |
<p style="margin-left:20pt;">Returns the formatted value of field <i>name</i> <tt>album</tt>. |
||
Note that this is equivalent to < |
Note that this is equivalent to <tt>[album]</tt>.</p> |
||
< |
<tt><b><nowiki>field(date, 0)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the raw, unformatted value stored in the < |
<p style="margin-left:20pt;">Returns the raw, unformatted value stored in the <tt>date</tt> field. |
||
Note that this is equivalent to < |
Note that this is equivalent to <tt>[date,0]</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 386: | Line 386: | ||
====Load(…): Outputs the value of a global variable==== |
====Load(…): Outputs the value of a global variable==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Load" valign="top" |
|- id="Load" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>load(</b><i>varname</i><b>)</b></span> |
||
Loads and outputs the value of the specified global variable <i>varname</i> that has been previously stored with [[#Save|Save()]]. |
Loads and outputs the value of the specified global variable <i>varname</i> that has been previously stored with [[#Save|Save()]]. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>load(var1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Loads and outputs the previous stored value of the global variable named < |
<p style="margin-left:20pt;">Loads and outputs the previous stored value of the global variable named <tt>var1</tt>. |
||
If < |
If <tt>var1</tt> has not been previously stored, the output will be empty.</p> |
||
< |
<tt><b><nowiki>save(math(1 + 2), sum)load(sum)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Saves the output of the [[#Math|Math()]] function into < |
<p style="margin-left:20pt;">Saves the output of the [[#Math|Math()]] function into <tt>sum</tt>, and then loads and outputs the value of <tt>sum</tt>, which is <tt>3</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 403: | Line 403: | ||
====Note(…): Retrieve note fields==== |
====Note(…): Retrieve note fields==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Note" valign="top" |
|- id="Note" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>note(</b><i>field label</i><b>, </b><i>field type</i><b>, </b><i>occurrence</i><b>)</b></span> |
||
The [[#Note|Note()]] function retrieves information from a Media Center Note. |
The [[#Note|Note()]] function retrieves information from a Media Center Note. |
||
Specifically, it returns the contents associated with a <i>field label</i>, of a given <i>field type</i>. |
Specifically, it returns the contents associated with a <i>field label</i>, of a given <i>field type</i>. |
||
| Line 412: | Line 412: | ||
Notes data may be simple text, or associated with defined a <i>field label</i>. |
Notes data may be simple text, or associated with defined a <i>field label</i>. |
||
Currently the only type of <i>field label</i> is contact information. |
Currently the only type of <i>field label</i> is contact information. |
||
The first line of a Note is associated with the omnipresent <i>field label</i> < |
The first line of a Note is associated with the omnipresent <i>field label</i> <tt>Name</tt>. |
||
The <i>field type</i> selects the specific sub-type for a given <i>field label</i>, and <i>occurrence</i> selects which instance of |
The <i>field type</i> selects the specific sub-type for a given <i>field label</i>, and <i>occurrence</i> selects which instance of |
||
| Line 422: | Line 422: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>note(phone)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value found in the first < |
<p style="margin-left:20pt;">Returns the value found in the first <tt>Phone</tt> <i>field label</i>. If no <tt>Phone</tt> label exists, nothing is returned.</p> |
||
< |
<tt><b><nowiki>note(phone, home)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value found in the first < |
<p style="margin-left:20pt;">Returns the value found in the first <tt>Home</tt> <i>field type</i> from the <tt>Phone</tt> <i>field label</i>. |
||
If the < |
If the <tt>Phone</tt> label, <tt>Home</tt> type does not exists, nothing is returned.</p> |
||
< |
<tt><b><nowiki>note(phone, home, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Same as the previous example, but the second instance of the <i>field type</i> is selected instead of the first, since <i>occurrence</i> is zero-based.</p> |
<p style="margin-left:20pt;">Same as the previous example, but the second instance of the <i>field type</i> is selected instead of the first, since <i>occurrence</i> is zero-based.</p> |
||
|} |
|} |
||
| Line 435: | Line 435: | ||
====Save(…): Saves a value to a global variable==== |
====Save(…): Saves a value to a global variable==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Save" valign="top" |
|- id="Save" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>save(</b><i>value</i><b>, </b><i>variable</i><b>, </b><i>mode</i><b>)</b></span> |
||
This [[#Save|Save()]] function saves the <i>value</i> into the specified global <i>variable</i>, and optionally will return that <i>value</i> if <i>mode</i> is set. |
This [[#Save|Save()]] function saves the <i>value</i> into the specified global <i>variable</i>, and optionally will return that <i>value</i> if <i>mode</i> is set. |
||
Once a global <i>variable</i> has been created using [[#Save|Save()]], that <i>variable</i>'s <i>value</i> is available for use with either [[#Load|Load()]] or the pseudo-field "[<i>variable</i>]". |
Once a global <i>variable</i> has been created using [[#Save|Save()]], that <i>variable</i>'s <i>value</i> is available for use with either [[#Load|Load()]] or the pseudo-field "[<i>variable</i>]". |
||
| Line 450: | Line 450: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>save(Much Money, local_bank)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Saves the <i>value</i> < |
<p style="margin-left:20pt;">Saves the <i>value</i> <tt>Much Money</tt> into the global <i>variable</i> <tt>local_bank</tt>.</p> |
||
< |
<tt><b><nowiki>save(More Money, My Bank, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Saves < |
<p style="margin-left:20pt;">Saves <tt>More Money</tt> into <tt>My Bank</tt> and outputs the variables <i>value</i> <tt>More Money</tt>.</p> |
||
< |
<tt><b><nowiki>save(math([duration,0] / 60), durmins)if(compare([durmins], >, 5.0), Long Track, Short Track)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Saves the calculated duration in minutes into the <i>variable</i> < |
<p style="margin-left:20pt;">Saves the calculated duration in minutes into the <i>variable</i> <tt>durmins</tt>. |
||
Notice that subsequent expressions fragments such as the < |
Notice that subsequent expressions fragments such as the <tt>if(compare()...)</tt> may now use the pseudo-field <tt>[durmins]</tt> as shorthand |
||
for < |
for <tt>load(durmins)</tt>.</p> |
||
Additional Examples |
Additional Examples |
||
| Line 474: | Line 474: | ||
====SaveAdd(…): Adds to a global variable==== |
====SaveAdd(…): Adds to a global variable==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="SaveAdd" valign="top" |
|- id="SaveAdd" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>saveadd(</b><i>variable</i><b>, </b><i>value</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#SaveAdd|SaveAdd()]] function adds <i>value</i> to a global <i>variable</i> either numerically or as a list item. |
The [[#SaveAdd|SaveAdd()]] function adds <i>value</i> to a global <i>variable</i> either numerically or as a list item. |
||
The <i>mode</i> argument indicates how <i>variable</i> is modified. |
The <i>mode</i> argument indicates how <i>variable</i> is modified. |
||
| Line 492: | Line 492: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>saveadd(v, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Numerically increments the global <i>variable</i> < |
<p style="margin-left:20pt;">Numerically increments the global <i>variable</i> <tt>v</tt> by <tt>1</tt>.</p> |
||
< |
<tt><b><nowiki>saveadd(v, math(2 - 6))</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Numerically increments the global <i>variable</i> < |
<p style="margin-left:20pt;">Numerically increments the global <i>variable</i> <tt>v</tt> by the outcome of the [[#Math|Math()]], which is <tt>-4</tt>.</p> |
||
< |
<tt><b><nowiki>load(foo, v)saveadd(v, bar, 1)load(v)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Loads <i>value</i> < |
<p style="margin-left:20pt;">Loads <i>value</i> <tt>foo</tt> into <i>variable</i> <tt>v</tt>, then appends the <i>value</i> <tt>bar</tt> as a list item, and the final <tt>load(v)</tt> expression outputs the |
||
result of < |
result of <tt>foo; bar</tt>.</p> |
||
< |
<tt><b><nowiki>load(That, v)saveadd(v, This, 2)load(v)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Similar to the previous example, but using the prepend <i>mode</i>, resulting in the output < |
<p style="margin-left:20pt;">Similar to the previous example, but using the prepend <i>mode</i>, resulting in the output <tt>This; That</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 507: | Line 507: | ||
====Tag(…): Returns a file's physical tag==== |
====Tag(…): Returns a file's physical tag==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Tag" valign="top" |
|- id="Tag" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>tag(</b><i>tag name</i><b>)</b></span> |
||
The [[#Tag|Tag()]] function reads and returns the value of <i>tag name</i> directly from a file. |
The [[#Tag|Tag()]] function reads and returns the value of <i>tag name</i> directly from a file. |
||
The Media Center Library database is not used with [[#Tag|Tag()]], and instead the specified file is read for the requested tag. |
The Media Center Library database is not used with [[#Tag|Tag()]], and instead the specified file is read for the requested tag. |
||
| Line 517: | Line 517: | ||
operate on database fields. |
operate on database fields. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>tag(My Personal Tag)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This will return the value from the tag named < |
<p style="margin-left:20pt;">This will return the value from the tag named <tt>My Personal Tag</tt> from file referenced by the <tt>[filename]</tt> field.</p> |
||
< |
<tt><b><nowiki>tag(Gapless Header)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the < |
<p style="margin-left:20pt;">Returns the <tt>Gapless Header</tt> tag value, often contained in an mp3 file.</p> |
||
< |
<tt><b><nowiki>tag(exif: Date)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the raw date data from the EXIF data saved inside a jpg file.</p> |
<p style="margin-left:20pt;">Returns the raw date data from the EXIF data saved inside a jpg file.</p> |
||
|} |
|} |
||
| Line 534: | Line 534: | ||
However, these can be easily emulated using any of several techniques. See: [[Database_Expressions_AND_OR_And_XOR]]. |
However, these can be easily emulated using any of several techniques. See: [[Database_Expressions_AND_OR_And_XOR]]. |
||
The NOT operator < |
The NOT operator <tt><b>!</b></tt> (exclamation point) may be used in a conditional to invert the sense of the conditional test. Inverting the sense of a test can make reading expressions easier, or support better [[#IfElse|IfElse()]] sequences. |
||
====If(…): Conditional if-else evaluator==== |
====If(…): Conditional if-else evaluator==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="If" valign="top" |
|- id="If" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>if(</b><i>test expression</i><b>, </b><i>true expression</i><b>, </b><i>false expression</i><b>)</b></span> |
||
The [[#If|If()]] function is used to evaluate a <i>test expression</i>, and will output the result of the <i>true expression</i> or <i>false expression</i>, depending upon the evaluation result. The <i>test expression</i> is expected to return a 0 (false value) or a non-zero (true value). |
The [[#If|If()]] function is used to evaluate a <i>test expression</i>, and will output the result of the <i>true expression</i> or <i>false expression</i>, depending upon the evaluation result. The <i>test expression</i> is expected to return a 0 (false value) or a non-zero (true value). |
||
Nesting is allowed. |
Nesting is allowed. |
||
If the <i>test expression</i> is preceded by the NOT operator (!, an exclamation point), the sense of the test is inverted. Non-zero values are inverted to 0, and 0 is inverted to 1. |
If the <i>test expression</i> is preceded by the NOT operator (!, an exclamation point), the sense of the test is inverted. Non-zero values are inverted to 0, and 0 is inverted to 1. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>if(isequal([artist], bob dylan, 1), Genius, Mediocre)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs < |
<p style="margin-left:20pt;">Outputs <tt>Genius</tt> when artist is (case insensitive) Bob Dylan and <tt>Mediocre</tt> otherwise.</p> |
||
< |
<tt><b><nowiki>if(isequal([artist], bob dylan, 1), Genius, if(isequal([album], Joshua Tree, 8), Great Album, Mediocre))</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This nested [[#If|If()]] expression expands on the previous example, by first evaluating if the artist is Bob Dylan, and outputs < |
<p style="margin-left:20pt;">This nested [[#If|If()]] expression expands on the previous example, by first evaluating if the artist is Bob Dylan, and outputs <tt>Genius</tt> if true. |
||
When the artist is not Bob Dylan, the album is then tested to see if it is < |
When the artist is not Bob Dylan, the album is then tested to see if it is <tt>Joshua Tree</tt>, and if so outputs <tt>Great Album</tt>, otherwise outputs <tt>Mediocre</tt>.</p> |
||
< |
<tt><b><nowiki>if(!isempty([comment]), regex([comment], /#^(\\S+\\s+\\S+\\s+\\S+)#/, 1), *No Comment)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Output's the first three words of the comment field; otherwise, outputs *No Comment. By using the NOT operator, the sense of the conditional is inverted so that the more interesting case is moved ahead of the more mundane case.</p> |
<p style="margin-left:20pt;">Output's the first three words of the comment field; otherwise, outputs *No Comment. By using the NOT operator, the sense of the conditional is inverted so that the more interesting case is moved ahead of the more mundane case.</p> |
||
|} |
|} |
||
| Line 558: | Line 558: | ||
====IfElse(…): Conditional if-elseif evaluator==== |
====IfElse(…): Conditional if-elseif evaluator==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="IfElse" valign="top" |
|- id="IfElse" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>ifelse(</b><i>test1</i><b>, </b><i>action1</i><b>, </b><i>test2</i><b>, </b><i>action2</i><b>, </b><i>test3</i><b>, </b><i>action3</i><b>, </b><i>…</i><b>)</b></span> |
||
The [[#IfElse|IfElse()]] conditional provides a convenient mechanism for shortening and more clearly expressing nested conditionals into an alternating sequence of tests and actions. |
The [[#IfElse|IfElse()]] conditional provides a convenient mechanism for shortening and more clearly expressing nested conditionals into an alternating sequence of tests and actions. |
||
One or more test/action pairs may be specified. |
One or more test/action pairs may be specified. |
||
For example, consider a nested sequence of [[#If|If()]] tests such as the following pseudo-code: |
For example, consider a nested sequence of [[#If|If()]] tests such as the following pseudo-code: |
||
<div style="font-family: |
<div style="font-family: monospace,monospace; font-size:1em;"> |
||
<div style="margin-left: 20pt">if (<i>test1</i>)</div> |
<div style="margin-left: 20pt">if (<i>test1</i>)</div> |
||
<div style="margin-left: 40pt"><i>action1</i></div> |
<div style="margin-left: 40pt"><i>action1</i></div> |
||
| Line 577: | Line 577: | ||
The [[#IfElse|IfElse()]] statement may be used to more cleanly express the flow of expression by removing the superfluous internal [[#If|If()]] statements, converting the clumsy expression: |
The [[#IfElse|IfElse()]] statement may be used to more cleanly express the flow of expression by removing the superfluous internal [[#If|If()]] statements, converting the clumsy expression: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>if(<i>test1</i>, <i>action1</i>, if(<i>test2</i>, <i>action2</i>, if(<i>test3</i>, <i>action3</i>)))</tt></div> |
||
into the more elegant: |
into the more elegant: |
||
<div style="margin-left: 20pt">< |
<div style="margin-left: 20pt"><tt>ifelse(<i>test1</i>, <i>action1</i>, <i>test2</i>, <i>action2</i>, <i>test3</i>, <i>action3</i>)</tt></div> |
||
If any of the test expressions <i>test1</i>, etc. are preceded by the NOT operator (!, an exclamation point), the sense of that test is inverted. Non-zero values are inverted to 0, and 0 is inverted to 1. |
If any of the test expressions <i>test1</i>, etc. are preceded by the NOT operator (!, an exclamation point), the sense of that test is inverted. Non-zero values are inverted to 0, and 0 is inverted to 1. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>ifelse(isequal([media type], Audio), Le Tunes, isequal([media type], Video]), Flix)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">If media type is audio, outputs < |
<p style="margin-left:20pt;">If media type is audio, outputs <tt>Le Tunes</tt>, else if media type is video, outputs <tt>Flix</tt></p> |
||
< |
<tt><b><nowiki>ifelse(isequal([artist], Bob Dylan), Genius, isequal([album], Joshua Tree, 8), Great Album, 1, Mediocre)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This example, implements the nested if statements from the If() section above, |
<p style="margin-left:20pt;">This example, implements the nested if statements from the If() section above, |
||
first testing if the artist is Bob Dylan, and if true, outputs < |
first testing if the artist is Bob Dylan, and if true, outputs <tt>Genius</tt>, |
||
otherwise evaluates the second test to determine if the album is < |
otherwise evaluates the second test to determine if the album is <tt>Joshua Tree</tt>, |
||
and if true, outputs < |
and if true, outputs <tt>Great Album</tt>, otherwise, performs a final test, |
||
in this case a degenerate test of 1 (and 1 is always true), thus outputting the value < |
in this case a degenerate test of 1 (and 1 is always true), thus outputting the value <tt>Mediocre</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 599: | Line 599: | ||
====FirstNotEmpty(…): Returns the first non-empty argument==== |
====FirstNotEmpty(…): Returns the first non-empty argument==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FirstNotEmpty" valign="top" |
|- id="FirstNotEmpty" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>firstnotempty(</b><i>value1</i><b>, </b><i>value2</i><b>, </b><i>…</i><b>)</b></span> |
||
The [[#FirstNotEmpty|FirstNotEmpty()]] function acts as a conditional by returning the first argument from <i>value1</i>, <i>value2</i>, ... that is not empty. |
The [[#FirstNotEmpty|FirstNotEmpty()]] function acts as a conditional by returning the first argument from <i>value1</i>, <i>value2</i>, ... that is not empty. |
||
Two or more arguments may be used, and the first non-empty argument is returned. |
Two or more arguments may be used, and the first non-empty argument is returned. |
||
With two arguments, is is functionally equivalent to the sequence such as |
With two arguments, is is functionally equivalent to the sequence such as <tt>if(!isempty(<i>value1</i>), <i>value1</i>, <i>value2</i>)</tt>. |
||
With more than two arguments, [[#FirstNotEmpty|FirstNotEmpty()]] avoids long nested [[#If|If()]] sequences that simply test for emptiness. |
With more than two arguments, [[#FirstNotEmpty|FirstNotEmpty()]] avoids long nested [[#If|If()]] sequences that simply test for emptiness. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>firstnotempty([media sub type], Misc Video)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value in < |
<p style="margin-left:20pt;">Returns the value in <tt>media sub type</tt> if it is not empty, otherwise returns <tt>Music Video</tt>.</p> |
||
< |
<tt><b><nowiki>firstnotempty([series], [name], Tag your Videos!)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the first non-empty value from the fields < |
<p style="margin-left:20pt;">Returns the first non-empty value from the fields <tt>series</tt> or <tt>name</tt>, and if both are empty, returns the reminder to |
||
< |
<tt>Tag your Videos!</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 623: | Line 623: | ||
====Compare(…): Compares two numbers==== |
====Compare(…): Compares two numbers==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Compare" valign="top" |
|- id="Compare" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>compare(</b><i>value1</i><b>, </b><i>operator</i><b>, </b><i>value2</i><b>)</b></span> |
||
The [[#Compare|Compare()]] function compares two numeric values <i>value1</i> and <i>value2</i> using the specified <i>operator</i>. |
The [[#Compare|Compare()]] function compares two numeric values <i>value1</i> and <i>value2</i> using the specified <i>operator</i>. |
||
| Line 641: | Line 641: | ||
Outputs 1 if the comparison is true, and 0 otherwise. |
Outputs 1 if the comparison is true, and 0 otherwise. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>compare([bitrate], <, 320)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns 1 when the bit rate is less than 320 (Kbps), and 0 otherwise.</p> |
<p style="margin-left:20pt;">Returns 1 when the bit rate is less than 320 (Kbps), and 0 otherwise.</p> |
||
< |
<tt><b><nowiki>if(compare(math(now() - [date modified, 0]), >, 21), Expired, formatdate([date modified, 0], elapsed))</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the age of files under 21 days old, or < |
<p style="margin-left:20pt;">Outputs the age of files under 21 days old, or <tt>Expired</tt> for older files.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 651: | Line 651: | ||
====IsEqual(…): Compares two values in one of nine specified modes==== |
====IsEqual(…): Compares two values in one of nine specified modes==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="IsEqual" valign="top" |
|- id="IsEqual" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>isequal(</b><i>value1</i><b>, </b><i>value2</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#IsEqual|IsEqual()]] function compares <i>value1</i> with <i>value2</i> using any <i>mode</i> from the list of modes below. |
The [[#IsEqual|IsEqual()]] function compares <i>value1</i> with <i>value2</i> using any <i>mode</i> from the list of modes below. |
||
Outputs 1 when the comparison succeeds according to the <i>mode</i>, and 0 otherwise. |
Outputs 1 when the comparison succeeds according to the <i>mode</i>, and 0 otherwise. |
||
| Line 676: | Line 676: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>isequal([artist], [album], 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">If the artist and album values are the same, the output will be 1, otherwise, the output will be 0.</p> |
<p style="margin-left:20pt;">If the artist and album values are the same, the output will be 1, otherwise, the output will be 0.</p> |
||
< |
<tt><b><nowiki>if(isequal([artist], [album], 1), Eponymous, [album])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The [[#If|If()]] function basis its decision on the outcome of [[#IsEqual|IsEqual()]], so if the artist and album values are the same, the output will be Eponymous, otherwise, the output will be the value of album.</p> |
<p style="margin-left:20pt;">The [[#If|If()]] function basis its decision on the outcome of [[#IsEqual|IsEqual()]], so if the artist and album values are the same, the output will be Eponymous, otherwise, the output will be the value of album.</p> |
||
< |
<tt><b><nowiki>if(isequal([artist], [album], 1), Eponymous/,, [album]/))</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This example demonstrates the character escaping mentioned in the overview earlier. |
<p style="margin-left:20pt;">This example demonstrates the character escaping mentioned in the overview earlier. |
||
Here, we want the output to be either < |
Here, we want the output to be either <tt>Eponymous,</tt> (note the inclusion of the comma) or the album value with a closing parenthesis. |
||
In order to achieve this, the comma, and the closing parenthesis, are escaped using a forward-slash character. |
In order to achieve this, the comma, and the closing parenthesis, are escaped using a forward-slash character. |
||
This informs the expression evaluator that these characters are not part of the expression syntax and are to be treated literally.</p> |
This informs the expression evaluator that these characters are not part of the expression syntax and are to be treated literally.</p> |
||
< |
<tt><b><nowiki>if(isequal([filename (path)], classical, 8), Classical, Not Classical)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Because compare <i>mode</i> 8 has been specified, if the word < |
<p style="margin-left:20pt;">Because compare <i>mode</i> 8 has been specified, if the word <tt>classical</tt> appears anywhere in the case-insensitive file path, the expression will return <tt>Classical</tt>, and if not it will return <tt>Not Classical</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 693: | Line 693: | ||
====IsEmpty(…): Tests a value for emptiness==== |
====IsEmpty(…): Tests a value for emptiness==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="IsEmpty" valign="top" |
|- id="IsEmpty" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>isempty(</b><i>value</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#IsEmpty|IsEmpty()]] function tests the given <i>value</i> for emptiness. The <i>value</i> passed is typically an Media Center field, so that some action may be taken when the field is or is not empty. |
The [[#IsEmpty|IsEmpty()]] function tests the given <i>value</i> for emptiness. The <i>value</i> passed is typically an Media Center field, so that some action may be taken when the field is or is not empty. |
||
Returns 1 when the <i>value</i> is empty, otherwise 0. |
Returns 1 when the <i>value</i> is empty, otherwise 0. |
||
| Line 715: | Line 715: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>isempty([comment], 0)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">If the comment field is empty, [[#IsEmpty|IsEmpty()]] returns 1, otherwise 0.</p> |
<p style="margin-left:20pt;">If the comment field is empty, [[#IsEmpty|IsEmpty()]] returns 1, otherwise 0.</p> |
||
< |
<tt><b><nowiki>isempty([track #], 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Performs a numerical test for data in the [track #] field. If the field is empty or 0, a 1 is returned, otherwise 0 is returned.</p> |
<p style="margin-left:20pt;">Performs a numerical test for data in the [track #] field. If the field is empty or 0, a 1 is returned, otherwise 0 is returned.</p> |
||
< |
<tt><b><nowiki>ifelse(!isempty([disc #]), [disc #])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the <i>value</i> of the disc # field when it is not empty.</p> |
<p style="margin-left:20pt;">Outputs the <i>value</i> of the disc # field when it is not empty.</p> |
||
|} |
|} |
||
| Line 727: | Line 727: | ||
====IsRange(…): Tests a value for inclusion within a given range==== |
====IsRange(…): Tests a value for inclusion within a given range==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="IsRange" valign="top" |
|- id="IsRange" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>isrange(</b><i>value</i><b>, </b><i>range</i><b>)</b></span> |
||
The [[#IsRange|IsRange()]] function tests if a <i>value</i> falls within a given <i>range</i> of values. |
The [[#IsRange|IsRange()]] function tests if a <i>value</i> falls within a given <i>range</i> of values. |
||
If the <i>value</i> falls within the given <i>range</i>, 1 is returned, otherwise 0 is returned. |
If the <i>value</i> falls within the given <i>range</i>, 1 is returned, otherwise 0 is returned. |
||
| Line 740: | Line 740: | ||
Some Example Ranges: |
Some Example Ranges: |
||
<div style="font-family: |
<div style="font-family: monospace,monospace; font-size:1em;"> |
||
<div style="margin-left: 20pt">1-100</div> |
<div style="margin-left: 20pt">1-100</div> |
||
<div style="margin-left: 20pt">a-z</div> |
<div style="margin-left: 20pt">a-z</div> |
||
| Line 747: | Line 747: | ||
</div> |
</div> |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>isrange([artist], a-c)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Artist values of Abba or Blondie will result in a 1, but ZZ Top will return a 0.</p> |
<p style="margin-left:20pt;">Artist values of Abba or Blondie will result in a 1, but ZZ Top will return a 0.</p> |
||
< |
<tt><b><nowiki>if(isrange([bitrate], 96-191), Poor Quality, High Quality)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>Poor Quality</tt> for any file whose bit rate falls in the <i>range</i> of 96 to 191, and returns <tt>High Quality</tt> for all other bit rates.</p> |
||
Additional Examples |
Additional Examples |
||
| Line 761: | Line 761: | ||
====IsMissing(…): Tests to see if a file exists on the system==== |
====IsMissing(…): Tests to see if a file exists on the system==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="IsMissing" valign="top" |
|- id="IsMissing" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>ismissing(</b><i>filepath</i><b>)</b></span> |
||
The [[#IsMissing|IsMissing()]] function tests for the existence of a file in the file system. |
The [[#IsMissing|IsMissing()]] function tests for the existence of a file in the file system. |
||
If the file is missing, the function returns 1, otherwise 0 is returned if the file exists. |
If the file is missing, the function returns 1, otherwise 0 is returned if the file exists. |
||
| Line 776: | Line 776: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>ismissing()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">If the referenced file was not found in the file system, 1 is returned; otherwise 0 is returned.</p> |
<p style="margin-left:20pt;">If the referenced file was not found in the file system, 1 is returned; otherwise 0 is returned.</p> |
||
< |
<tt><b><nowiki>ismissing(C:\Music\My Lost File.mp3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Checks for < |
<p style="margin-left:20pt;">Checks for <tt>My Lost File.mp3</tt> and returns 1 (positive) if the file does not exist, and 0 (negative) if the file does exist.</p> |
||
< |
<tt><b><nowiki>if(ismissing(), File is missing, File exists)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs < |
<p style="margin-left:20pt;">Outputs <tt>File is missing</tt> or <tt>File Exists</tt> depending on the result returned by IsMissing().</p> |
||
< |
<tt><b><nowiki>[=ismissing([filename])]=1</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This example demonstrates how to construct an expression for use as a Media Center search query. |
<p style="margin-left:20pt;">This example demonstrates how to construct an expression for use as a Media Center search query. |
||
If you place this in the search field in the top right corner of the program while viewing all of your library, it will filter the list, leaving only the missing files on view. If all files in library exist, this list will be empty. You could also create a view scheme and use this string in the < |
If you place this in the search field in the top right corner of the program while viewing all of your library, it will filter the list, leaving only the missing files on view. If all files in library exist, this list will be empty. You could also create a view scheme and use this string in the <tt>Set rules for file display</tt> search to give you a view that you can visit periodically to check that your library is not missing any files.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 791: | Line 791: | ||
====IsRemovable(…): Tests to see if a file is stored on removable media==== |
====IsRemovable(…): Tests to see if a file is stored on removable media==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="IsRemovable" valign="top" |
|- id="IsRemovable" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>isremovable(</b><i>filepath</i><b>)</b></span> |
||
The [[#IsRemovable|IsRemovable()]] function tests if a file resides on removable media and if so, returns 1, and if not, returns 0. |
The [[#IsRemovable|IsRemovable()]] function tests if a file resides on removable media and if so, returns 1, and if not, returns 0. |
||
The Media Center field [Removable] also provides the same value for a given file. |
The Media Center field [Removable] also provides the same value for a given file. |
||
| Line 801: | Line 801: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>isremovable()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Checks if the current file is on removable storage, and if so, returns 1, otherwise returns 0.</p> |
<p style="margin-left:20pt;">Checks if the current file is on removable storage, and if so, returns 1, otherwise returns 0.</p> |
||
|} |
|} |
||
| Line 809: | Line 809: | ||
====IsInPlayingNow(…): Tests to see if a file is in the Playing Now playlist==== |
====IsInPlayingNow(…): Tests to see if a file is in the Playing Now playlist==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="IsInPlayingNow" valign="top" |
|- id="IsInPlayingNow" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>isinplayingnow(</b><i>filepath</i><b>)</b></span> |
||
The [[#IsInPlayingNow|IsInPlayingNow()]] function tests if a file is in any zone's Playing Now list. |
The [[#IsInPlayingNow|IsInPlayingNow()]] function tests if a file is in any zone's Playing Now list. |
||
Used as an expression category, pane or file list column allows distinguishing files that are in the Playing Now list. |
Used as an expression category, pane or file list column allows distinguishing files that are in the Playing Now list. |
||
| Line 819: | Line 819: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>isinplayingnow()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">If the file in the Playing Now list, returns 1, otherwise returns 0.</p> |
<p style="margin-left:20pt;">If the file in the Playing Now list, returns 1, otherwise returns 0.</p> |
||
< |
<tt><b><nowiki>if(isinplayingnow(), Queued, Not queued)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">If the file in the Playing Now list, returns < |
<p style="margin-left:20pt;">If the file in the Playing Now list, returns <tt>Queued</tt>, otherwise <tt>Not queued</tt>.</p> |
||
Additional Examples |
Additional Examples |
||
| Line 833: | Line 833: | ||
====IsPlaying(…): Tests to see if a file is in currently being played==== |
====IsPlaying(…): Tests to see if a file is in currently being played==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="IsPlaying" valign="top" |
|- id="IsPlaying" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>isplaying(</b><i>filepath</i><b>)</b></span> |
||
The [[#IsPlaying|IsPlaying()]] function tests if a file is playing in any zone. |
The [[#IsPlaying|IsPlaying()]] function tests if a file is playing in any zone. |
||
Used as an expression category, pane or file list column allows distinguishing files that are playing now. |
Used as an expression category, pane or file list column allows distinguishing files that are playing now. |
||
| Line 843: | Line 843: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>ifelse(isplaying(), <font color="ff0000">♪<//font>, isinplayingnow(), ♪)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This expression in a file list expression column shows which files are in the Playing Now list and which are currently playing by outputting a musical note in the column. The musical note will be displayed in red for any currently playing file.</p> |
<p style="margin-left:20pt;">This expression in a file list expression column shows which files are in the Playing Now list and which are currently playing by outputting a musical note in the column. The musical note will be displayed in red for any currently playing file.</p> |
||
| Line 866: | Line 866: | ||
Media Center will generally format fields using the "display" format where necessary, such as in panes, file list columns, or various tools such as the Rename, Move & Copy tool. |
Media Center will generally format fields using the "display" format where necessary, such as in panes, file list columns, or various tools such as the Rename, Move & Copy tool. |
||
When a function requires a raw field value, or you want to access a raw field value, by sure to use the raw field format. |
When a function requires a raw field value, or you want to access a raw field value, by sure to use the raw field format. |
||
This is done by appending a < |
This is done by appending a <tt><b>,0</b></tt> to the field's name inside the brackets, for example <tt>[Date Imported,0]</tt>. |
||
====Delimit(…): Outputs a value with head/tail strings when value is non-empty==== |
====Delimit(…): Outputs a value with head/tail strings when value is non-empty==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Delimit" valign="top" |
|- id="Delimit" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>delimit(</b><i>expression</i><b>, </b><i>tail</i><b>, </b><i>head</i><b>)</b></span> |
||
The [[#Delimit|Delimit()]] function outputs the value of <i>expression</i> prepended with a <i>head</i> string and/or appended with a <i>tail</i> string, but only if the value of the <i>expression</i> is non-empty. Nothing is output when the <i>expression</i> evaluates to empty. |
The [[#Delimit|Delimit()]] function outputs the value of <i>expression</i> prepended with a <i>head</i> string and/or appended with a <i>tail</i> string, but only if the value of the <i>expression</i> is non-empty. Nothing is output when the <i>expression</i> evaluates to empty. |
||
| Line 880: | Line 880: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>delimit([Track #], .)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Appends a period after a track number if [Track #] is not empty, such as < |
<p style="margin-left:20pt;">Appends a period after a track number if [Track #] is not empty, such as <tt>12.</tt>.</p> |
||
< |
<tt><b><nowiki>delimit([Date (year)], {, })</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the year surrounded by curly braces, for example < |
<p style="margin-left:20pt;">Outputs the year surrounded by curly braces, for example <tt>{2012</tt>}.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 890: | Line 890: | ||
====FormatBoolean(…): Formats a boolean (true / false) value in a specified manner==== |
====FormatBoolean(…): Formats a boolean (true / false) value in a specified manner==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FormatBoolean" valign="top" |
|- id="FormatBoolean" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>formatboolean(</b><i>conditional</i><b>, </b><i>true string</i><b>, </b><i>false string</i><b>)</b></span> |
||
The [[#FormatBoolean|FormatBoolean()]] function outputs <i>true string</i> and <i>false string</i> values to represent the 0 or 1 Boolean output resulting from the <i>conditional</i> expression. |
The [[#FormatBoolean|FormatBoolean()]] function outputs <i>true string</i> and <i>false string</i> values to represent the 0 or 1 Boolean output resulting from the <i>conditional</i> expression. |
||
When the <i>conditional</i> evaluates to 1, the <i>true string</i> will be output, otherwise the <i>false string</i> will be output. |
When the <i>conditional</i> evaluates to 1, the <i>true string</i> will be output, otherwise the <i>false string</i> will be output. |
||
| Line 902: | Line 902: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>formatboolean(isempty([number plays]), Never Played, Has Been Played)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>Never Played</tt> when the expression [[#IsEmpty|IsEmpty()]] evaluates to 0, and <tt>Has Been Played</tt> when it evaluates to 1.</p> |
||
< |
<tt><b><nowiki>formatboolean(math([track #] % 2)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the default True label for odd track numbers, and the default False label for even ones.</p> |
<p style="margin-left:20pt;">Outputs the default True label for odd track numbers, and the default False label for even ones.</p> |
||
|} |
|} |
||
| Line 912: | Line 912: | ||
====FormatDuration(…): Presents a duration of seconds in a reader friendly format==== |
====FormatDuration(…): Presents a duration of seconds in a reader friendly format==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FormatDuration" valign="top" |
|- id="FormatDuration" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>formatduration(</b><i>duration value</i><b>)</b></span> |
||
The [[#FormatDuration|FormatDuration()]] function formats a <i>duration value</i> into a friendly format. |
The [[#FormatDuration|FormatDuration()]] function formats a <i>duration value</i> into a friendly format. |
||
The <i>duration value</i> argument is expected to be a value representing a number of seconds, typically used for media file duration. |
The <i>duration value</i> argument is expected to be a value representing a number of seconds, typically used for media file duration. |
||
Media Center internally stores duration values in seconds. |
Media Center internally stores duration values in seconds. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>formatduration([duration,0])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs a friendly display of the duration field. This is the same output shown using the Duration field in a file list.</p> |
<p style="margin-left:20pt;">Outputs a friendly display of the duration field. This is the same output shown using the Duration field in a file list.</p> |
||
< |
<tt><b><nowiki>formatduration(600)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This will output ten minutes in the format < |
<p style="margin-left:20pt;">This will output ten minutes in the format <tt>10:00</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 930: | Line 930: | ||
====FormatFileSize(…): Presents a number of bytes in a reader friendly format==== |
====FormatFileSize(…): Presents a number of bytes in a reader friendly format==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FormatFileSize" valign="top" |
|- id="FormatFileSize" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>formatfilesize(</b><i>bytes value</i><b>)</b></span> |
||
The [[#FormatFileSize|FormatFileSize()]] function formats a <i>bytes value</i> into a friendly format. |
The [[#FormatFileSize|FormatFileSize()]] function formats a <i>bytes value</i> into a friendly format. |
||
The <i>bytes value</i> argument is expected to be a value representing a number of bytes, typically used for media file size. |
The <i>bytes value</i> argument is expected to be a value representing a number of bytes, typically used for media file size. |
||
Media Center internally stores file size values in bytes. [[#FormatFileSize|FormatFileSize()]] will convert those byte values into unitized friendly formats such as 50 bytes, 3.2 KB or 10.4 MB. |
Media Center internally stores file size values in bytes. [[#FormatFileSize|FormatFileSize()]] will convert those byte values into unitized friendly formats such as 50 bytes, 3.2 KB or 10.4 MB. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>formatfilesize([file size,0])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs a friendly format of the file size field. This is the same output shown using the File Size field in a file list.</p> |
<p style="margin-left:20pt;">Outputs a friendly format of the file size field. This is the same output shown using the File Size field in a file list.</p> |
||
< |
<tt><b><nowiki>formatfilesize(56123456)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the <i>bytes value</i> 56,123,456 as < |
<p style="margin-left:20pt;">Outputs the <i>bytes value</i> 56,123,456 as <tt>53.5 MB</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 948: | Line 948: | ||
====FormatNumber(…): Formats and rounds a number to a specified number of decimal places==== |
====FormatNumber(…): Formats and rounds a number to a specified number of decimal places==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FormatNumber" valign="top" |
|- id="FormatNumber" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>formatnumber(</b><i>value</i><b>, </b><i>decimal places</i><b>, </b><i>label zero</i><b>, </b><i>label plural</i><b>, </b><i>label singular</i><b>)</b></span> |
||
The [[#FormatNumber|FormatNumber()]] function formats a numeric <i>value</i> to a specified number of <i>decimal places</i>, rounding its <i>value</i>, and optionally outputs <i>value</i>-dependent labels, which can be used to construct more grammatically-correct output. |
The [[#FormatNumber|FormatNumber()]] function formats a numeric <i>value</i> to a specified number of <i>decimal places</i>, rounding its <i>value</i>, and optionally outputs <i>value</i>-dependent labels, which can be used to construct more grammatically-correct output. |
||
The <i>value</i> can be any numeric <i>value</i>. |
The <i>value</i> can be any numeric <i>value</i>. |
||
| Line 973: | Line 973: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>formatnumber([duration,0], 2)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns a file's duration (which are in seconds) rounding to two <i>decimal places</i>.</p> |
<p style="margin-left:20pt;">Returns a file's duration (which are in seconds) rounding to two <i>decimal places</i>.</p> |
||
< |
<tt><b><nowiki>formatnumber([number plays,0], 0, Unplayed, Plays, Play)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs values in whole number formats (no decimals shown). When the number of plays is 0, the output will be < |
<p style="margin-left:20pt;">Outputs values in whole number formats (no decimals shown). When the number of plays is 0, the output will be <tt>Unplayed</tt>. |
||
When it is more than one, such as six, outputs < |
When it is more than one, such as six, outputs <tt>6 Plays</tt>. |
||
And when the number of plays is one, outputs < |
And when the number of plays is one, outputs <tt>1 Play</tt>.</p> |
||
< |
<tt><b><nowiki>formatnumber([number plays,0], 0, , Plays, Play)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Same as the previous example, but uses the default <i>value</i> for <i>label zero</i> (which is <i>label plural</i>), so that when number of plays is zero, output is < |
<p style="margin-left:20pt;">Same as the previous example, but uses the default <i>value</i> for <i>label zero</i> (which is <i>label plural</i>), so that when number of plays is zero, output is <tt>0 Plays</tt>.</p> |
||
< |
<tt><b><nowiki>formatnumber([number plays,0], , , , Time)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">In this example, only <i>label singular</i> argument is specified (as < |
<p style="margin-left:20pt;">In this example, only <i>label singular</i> argument is specified (as <tt>Time</tt>), so all other arguments use their defaults values. |
||
The output will be < |
The output will be <tt>0</tt> when number of plays is zero, <tt>1 Time</tt> when number of plays is one, and the actual number of plays for other values (e.g. <tt>6</tt>).</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 990: | Line 990: | ||
====FormatRange(…): Formats a value as a range==== |
====FormatRange(…): Formats a value as a range==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FormatRange" valign="top" |
|- id="FormatRange" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>formatrange(</b><i>value</i><b>, </b><i>range size</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#FormatRange|FormatRange()]] function creates numerical or alphabetic groupings of size <i>range size</i>, and returns the grouping where <i>value</i> falls. |
The [[#FormatRange|FormatRange()]] function creates numerical or alphabetic groupings of size <i>range size</i>, and returns the grouping where <i>value</i> falls. |
||
Only the first character of <i>value</i> is considered and used. |
Only the first character of <i>value</i> is considered and used. |
||
| Line 1,012: | Line 1,012: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>formatrange([artist], 3, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the range that the artist's first letter falls within. |
<p style="margin-left:20pt;">Outputs the range that the artist's first letter falls within. |
||
With a <i>range size</i> of 3 and using <i>mode</i> 1 (letter grouping), ranges will be produced in the form of |
With a <i>range size</i> of 3 and using <i>mode</i> 1 (letter grouping), ranges will be produced in the form of |
||
< |
<tt>a-c</tt>, <tt>d-f</tt>, <tt>g-i</tt>, etc.</p> |
||
< |
<tt><b><nowiki>formatrange([artist])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">With <i>range size</i> and <i>mode</i> values left unspecified, default values are used, so automatic range groupings of size 1 are output. |
<p style="margin-left:20pt;">With <i>range size</i> and <i>mode</i> values left unspecified, default values are used, so automatic range groupings of size 1 are output. |
||
Hence, the first character of [artist] will be output.</p> |
Hence, the first character of [artist] will be output.</p> |
||
< |
<tt><b><nowiki>formatrange([bitrate], 100, 2)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Numeric range groupings of size 100 will be output, for the <i>value</i> of < |
<p style="margin-left:20pt;">Numeric range groupings of size 100 will be output, for the <i>value</i> of <tt>[bitrate]</tt>. Possible outputs are: <tt>0-99</tt>, <tt>100-199</tt>, <tt>200-299</tt>, etc.</p> |
||
Additional Examples |
Additional Examples |
||
| Line 1,031: | Line 1,031: | ||
====Orientation(…): Outputs the orientation of an image==== |
====Orientation(…): Outputs the orientation of an image==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Orientation" valign="top" |
|- id="Orientation" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>orientation(</b><b>)</b></span> |
||
The [[#Orientation|Orientation()]] function outputs one of the following words indicating the orientation of an image file: |
The [[#Orientation|Orientation()]] function outputs one of the following words indicating the orientation of an image file: |
||
| Line 1,043: | Line 1,043: | ||
</table></div> |
</table></div> |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>if(isequal(orientation(), Square), Square, Rectangle)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs < |
<p style="margin-left:20pt;">Outputs <tt>Square</tt> for square images or <tt>Rectangle</tt> for portrait and landscape images.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,051: | Line 1,051: | ||
====PadNumber(…): Adds leading zeros to any given number==== |
====PadNumber(…): Adds leading zeros to any given number==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="PadNumber" valign="top" |
|- id="PadNumber" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>padnumber(</b><i>value</i><b>, </b><i>number digits</i><b>)</b></span> |
||
The [[#PadNumber|PadNumber()]] function adds leading zeros to any given number <i>value</i>, producing a <i>value</i> of length <i>number digits</i>. |
The [[#PadNumber|PadNumber()]] function adds leading zeros to any given number <i>value</i>, producing a <i>value</i> of length <i>number digits</i>. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>padnumber([track #], 2)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This will pad the track number with leading zeros sufficient to ensure the output is minimally two digits in length.</p> |
<p style="margin-left:20pt;">This will pad the track number with leading zeros sufficient to ensure the output is minimally two digits in length.</p> |
||
< |
<tt><b><nowiki>padnumber(counter(), 4)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs 4 digits of zero-padded numbers produced by [[#Counter|Counter()]]. For example, < |
<p style="margin-left:20pt;">Outputs 4 digits of zero-padded numbers produced by [[#Counter|Counter()]]. For example, <tt>0001</tt>, <tt>0002</tt>, <tt>0003</tt>, |
||
etc.</p> |
etc.</p> |
||
|} |
|} |
||
| Line 1,068: | Line 1,068: | ||
====RatingStars(…): Outputs the value of Rating as a number of star characters==== |
====RatingStars(…): Outputs the value of Rating as a number of star characters==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="RatingStars" valign="top" |
|- id="RatingStars" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>ratingstars(</b><b>)</b></span> |
||
The [[#RatingStars|RatingStars()]] function outputs the Rating field's value as the equivalent number of black star characters. |
The [[#RatingStars|RatingStars()]] function outputs the Rating field's value as the equivalent number of black star characters. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>ratingstars()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">For a file that has a Rating of 4, outputs ★★★★.</p> |
<p style="margin-left:20pt;">For a file that has a Rating of 4, outputs ★★★★.</p> |
||
|} |
|} |
||
| Line 1,082: | Line 1,082: | ||
====Watched(…): Outputs a formatted video bookmark==== |
====Watched(…): Outputs a formatted video bookmark==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Watched" valign="top" |
|- id="Watched" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>watched(</b><i>mode</i><b>)</b></span> |
||
The [[#Watched|Watched()]] function outputs a video's bookmark position in a human-readable format, using a specified <i>mode</i>. |
The [[#Watched|Watched()]] function outputs a video's bookmark position in a human-readable format, using a specified <i>mode</i>. |
||
| Line 1,107: | Line 1,107: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>watched()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs formatted watched status, such as < |
<p style="margin-left:20pt;">Outputs formatted watched status, such as <tt>57% on Sep 25</tt>, or <tt>Aug 21</tt>, or nothing when the video has not been watched.</p> |
||
< |
<tt><b><nowiki>ifelse(compare(watched(1), =, 1), Finish Me, compare(watched(1), =, 2), I'm Done)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs < |
<p style="margin-left:20pt;">Outputs <tt>Finish Me</tt> if the video has been partially watched, and <tt>I'm Done</tt> when completely watched.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,120: | Line 1,120: | ||
====Clean(…): Clean a string to be used for various operations==== |
====Clean(…): Clean a string to be used for various operations==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Clean" valign="top" |
|- id="Clean" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>clean(</b><i>string</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#Clean|Clean()]] function is generally used to sanitize a <i>string</i> by stripping empty brackets, remove superfluous dash characters, eliminate leading or trailing articles, or replace filesystem-illegal characters. |
The [[#Clean|Clean()]] function is generally used to sanitize a <i>string</i> by stripping empty brackets, remove superfluous dash characters, eliminate leading or trailing articles, or replace filesystem-illegal characters. |
||
It is typically employed before some operation such as Rename to clean the product of joining various fields, some of which may be empty, or to produce filesystem-safe filenames. It may be used for a variety of purposes, however. |
It is typically employed before some operation such as Rename to clean the product of joining various fields, some of which may be empty, or to produce filesystem-safe filenames. It may be used for a variety of purposes, however. |
||
| Line 1,133: | Line 1,133: | ||
<tr><td style="text-align:left; padding-right:20pt"><b>1</b></td><td>Removes the article 'the' from the beginning and ', the' from the end</td></tr> |
<tr><td style="text-align:left; padding-right:20pt"><b>1</b></td><td>Removes the article 'the' from the beginning and ', the' from the end</td></tr> |
||
<tr><td style="text-align:left; padding-right:20pt"><b>2</b></td><td>Removes any article (a, an, the, etc.) from the beginning and end</td></tr> |
<tr><td style="text-align:left; padding-right:20pt"><b>2</b></td><td>Removes any article (a, an, the, etc.) from the beginning and end</td></tr> |
||
<tr><td style="text-align:left; padding-right:20pt"><b>3</b></td><td>Replaces each filesystem-illegal character < |
<tr><td style="text-align:left; padding-right:20pt"><b>3</b></td><td>Replaces each filesystem-illegal character <tt>\ / : * ? " < > |</tt> with an underscore <tt>_</tt>, and replaces each unprintable character with a space</td></tr> |
||
</table></div> |
</table></div> |
||
| Line 1,139: | Line 1,139: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>clean([album] - [date])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The concatenation of [Album] - [Date] may leave a dangling < |
<p style="margin-left:20pt;">The concatenation of [Album] - [Date] may leave a dangling <tt> - </tt> <i>string</i> when date is empty. [[#Clean|Clean()]] in the default <i>mode</i> removes this dangling <i>string</i>.</p> |
||
< |
<tt><b><nowiki>clean(The Beatles, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">For sorting or grouping purposes, it is often desirable to remove the leading article < |
<p style="margin-left:20pt;">For sorting or grouping purposes, it is often desirable to remove the leading article <tt>The</tt> from a <i>string</i>. [[#Clean|Clean()]] in <i>mode</i> 1 provides a convenient solution, and in this example produces <tt>Beatles</tt>.</p> |
||
< |
<tt><b><nowiki>clean(AC//DC: Back In Black, 3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">When an expression is to be used to produce a filename, filesystem-illegal characters must be removed or converted to legal characters. [[#Clean|Clean()]] in <i>mode</i> 3 will convert such characters into safe underscores. This example would produce the filesystem-safe value of < |
<p style="margin-left:20pt;">When an expression is to be used to produce a filename, filesystem-illegal characters must be removed or converted to legal characters. [[#Clean|Clean()]] in <i>mode</i> 3 will convert such characters into safe underscores. This example would produce the filesystem-safe value of <tt>AC_DC_ Back In Black</tt>.</p> |
||
< |
<tt><b><nowiki>clean(\//:*?"<>|, 3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This trivial example demonstrates how all filesystem-illegal characters are converted to underscores, |
<p style="margin-left:20pt;">This trivial example demonstrates how all filesystem-illegal characters are converted to underscores, |
||
producing the nine-character output < |
producing the nine-character output <tt>_________</tt> which consists entirely of underscores.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,154: | Line 1,154: | ||
====FixCase(…): Changes the case of a given string==== |
====FixCase(…): Changes the case of a given string==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FixCase" valign="top" |
|- id="FixCase" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>fixcase(</b><i>string</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#FixCase|FixCase()]] function will convert the supplied text <i>string</i> according to the specified <i>mode</i>. |
The [[#FixCase|FixCase()]] function will convert the supplied text <i>string</i> according to the specified <i>mode</i>. |
||
| Line 1,173: | Line 1,173: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>fixcase(enjoy the silence)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The default <i>mode</i> 0 is used, so the output is < |
<p style="margin-left:20pt;">The default <i>mode</i> 0 is used, so the output is <tt>Enjoy the Silence</tt>.</p> |
||
< |
<tt><b><nowiki>fixcase(enjoy the silence, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Using <i>mode</i> 1, all words are uppercased, so the output is < |
<p style="margin-left:20pt;">Using <i>mode</i> 1, all words are uppercased, so the output is <tt>Enjoy The Silence</tt>.</p> |
||
< |
<tt><b><nowiki>fixcase(MY ALbUm IS cAlLeD: adam, 4)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs < |
<p style="margin-left:20pt;">Outputs <tt>my album is called: adam</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,185: | Line 1,185: | ||
====FixSpacing(…): Intelligently splits adjacent camel-cased words==== |
====FixSpacing(…): Intelligently splits adjacent camel-cased words==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FixSpacing" valign="top" |
|- id="FixSpacing" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>fixspacing(</b><i>string</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#FixSpacing|FixSpacing()]] function inserts spaces between adjacent camel-cased words in <i>string</i>. |
The [[#FixSpacing|FixSpacing()]] function inserts spaces between adjacent camel-cased words in <i>string</i>. |
||
It is useful for helping to clean and convert metadata that favors compactness over standard sentence structure. |
It is useful for helping to clean and convert metadata that favors compactness over standard sentence structure. |
||
| Line 1,202: | Line 1,202: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>fixspacing(OneWorld)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs < |
<p style="margin-left:20pt;">Outputs <tt>One World</tt>.</p> |
||
< |
<tt><b><nowiki>fixspacing([name], 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the name field with any camel-case converted into standard sentence structure. |
<p style="margin-left:20pt;">Outputs the name field with any camel-case converted into standard sentence structure. |
||
If the value of name was, < |
If the value of name was, <tt>MiracleOn34thStreet</tt>, the output would be <tt>Miracle On 34th Street</tt>.</p> |
||
< |
<tt><b><nowiki>fixspacing(Another [name])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Assuming the same [name] as above, this would return < |
<p style="margin-left:20pt;">Assuming the same [name] as above, this would return <tt>Another Miracle On 34th Street</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,215: | Line 1,215: | ||
====Hexify(…): Hexifies a string to make it suitable for web usage==== |
====Hexify(…): Hexifies a string to make it suitable for web usage==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Hexify" valign="top" |
|- id="Hexify" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>hexify(</b><i>string</i><b>)</b></span> |
||
The [[#Hexify|Hexify()]] function URI encodes a <i>string</i> to make it useable by a browser or search engine. |
The [[#Hexify|Hexify()]] function URI encodes a <i>string</i> to make it useable by a browser or search engine. |
||
[[#Hexify|Hexify()]] is typically used by expressions generating or working on URLs in Media Center's Link Manager. |
[[#Hexify|Hexify()]] is typically used by expressions generating or working on URLs in Media Center's Link Manager. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>hexify(Oasis - /(What's The Story/) Morning Glory?)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The result is < |
<p style="margin-left:20pt;">The result is <tt>Oasis%20-%20%28What%27s%20The%20Story%29%20Morning%20Glory%3F</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,230: | Line 1,230: | ||
====Left(…): Retrieves a specified number of characters from the left of a string==== |
====Left(…): Retrieves a specified number of characters from the left of a string==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Left" valign="top" |
|- id="Left" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>left(</b><i>string</i><b>, </b><i>quantity</i><b>)</b></span> |
||
The [[#Left|Left()]] function retrieves no more than <i>quantity</i> characters from the left of the <i>string</i>. |
The [[#Left|Left()]] function retrieves no more than <i>quantity</i> characters from the left of the <i>string</i>. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>left([filename], 3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Return the Windows drive letter, colon and first back-slash from the filename.</p> |
<p style="margin-left:20pt;">Return the Windows drive letter, colon and first back-slash from the filename.</p> |
||
|} |
|} |
||
| Line 1,244: | Line 1,244: | ||
====Length(…): Returns the number of characters in a string==== |
====Length(…): Returns the number of characters in a string==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Length" valign="top" |
|- id="Length" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>length(</b><i>string</i><b>)</b></span> |
||
The [[#Length|Length()]] function returns the number of characters contained in <i>string</i>. |
The [[#Length|Length()]] function returns the number of characters contained in <i>string</i>. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>length(A Simple Plan)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns 13.</p> |
<p style="margin-left:20pt;">Returns 13.</p> |
||
< |
<tt><b><nowiki>if(compare(length([filename]), >=, 68), Long, Short)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The length of the filename is calculated, and compared against 68, outputting < |
<p style="margin-left:20pt;">The length of the filename is calculated, and compared against 68, outputting <tt>Long</tt> when the length is greater than or equal to 68, and <tt>Short</tt> otherwise.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,260: | Line 1,260: | ||
====Mid(…): Retrieves specified characters from a string==== |
====Mid(…): Retrieves specified characters from a string==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Mid" valign="top" |
|- id="Mid" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>mid(</b><i>string</i><b>, </b><i>start position</i><b>, </b><i>quantity</i><b>)</b></span> |
||
The [[#Mid|Mid()]] function returns a specified <i>quantity</i> of characters from the <i>start position</i> in <i>string</i>. |
The [[#Mid|Mid()]] function returns a specified <i>quantity</i> of characters from the <i>start position</i> in <i>string</i>. |
||
| Line 1,274: | Line 1,274: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>mid(12345)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>1</tt>, using is the default <i>quantity</i> (1) of characters from the default <i>start position</i> of (0 - the beginning of the <i>string</i>).</p> |
||
< |
<tt><b><nowiki>mid(12345, 1, 2)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns 2 characters beginning at <i>start position</i> 1, which is < |
<p style="margin-left:20pt;">Returns 2 characters beginning at <i>start position</i> 1, which is <tt>23</tt>.</p> |
||
Additional Examples |
Additional Examples |
||
| Line 1,290: | Line 1,290: | ||
====Regex(…): Regular expression pattern matching and capture==== |
====Regex(…): Regular expression pattern matching and capture==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Regex" valign="top" |
|- id="Regex" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>regex(</b><i>string</i><b>, </b><i>regexp</i><b>, </b><i>run mode</i><b>, </b><i>case sensitivity</i><b>)</b></span> |
||
The [[#Regex|Regex()]] function performs regular expression (RE) pattern matching on a <i>string</i>. |
The [[#Regex|Regex()]] function performs regular expression (RE) pattern matching on a <i>string</i>. |
||
The <i>string</i> is evaluated against the regular expression <i>regexp</i>, and <i>run mode</i> dictates the values output by [[#Regex|Regex()]]. |
The <i>string</i> is evaluated against the regular expression <i>regexp</i>, and <i>run mode</i> dictates the values output by [[#Regex|Regex()]]. |
||
| Line 1,311: | Line 1,311: | ||
The <i>case sensitivity</i> argument toggles the case-sensitivity of regular expression matching. |
The <i>case sensitivity</i> argument toggles the case-sensitivity of regular expression matching. |
||
Note that case insensitivity does not apply to characters inside a character class < |
Note that case insensitivity does not apply to characters inside a character class <tt>[ ]</tt>. |
||
Use both uppercase and lowercase characters when necessary to match either case (e.g. < |
Use both uppercase and lowercase characters when necessary to match either case (e.g. <tt>[aAbB]</tt> to match either uppercase or lowercase <tt>A</tt> or <tt>B</tt>). |
||
Available <i>case sensitivity</i> values: |
Available <i>case sensitivity</i> values: |
||
| Line 1,322: | Line 1,322: | ||
The regular expression language assigns special meaning to many characters. |
The regular expression language assigns special meaning to many characters. |
||
A few of these meta-characters, such as forward slash < |
A few of these meta-characters, such as forward slash <tt>/</tt>, comma <tt>,</tt> and both <tt>(</tt> and <tt>)</tt> are also reserved and used by the Media Center expression language. |
||
To force the Media Center expression engine to ignore the meta-characters in <i>regexp</i>, surround the entire regular expression with < |
To force the Media Center expression engine to ignore the meta-characters in <i>regexp</i>, surround the entire regular expression with <tt>/#</tt> <tt>#/</tt>. |
||
This is one of Media Center's escapements, which tells the expression engine to ignore everything inside, so that the entire, uninterpreted <i>regexp</i> can be provided to the [[#Regex|Regex()]] regular expression evaluator. |
This is one of Media Center's escapements, which tells the expression engine to ignore everything inside, so that the entire, uninterpreted <i>regexp</i> can be provided to the [[#Regex|Regex()]] regular expression evaluator. |
||
Although surrounding <i>regexp</i> by < |
Although surrounding <i>regexp</i> by <tt>/#</tt> <tt>#/</tt> is not necessary or required when no conflicting characters are in use, and you may manually escape the expression languages meta-characters with a forward slash <tt>/</tt>, it is probably a safe practice to always encase every <i>regexp</i> within <tt>/#</tt> <tt>#/</tt>. |
||
Argument <i>run mode</i> is optional (defaults to 0). |
Argument <i>run mode</i> is optional (defaults to 0). |
||
| Line 1,332: | Line 1,332: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>ifelse(regex([name], /#^(the|an|a)\b#/, 0, 1), Fix your case!)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Searches the name field for any of the lowercase articles < |
<p style="margin-left:20pt;">Searches the name field for any of the lowercase articles <tt>the</tt>, <tt>and</tt> and <tt>a</tt> at the beginning of name, and outputs <tt>Fix your case!</tt> when the match succeeds. |
||
The <i>run mode</i> is 0 which is a test and capture mode, and <i>case sensitivity</i> is enabled.</p> |
The <i>run mode</i> is 0 which is a test and capture mode, and <i>case sensitivity</i> is enabled.</p> |
||
< |
<tt><b><nowiki>if(regex([artist], /#([[:punct:]])#/, 0), [R1] --> [Artist], No Punctuation)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Using the default mode 0, [[#Regex|Regex()]] will output a Boolean for use inside a conditional to cause some action to occur based on the match success or failure. |
<p style="margin-left:20pt;">Using the default mode 0, [[#Regex|Regex()]] will output a Boolean for use inside a conditional to cause some action to occur based on the match success or failure. |
||
This example matches against the artist field looking for any punctuation character. |
This example matches against the artist field looking for any punctuation character. |
||
If the match succeeds (a punctuation character was found), that character is output followed by the <i>string</i> < |
If the match succeeds (a punctuation character was found), that character is output followed by the <i>string</i> <tt> --> </tt> and the artist. In there was no match, the <i>string</i> <tt>No Punctuation</tt> is output.</p> |
||
< |
<tt><b><nowiki>regex(D03T02 some track.mp3, /#^D(\d+)T(\d+)#/, 1)Disc: [R1], Track: [R2]</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The <i>string</i> is matched against the <i>regexp</i> that is looking for a < |
<p style="margin-left:20pt;">The <i>string</i> is matched against the <i>regexp</i> that is looking for a <tt>D</tt> followed by any number of digits, followed by a <tt>T</tt> and then more digits. |
||
Those digits were captured, and later used to output the value < |
Those digits were captured, and later used to output the value <tt>Disc: 03, Track: 02</tt>.</p> |
||
< |
<tt><b><nowiki>regex([filename (name)], /#^(\d+)-#/, -1)Track number is [R1]</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Using <i>run mode</i> -1, the file's name is pattern tested against the <i>regexp</i> which is looking for leading digits followed by a dash. |
<p style="margin-left:20pt;">Using <i>run mode</i> -1, the file's name is pattern tested against the <i>regexp</i> which is looking for leading digits followed by a dash. |
||
Those digits are captured in buffer [R1] which is used later in the expression. If the file name was < |
Those digits are captured in buffer [R1] which is used later in the expression. If the file name was <tt>2-foo.mp3</tt>, the output would be <tt>Track number is 2</tt>.</p> |
||
< |
<tt><b><nowiki>regex([filename], /#(\d{1,2})\.(\d{1,2}).(\d{4})#/, -1)[R3]//[R1]//[R2]</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Matches and captures a date formatted as dd.mm.yyyy anywhere within the filename, and rearranges it in a standard format of yyyy/mm/dd. |
<p style="margin-left:20pt;">Matches and captures a date formatted as dd.mm.yyyy anywhere within the filename, and rearranges it in a standard format of yyyy/mm/dd. |
||
Since <i>run mode</i> is -1, no output occurs. |
Since <i>run mode</i> is -1, no output occurs. |
||
However, captured match segments are made available for subsequent use. |
However, captured match segments are made available for subsequent use. |
||
The three captures, [R1], [R2] and [R3] are arranged in the textual output so that we get the desired year/month/day ordering, such as < |
The three captures, [R1], [R2] and [R3] are arranged in the textual output so that we get the desired year/month/day ordering, such as <tt>2011/08/19</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,356: | Line 1,356: | ||
====RemoveCharacters(…): Removes a list of characters from a string==== |
====RemoveCharacters(…): Removes a list of characters from a string==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="RemoveCharacters" valign="top" |
|- id="RemoveCharacters" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>removecharacters(</b><i>string</i><b>, </b><i>character list</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#RemoveCharacters|RemoveCharacters()]] function will remove from <i>string</i> any characters in the <i>character list</i>. The characters removed depend upon the <i>mode</i> specified. |
The [[#RemoveCharacters|RemoveCharacters()]] function will remove from <i>string</i> any characters in the <i>character list</i>. The characters removed depend upon the <i>mode</i> specified. |
||
The function operates in a case-sensitive manner. |
The function operates in a case-sensitive manner. |
||
| Line 1,375: | Line 1,375: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>removecharacters(Paper, Ppr)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Removes < |
<p style="margin-left:20pt;">Removes <tt>P</tt>, <tt>p</tt>, and <tt>r</tt> from <tt>Paper</tt>, resulting in <tt>ae</tt>. |
||
The default <i>mode</i> 0 is in effect, removing all instances of the characters specified in the <i>character list</i>.</p> |
The default <i>mode</i> 0 is in effect, removing all instances of the characters specified in the <i>character list</i>.</p> |
||
< |
<tt><b><nowiki>removecharacters(Paper, Ppr, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">With <i>mode</i> 1 set, only the initial character < |
<p style="margin-left:20pt;">With <i>mode</i> 1 set, only the initial character <tt>P</tt> is removed, resulting in <tt>aper</tt>.</p> |
||
< |
<tt><b><nowiki>removecharacters(Paper, Ppr, 2)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">In <i>mode</i> 2, only one character from the end of the <i>string</i> are removed, leaving "Pape.</p> |
<p style="margin-left:20pt;">In <i>mode</i> 2, only one character from the end of the <i>string</i> are removed, leaving "Pape.</p> |
||
< |
<tt><b><nowiki>removecharacters(Paper, Ppr, 3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Both the front and back are affected in <i>mode</i> 3, causing the removal of the leading < |
<p style="margin-left:20pt;">Both the front and back are affected in <i>mode</i> 3, causing the removal of the leading <tt>P</tt> and trailing <tt>r</tt> resulting in <tt>ape</tt>.</p> |
||
< |
<tt><b><nowiki>removecharacters([artist], /(/))</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Removes any < |
<p style="margin-left:20pt;">Removes any <tt>(</tt> and <tt>)</tt> characters from anywhere within the [artist] field.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,392: | Line 1,392: | ||
====RemoveLeft(…): Trims characters from the beginning of a string==== |
====RemoveLeft(…): Trims characters from the beginning of a string==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="RemoveLeft" valign="top" |
|- id="RemoveLeft" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>removeleft(</b><i>string</i><b>, </b><i>quantity</i><b>)</b></span> |
||
The [[#RemoveLeft|RemoveLeft()]] function removes a specified <i>quantity</i> of characters from the left side of a <i>string</i>. |
The [[#RemoveLeft|RemoveLeft()]] function removes a specified <i>quantity</i> of characters from the left side of a <i>string</i>. |
||
If the <i>quantity</i> is larger than the length of the <i>string</i>, the output will be empty. |
If the <i>quantity</i> is larger than the length of the <i>string</i>, the output will be empty. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>removeleft(Good Deeds, 5)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Removes the first 5 characters from resulting in < |
<p style="margin-left:20pt;">Removes the first 5 characters from resulting in <tt>Deeds</tt> being output.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,407: | Line 1,407: | ||
====RemoveRight(…): Trims characters from the end of a string==== |
====RemoveRight(…): Trims characters from the end of a string==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="RemoveRight" valign="top" |
|- id="RemoveRight" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>removeright(</b><i>string</i><b>, </b><i>quantity</i><b>)</b></span> |
||
The [[#RemoveRight|RemoveRight()]] function removes a specified <i>quantity</i> of characters from the right side of a <i>string</i>. |
The [[#RemoveRight|RemoveRight()]] function removes a specified <i>quantity</i> of characters from the right side of a <i>string</i>. |
||
If the <i>quantity</i> is larger than the length of the <i>string</i>, the output will be empty. |
If the <i>quantity</i> is larger than the length of the <i>string</i>, the output will be empty. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>removeright(03-02-1959,5)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Removes the last 5 characters from the given date, leaving only the month and year < |
<p style="margin-left:20pt;">Removes the last 5 characters from the given date, leaving only the month and year <tt>03-02</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,422: | Line 1,422: | ||
====Replace(…): Replace or remove a string segment==== |
====Replace(…): Replace or remove a string segment==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Replace" valign="top" |
|- id="Replace" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>replace(</b><i>string</i><b>, </b><i>old</i><b>, </b><i>new</i><b>)</b></span> |
||
The [[#Replace|Replace()]] function replaces all instances of <i>old</i> within <i>string</i> with <i>new</i>. |
The [[#Replace|Replace()]] function replaces all instances of <i>old</i> within <i>string</i> with <i>new</i>. |
||
If <i>new</i> is unspecified, it defaults to an empty value, causing <i>old</i> to be removed. |
If <i>new</i> is unspecified, it defaults to an empty value, causing <i>old</i> to be removed. |
||
| Line 1,433: | Line 1,433: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>replace(The Daily Show with John Oliver, hn Oliver, n Stewart)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Now that John Oliver has completed his summer stand-in for Jon Stewart, it is time for a replacement. |
<p style="margin-left:20pt;">Now that John Oliver has completed his summer stand-in for Jon Stewart, it is time for a replacement. |
||
The <i>old</i> sequence < |
The <i>old</i> sequence <tt>hn Oliver</tt> will be replaced with the <i>new</i> sequence <tt>n Stewart</tt>, resulting in |
||
< |
<tt>The Daily Show with Jon Stewart</tt>.</p> |
||
< |
<tt><b><nowiki>replace(Sample String, s, Replaced)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">In this example, the original <i>string</i> does not contain the <i>old</i> value < |
<p style="margin-left:20pt;">In this example, the original <i>string</i> does not contain the <i>old</i> value <tt>s</tt> anywhere, |
||
so no replacement occurs and the original <i>string</i> is returned.</p> |
so no replacement occurs and the original <i>string</i> is returned.</p> |
||
< |
<tt><b><nowiki>replace(Led Zeppelin.[remastered], .[remastered])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Removes the trailing <i>old</i> value < |
<p style="margin-left:20pt;">Removes the trailing <i>old</i> value <tt>.[remastered]</tt> from the original <i>string</i>, resulting in <tt>Led Zeppelin</tt>. |
||
Because no <i>new</i> <i>string</i> is specified, the default empty value is used as a replacement, |
Because no <i>new</i> <i>string</i> is specified, the default empty value is used as a replacement, |
||
effectively stripping the <i>old</i> value.</p> |
effectively stripping the <i>old</i> value.</p> |
||
| Line 1,450: | Line 1,450: | ||
====Right(…): Retrieves a specified number of characters from the right of a string==== |
====Right(…): Retrieves a specified number of characters from the right of a string==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Right" valign="top" |
|- id="Right" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>right(</b><i>string</i><b>, </b><i>quantity</i><b>)</b></span> |
||
The [[#Right|Right()]] function retrieves the specified <i>quantity</i> of characters from the right of the <i>string</i>. |
The [[#Right|Right()]] function retrieves the specified <i>quantity</i> of characters from the right of the <i>string</i>. |
||
If <i>quantity</i> is larger than the length of <i>string</i>, the original <i>string</i> is returned. |
If <i>quantity</i> is larger than the length of <i>string</i>, the original <i>string</i> is returned. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>right([filename], 3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the last three characters from the filename (typically this is the file's suffix).</p> |
<p style="margin-left:20pt;">Returns the last three characters from the filename (typically this is the file's suffix).</p> |
||
|} |
|} |
||
| Line 1,489: | Line 1,489: | ||
====ListBuild(…): Constructs a list from a series of items==== |
====ListBuild(…): Constructs a list from a series of items==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="ListBuild" valign="top" |
|- id="ListBuild" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>listbuild(</b><i>mode</i><b>, </b><i>delimiter</i><b>, </b><i>item1</i><b>, </b><i>item2</i><b>, </b><i>…</i><b>)</b></span> |
||
The [[#ListBuild|ListBuild()]] function constructs a list from <i>item1</i>, <i>item2</i>, ... using a supplied <i>delimiter</i> to separate the individual items in the resulting list. |
The [[#ListBuild|ListBuild()]] function constructs a list from <i>item1</i>, <i>item2</i>, ... using a supplied <i>delimiter</i> to separate the individual items in the resulting list. |
||
The construction <i>mode</i> affects how empty items are handled - they can be included or excluded. |
The construction <i>mode</i> affects how empty items are handled - they can be included or excluded. |
||
| Line 1,512: | Line 1,512: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>listbuild(1, ;, Bennie, June)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns a standard semicolon-separated list containing two items < |
<p style="margin-left:20pt;">Returns a standard semicolon-separated list containing two items <tt>Bennie; June</tt>.</p> |
||
< |
<tt><b><nowiki>listbuild(1, \, [album artist (auto)], [album])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Builds a backslash-separated list combining the two fields album artist (auto) and album. |
<p style="margin-left:20pt;">Builds a backslash-separated list combining the two fields album artist (auto) and album. |
||
This is useful for building panes column or categories hierarchies in a view.</p> |
This is useful for building panes column or categories hierarchies in a view.</p> |
||
| Line 1,523: | Line 1,523: | ||
====ListClean(…): Various list operations==== |
====ListClean(…): Various list operations==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="ListClean" valign="top" |
|- id="ListClean" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>listclean(</b><i>list</i><b>, </b><i>mode</i><b>, </b><i>delimiter</i><b>)</b></span> |
||
The [[#ListClean|ListClean()]] function performs one of the operations specified by <i>mode</i> on the given <i>list</i>. |
The [[#ListClean|ListClean()]] function performs one of the operations specified by <i>mode</i> on the given <i>list</i>. |
||
The specified <i>delimiter</i> separates <i>list</i> items. |
The specified <i>delimiter</i> separates <i>list</i> items. |
||
| Line 1,538: | Line 1,538: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>listclean(c;b;c;a, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Removes duplicates from the <i>list</i>, returning < |
<p style="margin-left:20pt;">Removes duplicates from the <i>list</i>, returning <tt>c;b;a</tt>.</p> |
||
< |
<tt><b><nowiki>listclean(d;c;b;a, 2) </nowiki></b></tt> |
||
<p style="margin-left:20pt;">Reverses the <i>list</i> items, returning < |
<p style="margin-left:20pt;">Reverses the <i>list</i> items, returning <tt>a;b;c;d</tt>.</p> |
||
< |
<tt><b><nowiki>listclean(\a\x\x\x\z, 1, \) </nowiki></b></tt> |
||
<p style="margin-left:20pt;">Removes duplicates from a backslash-separated <i>list</i>, returning < |
<p style="margin-left:20pt;">Removes duplicates from a backslash-separated <i>list</i>, returning <tt>\a\x\z</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,550: | Line 1,550: | ||
====ListCombine(…): Combines two delimited lists into a single delimited list==== |
====ListCombine(…): Combines two delimited lists into a single delimited list==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="ListCombine" valign="top" |
|- id="ListCombine" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>listcombine(</b><i>list1</i><b>, </b><i>list2</i><b>, </b><i>input delimiter</i><b>, </b><i>output delimiter</i><b>, </b><i>mode</i><b>)</b></span> |
||
The [[#ListCombine|ListCombine()]] function returns a single list after performing the operation specified by <i>mode</i> on the two lists <i>list1</i> and <i>list2</i>. |
The [[#ListCombine|ListCombine()]] function returns a single list after performing the operation specified by <i>mode</i> on the two lists <i>list1</i> and <i>list2</i>. |
||
An <i>input delimiter</i> and an <i>output delimiter</i> may be specified. |
An <i>input delimiter</i> and an <i>output delimiter</i> may be specified. |
||
| Line 1,573: | Line 1,573: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>listcombine(a;b;e, a;b;c;d)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>a;b;e;c;d</tt>. |
||
This example uses the default <i>mode</i> 0 to combine <i>list1</i> with <i>list2</i>, preserving the order of items. |
This example uses the default <i>mode</i> 0 to combine <i>list1</i> with <i>list2</i>, preserving the order of items. |
||
The default < |
The default <tt>;</tt> <i>input delimiter</i> and <i>output delimiter</i> is used.</p> |
||
< |
<tt><b><nowiki>listcombine(a;b;e, a;b;c;d, ;, ;, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>a;b</tt>. |
||
The <i>input delimiter</i> and <i>output delimiter</i> are both specified as < |
The <i>input delimiter</i> and <i>output delimiter</i> are both specified as <tt>;</tt>, |
||
and <i>mode</i> 1 is used to produce a list of only items that exist in both <i>list1</i> and <i>list2</i>.</p> |
and <i>mode</i> 1 is used to produce a list of only items that exist in both <i>list1</i> and <i>list2</i>.</p> |
||
< |
<tt><b><nowiki>listcombine(a-c, c-f, -, ..., 0)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>a...c...f</tt>. The <i>input delimiter</i> is <tt>-</tt>, while the <i>output delimiter</i> is <tt>...</tt>, and <i>mode</i> 0 combines both lists.</p> |
||
< |
<tt><b><nowiki>listcombine(a#@#c, c#@#f, #@#, ., 0)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>a.c.f</tt>. This example demonstrates how to combine two lists with duplicates removed while replacing a multi-character <i>input delimiter</i> <tt>#@#</tt> with a single-character <i>output delimiter</i> <tt>.</tt>.</p> |
||
< |
<tt><b><nowiki>listcombine([people], [places])&datatype=[list]</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The result here would be a single, semicolon delimited list containing all the list items from the [people] and [places] fields. |
<p style="margin-left:20pt;">The result here would be a single, semicolon delimited list containing all the list items from the [people] and [places] fields. |
||
For example, if [people] contains < |
For example, if [people] contains <tt>Family\Mum; Family\Dad; Family\Gran</tt>, and [places] contains <tt>UK\Scotland\Edinburgh; UK\Scotland\Edinburgh\Edinburgh Castle</tt>, |
||
the output list would be < |
the output list would be <tt>Family\Mum; Family\Dad; Family\Gran; UK\Scotland\Edinburgh; UK\Scotland\Edinburgh\Edinburgh Castle</tt>. |
||
Using the < |
Using the <tt>&datatype=[list]</tt> cast makes the expression split individual list items in a panes or categories view.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,596: | Line 1,596: | ||
====ListCount(…): Returns the number of items in a list==== |
====ListCount(…): Returns the number of items in a list==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="ListCount" valign="top" |
|- id="ListCount" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>listcount(</b><i>list</i><b>, </b><i>delimiter</i><b>)</b></span> |
||
The [[#ListCount|ListCount()]] function returns the number of items that exist in a <i>list</i> delimited by <i>delimiter</i>. |
The [[#ListCount|ListCount()]] function returns the number of items that exist in a <i>list</i> delimited by <i>delimiter</i>. |
||
| Line 1,605: | Line 1,605: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>listcount([keywords])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the number of keywords for the file.</p> |
<p style="margin-left:20pt;">Returns the number of keywords for the file.</p> |
||
< |
<tt><b><nowiki>listcount([filename (path)], \)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the number of the directories in a Windows drive-based file path. |
<p style="margin-left:20pt;">Returns the number of the directories in a Windows drive-based file path. |
||
The example demonstrates that non-List type fields can be used with the functions in this section. |
The example demonstrates that non-List type fields can be used with the functions in this section. |
||
While the <i>delimiter</i> specified here is < |
While the <i>delimiter</i> specified here is <tt>\</tt>, an escaped forward slash <tt>//</tt> could be used when applicable.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,617: | Line 1,617: | ||
====ListItem(…): Returns an item from a location in a list==== |
====ListItem(…): Returns an item from a location in a list==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="ListItem" valign="top" |
|- id="ListItem" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>listitem(</b><i>list</i><b>, </b><i>position</i><b>, </b><i>delimiter</i><b>)</b></span> |
||
The [[#ListItem|ListItem()]] function returns the item from the specified <i>position</i> in the <i>list</i>. |
The [[#ListItem|ListItem()]] function returns the item from the specified <i>position</i> in the <i>list</i>. |
||
Items in a <i>list</i> are zero-based, so the first item in the <i>list</i> is located at <i>position</i> 0. |
Items in a <i>list</i> are zero-based, so the first item in the <i>list</i> is located at <i>position</i> 0. |
||
| Line 1,628: | Line 1,628: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>listitem(a;b;c, 1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>b</tt>, since <i>position</i> 1 is the second item in the <i>list</i> <tt>a;b;c</tt>.</p> |
||
< |
<tt><b><nowiki>listitem(1:04:47, 2, :)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Using the <i>delimiter</i> < |
<p style="margin-left:20pt;">Using the <i>delimiter</i> <tt>:</tt>, returns item at <i>position</i> 2, which is the seconds value <tt>47</tt> from the time <tt>1:04:47</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,638: | Line 1,638: | ||
====ListSort(…): Sort a list of values==== |
====ListSort(…): Sort a list of values==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="ListSort" valign="top" |
|- id="ListSort" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>listsort(</b><i>list</i><b>, </b><i>mode</i><b>, </b><i>delimiter</i><b>)</b></span> |
||
The [[#ListSort|ListSort()]] function sorts a <i>list</i> in the order according to <i>mode</i>, using the specified <i>delimiter</i>. |
The [[#ListSort|ListSort()]] function sorts a <i>list</i> in the order according to <i>mode</i>, using the specified <i>delimiter</i>. |
||
| Line 1,656: | Line 1,656: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>listsort(c;a;b)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>a;b;c</tt>, using the default ascending <i>mode</i> and (<tt>:</tt>) <i>delimiter</i>.</p> |
||
< |
<tt><b><nowiki>listsort(Joe Baxter/, Sally Henson/, Sue Smith, 1, /,)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>Sue Smith,Sally Henson,Joe Baxter</tt>. |
||
Note the requirement to escape the < |
Note the requirement to escape the <tt>,</tt> characters within the <i>list</i> string and in the specified <i>delimiter</i> itself.</p> |
||
< |
<tt><b><nowiki>listsort([artist];[composer])</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Sorts the combined artist and composer lists in ascending order. |
<p style="margin-left:20pt;">Sorts the combined artist and composer lists in ascending order. |
||
Note the simple manual construction of a single List by combining the two List type fields, and forcing a < |
Note the simple manual construction of a single List by combining the two List type fields, and forcing a <tt>;</tt> between the two.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,681: | Line 1,681: | ||
====ConvertDate(…): Converts a human-readable date to the internal format required for use in date fields==== |
====ConvertDate(…): Converts a human-readable date to the internal format required for use in date fields==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="ConvertDate" valign="top" |
|- id="ConvertDate" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>convertdate(</b><i>date_time string</i><b>)</b></span> |
||
Converts a human-readable <i>date_time string</i> into the internal floating-point representation used by Media Center to store a date and time. |
Converts a human-readable <i>date_time string</i> into the internal floating-point representation used by Media Center to store a date and time. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>convertdate(3//6//2012)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value < |
<p style="margin-left:20pt;">Returns the value <tt>40974</tt>, which is the internal floating-point representation of the date string <tt>3/6/2012</tt>. |
||
This value can used by any field of type Date, or in any function that requires as input a Date type value.</p> |
This value can used by any field of type Date, or in any function that requires as input a Date type value.</p> |
||
< |
<tt><b><nowiki>formatdate(convertdate(12//2//1985), decade))</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Converts the date string < |
<p style="margin-left:20pt;">Converts the date string <tt>12/2/1985</tt> (note: December 2nd, not February 12th) into a Date type value, |
||
and then formats the result as a decades grouping, returning < |
and then formats the result as a decades grouping, returning <tt>1980's</tt>. |
||
This might be used for creating decade groupings.</p> |
This might be used for creating decade groupings.</p> |
||
|} |
|} |
||
| Line 1,700: | Line 1,700: | ||
====FormatDate(…): Formats a date value in a specified manner==== |
====FormatDate(…): Formats a date value in a specified manner==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FormatDate" valign="top" |
|- id="FormatDate" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>formatdate(</b><i>date value</i><b>, </b><i>format specifier</i><b>, </b><i>empty label</i><b>)</b></span> |
||
The [[#FormatDate|FormatDate()]] function provides custom formatting of date and time values through the use of a <i>format specifier</i>. |
The [[#FormatDate|FormatDate()]] function provides custom formatting of date and time values through the use of a <i>format specifier</i>. |
||
Output will be formatted according to <i>format specifier</i>. |
Output will be formatted according to <i>format specifier</i>. |
||
| Line 1,814: | Line 1,814: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>formatdate(year-month)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the file's date formatted as Year-Month, such as < |
<p style="margin-left:20pt;">Outputs the file's date formatted as Year-Month, such as <tt>2012-April</tt>. The default <i>date value</i> of <tt>[Date,0]</tt> is used.</p> |
||
< |
<tt><b><nowiki>formatdate([last played,0], yyyy//MM//dd, Not Yet)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the file's last played date as year/month/day without the time, ignoring the system locale setting. |
<p style="margin-left:20pt;">Returns the file's last played date as year/month/day without the time, ignoring the system locale setting. |
||
If a file has no last played value, the expression will output < |
If a file has no last played value, the expression will output <tt>Not Yet</tt> instead.</p> |
||
< |
<tt><b><nowiki>formatdate([date modified,0], month %Y)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the file's modification date/time in the form of a long month name and a four-digit year, such as < |
<p style="margin-left:20pt;">Returns the file's modification date/time in the form of a long month name and a four-digit year, such as <tt>December 2010</tt>.</p> |
||
< |
<tt><b><nowiki>formatdate([date imported,0], The "year" is year)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs the < |
<p style="margin-left:20pt;">Outputs the <tt>The year is ####</tt>, where #### is the year the file was imported into the Library. |
||
Note that the word < |
Note that the word <tt>year</tt> must be surrounded in double-quotes to have it considered as literal text, |
||
and not the < |
and not the <tt><b>Year</b></tt> <i>format specifier</i>.</p> |
||
< |
<tt><b><nowiki>formatdate([date imported,0], month)&datatype=[month]</nowiki></b></tt> |
||
<p style="margin-left:20pt;">This examples is the same as the previous example, but includes a cast to the Month type < |
<p style="margin-left:20pt;">This examples is the same as the previous example, but includes a cast to the Month type <tt>&datatype=[month]</tt>. |
||
This cast can be used to cause chronological month-sorting, rather than month name alphabetic-sorting, in a panes or category view. |
This cast can be used to cause chronological month-sorting, rather than month name alphabetic-sorting, in a panes or category view. |
||
Data-type coercion is discussed [[#Specify_data_types_for_expression_based_fields|above]].</p> |
Data-type coercion is discussed [[#Specify_data_types_for_expression_based_fields|above]].</p> |
||
| Line 1,839: | Line 1,839: | ||
====Now(…): Retrieve and display the system date==== |
====Now(…): Retrieve and display the system date==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Now" valign="top" |
|- id="Now" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>now(</b><b>)</b></span> |
||
The [[#Now|Now()]] function returns a floating-point value representing the current system date and time. |
The [[#Now|Now()]] function returns a floating-point value representing the current system date and time. |
||
It is generally useful for performing date arithmatic in expressions that desire to figure out elapsed time. |
It is generally useful for performing date arithmatic in expressions that desire to figure out elapsed time. |
||
Any raw date field or value representing a date can be subtracted from [[#Now|Now()]] to realize an elapsed time delta. |
Any raw date field or value representing a date can be subtracted from [[#Now|Now()]] to realize an elapsed time delta. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>now()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">When run on Aug 17, 2013 at 19:28:00, returns approximately < |
<p style="margin-left:20pt;">When run on Aug 17, 2013 at 19:28:00, returns approximately <tt>41503.811115995</tt>.</p> |
||
< |
<tt><b><nowiki>formatdate(now(), date)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the current date, without a time component, formatted according to the system's locale settings.</p> |
<p style="margin-left:20pt;">Returns the current date, without a time component, formatted according to the system's locale settings.</p> |
||
< |
<tt><b><nowiki>formatdate(math(now() - 3, dddd dd MMMM yyyy H:mm)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The date from three days ago is formatted as something like < |
<p style="margin-left:20pt;">The date from three days ago is formatted as something like <tt>Wednesday 14 August 2013 19:35</tt>. |
||
This is accomplished by subtracting the value < |
This is accomplished by subtracting the value <tt>3</tt>, which would be days, from [[#Now|Now()]], and its output formatted by [[#FormatDate|FormatDate()]].</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,864: | Line 1,864: | ||
====FileDBLocation(…): Identifies a file's databases==== |
====FileDBLocation(…): Identifies a file's databases==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FileDBLocation" valign="top" |
|- id="FileDBLocation" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>filedblocation(</b><i>format</i><b>)</b></span> |
||
The [[#FileDBLocation|FileDBLocation()]] function returns identifiers in the specified <i>format</i> specified that indicate to which internal database(s) a file belongs. |
The [[#FileDBLocation|FileDBLocation()]] function returns identifiers in the specified <i>format</i> specified that indicate to which internal database(s) a file belongs. |
||
Media Center maintains several internal databases to track a file's disposition. |
Media Center maintains several internal databases to track a file's disposition. |
||
| Line 1,900: | Line 1,900: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>filedblocation()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">For a file in the < |
<p style="margin-left:20pt;">For a file in the <tt>Main</tt> and <tt>Other (4096)</tt> databases, the result would be <tt>Main; Other (4096)</tt>.</p> |
||
< |
<tt><b><nowiki>filedblocation(1)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The result from the same file would be < |
<p style="margin-left:20pt;">The result from the same file would be <tt>4096</tt> (bit 0 and bit 12 set).</p> |
||
Additional Examples |
Additional Examples |
||
| Line 1,914: | Line 1,914: | ||
====FileFolder(…): Returns the name of a file's parent==== |
====FileFolder(…): Returns the name of a file's parent==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FileFolder" valign="top" |
|- id="FileFolder" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>filefolder(</b><i>filepath</i><b>, </b><i>level</i><b>)</b></span> |
||
The [[#FileFolder|FileFolder()]] function returns parent sub-folder name for <i>filepath</i>. |
The [[#FileFolder|FileFolder()]] function returns parent sub-folder name for <i>filepath</i>. |
||
The <i>level</i> argument specifies which parent sub-folder name to return, |
The <i>level</i> argument specifies which parent sub-folder name to return, |
||
working the <i>filepath</i> from right-to-left (i.e. bottom of the folder tree upwards to the top). |
working the <i>filepath</i> from right-to-left (i.e. bottom of the folder tree upwards to the top). |
||
A value of 0 specifies a file's immediate parent, 1 its grandparent, etc., up to the root of the <i>filepath</i>. |
A value of 0 specifies a file's immediate parent, 1 its grandparent, etc., up to the root of the <i>filepath</i>. |
||
A value of < |
A value of <tt>Unassigned</tt> will be returned when the specified <i>level</i> exceeds the root of the <i>filepath</i>. |
||
Argument <i>filepath</i> is optional (defaults to [filename]). |
Argument <i>filepath</i> is optional (defaults to [filename]). |
||
| Line 1,929: | Line 1,929: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>filefolder()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the name of the file's parent folder.</p> |
<p style="margin-left:20pt;">Returns the name of the file's parent folder.</p> |
||
< |
<tt><b><nowiki>filefolder([filename,0], 0)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Same as the previous example.</p> |
<p style="margin-left:20pt;">Same as the previous example.</p> |
||
< |
<tt><b><nowiki>filefolder(c:\some\folder\for\a\file.ape, 2)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the great grandparent sub-folder named < |
<p style="margin-left:20pt;">Returns the great grandparent sub-folder named <tt>folder</tt>.</p> |
||
< |
<tt><b><nowiki>filefolder(c:\some\other\folder\a\, 2)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the folder named < |
<p style="margin-left:20pt;">Returns the folder named <tt>other</tt>. |
||
Notice the file name is not required in the <i>filepath</i>. |
Notice the file name is not required in the <i>filepath</i>. |
||
[[#FileFolder|FileFolder()]] works by looking from the end of the <i>filepath</i> until it finds a backslash < |
[[#FileFolder|FileFolder()]] works by looking from the end of the <i>filepath</i> until it finds a backslash <tt>\</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,945: | Line 1,945: | ||
====FileKey()(…): Returns a file's unique internal identifier==== |
====FileKey()(…): Returns a file's unique internal identifier==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FileKey" valign="top" |
|- id="FileKey" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>filekey()(</b><b>)</b></span> |
||
The [[#FileKey|FileKey()()]] function returns the unique identifier associated with a file. |
The [[#FileKey|FileKey()()]] function returns the unique identifier associated with a file. |
||
Media Center assigns a unique identifier to each file in the Library. |
Media Center assigns a unique identifier to each file in the Library. |
||
| Line 1,954: | Line 1,954: | ||
Services such as MCWS use this value to reference a file. |
Services such as MCWS use this value to reference a file. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>filekey()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns a integer value, such as < |
<p style="margin-left:20pt;">Returns a integer value, such as <tt>22029495</tt>, unique for each file in the Library.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 1,962: | Line 1,962: | ||
====FileName(…): Returns a file's name component==== |
====FileName(…): Returns a file's name component==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FileName" valign="top" |
|- id="FileName" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>filename(</b><i>filepath</i><b>, </b><i>include suffix</i><b>)</b></span> |
||
This function returns the file name part of <i>filepath</i>. Inclusion of the file's suffix depends on the <i>include suffix</i> argument. |
This function returns the file name part of <i>filepath</i>. Inclusion of the file's suffix depends on the <i>include suffix</i> argument. |
||
| Line 1,978: | Line 1,978: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>filename(C:\Music\File.mp3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The output is < |
<p style="margin-left:20pt;">The output is <tt>File.mp3</tt>.</p> |
||
< |
<tt><b><nowiki>filename(C:\Music\File 2.wav, 0)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The output does not include the file suffix, and is < |
<p style="margin-left:20pt;">The output does not include the file suffix, and is <tt>File 2</tt>.</p> |
||
< |
<tt><b><nowiki>filename()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value contained in the field [filename (name)].</p> |
<p style="margin-left:20pt;">Returns the value contained in the field [filename (name)].</p> |
||
|} |
|} |
||
| Line 1,990: | Line 1,990: | ||
====FilePath(…): Returns a file's path component==== |
====FilePath(…): Returns a file's path component==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FilePath" valign="top" |
|- id="FilePath" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>filepath(</b><i>filepath</i><b>)</b></span> |
||
This function will return the path portion of the specified file path. |
This function will return the path portion of the specified file path. |
||
The <i>filepath</i> should be a rooted path. For Windows, this includes the drive letter or leading < |
The <i>filepath</i> should be a rooted path. For Windows, this includes the drive letter or leading <tt>\\</tt> for UNC paths. |
||
For *nix-based systems, this includes the root < |
For *nix-based systems, this includes the root <tt>/</tt>. |
||
The field [filename (path)] is equivalent to [[#FilePath|FilePath()]], and is generally preferred. |
The field [filename (path)] is equivalent to [[#FilePath|FilePath()]], and is generally preferred. |
||
| Line 2,003: | Line 2,003: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>filepath(C:\Music\File.mp3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns < |
<p style="margin-left:20pt;">Returns <tt>C:\Music</tt>.</p> |
||
< |
<tt><b><nowiki>filepath()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value contained in the field [filename (path)].</p> |
<p style="margin-left:20pt;">Returns the value contained in the field [filename (path)].</p> |
||
|} |
|} |
||
| Line 2,013: | Line 2,013: | ||
====FileVolume(…): Returns a file's volume name component==== |
====FileVolume(…): Returns a file's volume name component==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="FileVolume" valign="top" |
|- id="FileVolume" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>filevolume(</b><i>filepath</i><b>)</b></span> |
||
The [[#FileVolume|FileVolume()]] function returns the volume name component of the specified file path. |
The [[#FileVolume|FileVolume()]] function returns the volume name component of the specified file path. |
||
The path should be a rooted path (see the same comment above for [[#FilePath|FilePath()]]. For *nix-based systems, the output is empty. |
The path should be a rooted path (see the same comment above for [[#FilePath|FilePath()]]. For *nix-based systems, the output is empty. |
||
| Line 2,024: | Line 2,024: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>filevolume(C:\Music\File.mp3)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs < |
<p style="margin-left:20pt;">Outputs <tt>C:</tt>.</p> |
||
< |
<tt><b><nowiki>filevolume()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value contained in the field [volume name].</p> |
<p style="margin-left:20pt;">Returns the value contained in the field [volume name].</p> |
||
|} |
|} |
||
| Line 2,038: | Line 2,038: | ||
====AlbumArtist(…): Returns a file's calculated album artist==== |
====AlbumArtist(…): Returns a file's calculated album artist==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="AlbumArtist" valign="top" |
|- id="AlbumArtist" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>albumartist(</b><b>)</b></span> |
||
This function calculates the album artist value used in various views and fields. |
This function calculates the album artist value used in various views and fields. |
||
It is used to populate the Library field < |
It is used to populate the Library field <tt>album artist (auto)</tt> with its value. |
||
Either the field or [[#AlbumArtist|AlbumArtist()]] can be used. |
Either the field or [[#AlbumArtist|AlbumArtist()]] can be used. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>albumartist()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value present in the < |
<p style="margin-left:20pt;">Returns the value present in the <tt>album artist (auto)</tt> field.</p> |
||
Additional Examples |
Additional Examples |
||
| Line 2,058: | Line 2,058: | ||
====AlbumKey(…): Returns a unique album key for a file==== |
====AlbumKey(…): Returns a unique album key for a file==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="AlbumKey" valign="top" |
|- id="AlbumKey" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>albumkey(</b><b>)</b></span> |
||
The [[#AlbumKey|AlbumKey()]] function returns "[album artist (auto)] - [album]". |
The [[#AlbumKey|AlbumKey()]] function returns "[album artist (auto)] - [album]". |
||
It is a convenience function, used to return the generally unique album / artist combination string used to distinguish |
It is a convenience function, used to return the generally unique album / artist combination string used to distinguish |
||
between two like-named albums such as "Greatest Hits". |
between two like-named albums such as "Greatest Hits". |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>albumkey()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">For an album named < |
<p style="margin-left:20pt;">For an album named <tt>Greatest Hits</tt> and an album artist (auto) of <tt>The Eagles</tt>, returns <tt>The Eagles - Greatest Hits</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 2,074: | Line 2,074: | ||
====AlbumType(…): Returns the album type for a file==== |
====AlbumType(…): Returns the album type for a file==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="AlbumType" valign="top" |
|- id="AlbumType" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>albumtype(</b><b>)</b></span> |
||
The [[#AlbumType|AlbumType()]] function returns a description regarding an album's completeness and its quantity of artists. |
The [[#AlbumType|AlbumType()]] function returns a description regarding an album's completeness and its quantity of artists. |
||
It is used to populate the Library field < |
It is used to populate the Library field <tt>album type</tt> with its value. |
||
Either the field or [[#AlbumType|AlbumType()]] can be used. |
Either the field or [[#AlbumType|AlbumType()]] can be used. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>albumtype()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns, for example, < |
<p style="margin-left:20pt;">Returns, for example, <tt>Single artist (complete)</tt>, or <tt>Multiple artists (incomplete)</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 2,090: | Line 2,090: | ||
====Counter(…): Counts upwards in specified increments==== |
====Counter(…): Counts upwards in specified increments==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Counter" valign="top" |
|- id="Counter" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>counter(</b><i>start value</i><b>, </b><i>increment</i><b>)</b></span> |
||
The [[#Counter|Counter()]] function outputs a monotonically increasing number (more simply stated, it counts) from a <i>start value</i>, |
The [[#Counter|Counter()]] function outputs a monotonically increasing number (more simply stated, it counts) from a <i>start value</i>, |
||
and each time called, increases by the <i>increment</i> value. |
and each time called, increases by the <i>increment</i> value. |
||
| Line 2,099: | Line 2,099: | ||
The [[#Counter|Counter()]] function maintains an internal counter, and it resets itself to zero after five seconds of inactivity. |
The [[#Counter|Counter()]] function maintains an internal counter, and it resets itself to zero after five seconds of inactivity. |
||
Because [[#Counter|Counter()]] continues to count, it should only be used in single-use situations such as assigning its output to some field through field value assignment, for example, < |
Because [[#Counter|Counter()]] continues to count, it should only be used in single-use situations such as assigning its output to some field through field value assignment, for example, <tt>=counter()</tt>. |
||
With proper care, it can be used as part of an expression in the Rename, Move & Copy tool, but see also [[#CustomData|CustomData()]]. |
With proper care, it can be used as part of an expression in the Rename, Move & Copy tool, but see also [[#CustomData|CustomData()]]. |
||
| Line 2,110: | Line 2,110: | ||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>counter()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs values starting at < |
<p style="margin-left:20pt;">Outputs values starting at <tt>1</tt>, and incrementing by one, it will return <tt>1</tt>, <tt>2</tt>, <tt>3</tt>, ... until no longer called. |
||
This might be used, for example, to assign to the [Track #] field of several tracks using the field assignment expression < |
This might be used, for example, to assign to the [Track #] field of several tracks using the field assignment expression <tt>=counter()</tt>.</p> |
||
< |
<tt><b><nowiki>padnumber(counter(370, 2), 4)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Outputs numbers beginning from 370, incremented by two each, and padded to four digits. For example, < |
<p style="margin-left:20pt;">Outputs numbers beginning from 370, incremented by two each, and padded to four digits. For example, <tt>0370</tt>, <tt>0372</tt>, <tt>0374</tt>, etc.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 2,121: | Line 2,121: | ||
====CustomData(…): Returns internal data to the expression language==== |
====CustomData(…): Returns internal data to the expression language==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="CustomData" valign="top" |
|- id="CustomData" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>customdata(</b><i>mode</i><b>)</b></span> |
||
The [[#CustomData|CustomData()]] function supports returning Media Center internal data to the expression language. |
The [[#CustomData|CustomData()]] function supports returning Media Center internal data to the expression language. |
||
Currently there is only one supported use, which is to use [[#CustomData|CustomData()]] in the Rename, Move & Copy tool to assist in numbering files. |
Currently there is only one supported use, which is to use [[#CustomData|CustomData()]] in the Rename, Move & Copy tool to assist in numbering files. |
||
| Line 2,134: | Line 2,134: | ||
</table></div> |
</table></div> |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>Spring_Break_Bash_padnumber(customdata(#), 4)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">In the Rename, Move & Copy tool, each consecutive file would be named < |
<p style="margin-left:20pt;">In the Rename, Move & Copy tool, each consecutive file would be named <tt>Spring_Break_Bash_</tt> followed by a four digit, zero-padded number starting at <tt>0001</tt>.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 2,142: | Line 2,142: | ||
====Math(…): Evaluates a given mathematical formula==== |
====Math(…): Evaluates a given mathematical formula==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Math" valign="top" |
|- id="Math" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>math(</b><i>expression</i><b>)</b></span> |
||
The [[#Math|Math()]] function performs mathematical calculations. |
The [[#Math|Math()]] function performs mathematical calculations. |
||
Standard arithmetic operators are supported, as are various numerical, trigonometric, and comparative functions. |
Standard arithmetic operators are supported, as are various numerical, trigonometric, and comparative functions. |
||
| Line 2,245: | Line 2,245: | ||
</table></div> |
</table></div> |
||
Variables may be assigned and used by specifying a simple string of letters. Examples: < |
Variables may be assigned and used by specifying a simple string of letters. Examples: <tt>math(val=2)</tt> or <tt>math(x=pow(2,3))</tt>. |
||
Multiple equations may be specified, each separated by a semicolon. |
Multiple equations may be specified, each separated by a semicolon. |
||
Expressions are evaluated left to right. |
Expressions are evaluated left to right. |
||
The final value of the [[#Math|Math()]] function will be the result of the right-most equation. For example, the equation < |
The final value of the [[#Math|Math()]] function will be the result of the right-most equation. For example, the equation <tt>math(x=4; pow(2^x))</tt> will output 16. |
||
<b>Note</b>: Empty fields |
<b>Note</b>: Empty fields |
||
| Line 2,255: | Line 2,255: | ||
Fields used inside of [[#Math|Math()]] are expanded (interpolated) directly. |
Fields used inside of [[#Math|Math()]] are expanded (interpolated) directly. |
||
Fields with empty values may produce incomplete [[#Math|Math()]] statements. |
Fields with empty values may produce incomplete [[#Math|Math()]] statements. |
||
For example, if the field [number plays] is empty, an <i>expression</i> such as < |
For example, if the field [number plays] is empty, an <i>expression</i> such as <tt>math([number plays] + 2)</tt> would be seen |
||
by [[#Math|Math()]] as < |
by [[#Math|Math()]] as <tt> + 2</tt>. |
||
This incomplete <i>expression</i> would produce a syntax error. See the Additional Examples for more information. |
This incomplete <i>expression</i> would produce a syntax error. See the Additional Examples for more information. |
||
<b>Note</b>: Locales and Commas |
<b>Note</b>: Locales and Commas |
||
Special care must be taken with the [[#Math|Math()]] function and locales that use < |
Special care must be taken with the [[#Math|Math()]] function and locales that use <tt>,</tt> (comma) as a decimal separator. |
||
Many Media Center fields and the return values from functions may contain comma as the decimal point. |
Many Media Center fields and the return values from functions may contain comma as the decimal point. |
||
Your expressions will need to [[#Replace|Replace()]] these before passing the values to [[#Math|Math()]], |
Your expressions will need to [[#Replace|Replace()]] these before passing the values to [[#Math|Math()]], |
||
which always uses dot < |
which always uses dot <tt>.</tt> as the numeric decimal point. |
||
For example, the <i>expression</i> < |
For example, the <i>expression</i> <tt>math(1,5 + 1,5)</tt> will fail since [[#Math|Math()]] does not consider <tt>1,5</tt> to be a valid number. |
||
Fields that cause problems are any fields that produce floating-point values, such as any Date type field in raw format |
Fields that cause problems are any fields that produce floating-point values, such as any Date type field in raw format |
||
(e.g. < |
(e.g. <tt>[date,0]</tt>, <tt>[last played,0]</tt>, <tt>[date modified,0]</tt>, and <tt>[date imported,0]</tt>), or any textual field that contains |
||
floating-point values that will be used for various calculations (e.g. any of the Dynamic Range variants). |
floating-point values that will be used for various calculations (e.g. any of the Dynamic Range variants). |
||
Certain functions such as [[#Now|Now()]] and [[#ConvertTime|ConvertTime()]] also return localized floating-point values. |
Certain functions such as [[#Now|Now()]] and [[#ConvertTime|ConvertTime()]] also return localized floating-point values. |
||
| Line 2,276: | Line 2,276: | ||
Before passing any floating point number to [[#Math|Math()]], use [[#Replace|Replace()]] first. See the examples below. |
Before passing any floating point number to [[#Math|Math()]], use [[#Replace|Replace()]] first. See the examples below. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>math(10 + 4)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns 14.</p> |
<p style="margin-left:20pt;">Returns 14.</p> |
||
< |
<tt><b><nowiki>math(10 + 2 * 25)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns 60, demonstrating that multiplication has higher precedence than addition.</p> |
<p style="margin-left:20pt;">Returns 60, demonstrating that multiplication has higher precedence than addition.</p> |
||
< |
<tt><b><nowiki>math((10 + 2) * 25)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns 300, demonstrating that parenthesis grouping has higher precedence than multiplication.</p> |
<p style="margin-left:20pt;">Returns 300, demonstrating that parenthesis grouping has higher precedence than multiplication.</p> |
||
< |
<tt><b><nowiki>math(replace(now(), /,, .) - replace([last played,0], /,, .))</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The < |
<p style="margin-left:20pt;">The <tt>,</tt> is replaced by a <tt>.</tt> in the output of both [[#Now|Now()]] and in the raw field value <tt>[last played,0]</tt>. |
||
Note that the comma must be escaped so that it is seen as an argument and not as an argument separator.</p> |
Note that the comma must be escaped so that it is seen as an argument and not as an argument separator.</p> |
||
< |
<tt><b><nowiki>math(replace(now() - [last layed,0], /,, .))</nowiki></b></tt> |
||
<p style="margin-left:20pt;">The same as the previous example, but is more efficient and simpler since it calls [[#Replace|Replace()]] just once on the entire string to be passed to [[#Math|Math()]].</p> |
<p style="margin-left:20pt;">The same as the previous example, but is more efficient and simpler since it calls [[#Replace|Replace()]] just once on the entire string to be passed to [[#Math|Math()]].</p> |
||
| Line 2,297: | Line 2,297: | ||
====Size(…): Returns a file's size in a format specific to the media type==== |
====Size(…): Returns a file's size in a format specific to the media type==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="Size" valign="top" |
|- id="Size" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>size(</b><b>)</b></span> |
||
The [[#Size|Size()]] function returns media size information specific to the particular media type. |
The [[#Size|Size()]] function returns media size information specific to the particular media type. |
||
It is used to populate the Library fields < |
It is used to populate the Library fields <tt>duration</tt> and <tt>dimensions</tt> with their values. |
||
Either the field or [[#Size|Size()]] can be used. |
Either the field or [[#Size|Size()]] can be used. |
||
| Line 2,314: | Line 2,314: | ||
</table></div> |
</table></div> |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>size()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns values such as < |
<p style="margin-left:20pt;">Returns values such as <tt>400x225</tt> for images, or <tt>3:09</tt> for audio files.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 2,322: | Line 2,322: | ||
====TrackNumber(…): Returns a file's track # value==== |
====TrackNumber(…): Returns a file's track # value==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="TrackNumber" valign="top" |
|- id="TrackNumber" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>tracknumber(</b><b>)</b></span> |
||
The [[#TrackNumber|TrackNumber()]] function returns a file's track #, or 0 if the no value exists. |
The [[#TrackNumber|TrackNumber()]] function returns a file's track #, or 0 if the no value exists. |
||
It is used to populate the Library field < |
It is used to populate the Library field <tt>track #</tt> with its value. |
||
Either the field or [[#TrackNumber|TrackNumber()]] can be used. |
Either the field or [[#TrackNumber|TrackNumber()]] can be used. |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>tracknumber()</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns the value present in the < |
<p style="margin-left:20pt;">Returns the value present in the <tt>track #</tt> field.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
| Line 2,338: | Line 2,338: | ||
====TVInfo(…): Miscellaneous television and other pre-formatted information==== |
====TVInfo(…): Miscellaneous television and other pre-formatted information==== |
||
{| style="width: 100%; border: |
{| style="width: 100%; boarder-spacing: 0; border: 0px solid black;" align="top" cellpadding="3" cellspacing="0" |
||
|- id="TVInfo" valign="top" |
|- id="TVInfo" valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " width=100 | Description |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 2px 1px 0 2px; border-right: 1px solid #bbb;" width="100" | Description |
||
| style="background: #f9f9f9; color: #111; " width=1200 | <span style="font-family: |
| style="background: #f9f9f9; color: #111; border-style: solid; border-width: 2px 2px 0 0" width="1200" | <span style="font-family: monospace,monospace; font-size:1em; color:#0f3f8d; font-size:110%"><b>tvinfo(</b><i>type</i><b>)</b></span> |
||
The [[#TVInfo|TVInfo()]] function is multi-purpose, and returns a specific <i>type</i> of information about television recordings, programs, |
The [[#TVInfo|TVInfo()]] function is multi-purpose, and returns a specific <i>type</i> of information about television recordings, programs, |
||
and pre-formatted informational strings for use in captions, thumbnails, grouping, etc. |
and pre-formatted informational strings for use in captions, thumbnails, grouping, etc. |
||
| Line 2,368: | Line 2,368: | ||
</table></div> |
</table></div> |
||
|- valign="top" |
|- valign="top" |
||
! scope="row" style="background: #ecedf3; color: #111; " | Examples |
! scope="row" style="background: #ecedf3; color: #111; border-style: solid; border-width: 0px 1px 2px 2px; border-top: 1px solid #bbb; border-right: 1px solid #bbb;" | Examples |
||
|style="background: #f9f9f9; color: #111; |
|style="background: #f9f9f9; color: #111; border-style: solid; border-width: 0px 2px 2px 0; border-top: 1px solid #bbb;" | <tt><b><nowiki>tvinfo(namedisplay)</nowiki></b></tt> |
||
<p style="margin-left:20pt;">Returns formatted name and series output. If the file has no < |
<p style="margin-left:20pt;">Returns formatted name and series output. If the file has no <tt>[series]</tt> value, only <tt>[name]</tt> is output.</p> |
||
|} |
|} |
||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
<div style="text-align:right;">([[#top|Back to top)]]</div> |
||
Revision as of 00:44, 29 August 2013
Note: this page was auto-generated on Wed Aug 28 17:42:11 PDT 2013.
Overview
Media Center provides a simple programming language that enhances and enriches its overall user interface and usability. This language, commonly called the expression language, is simple to learn, simple to use, and can greatly enhance your experience using Media Center.
Expressions are ubiquitous throughout Media Center, used in areas such as:
- The categories in a view
- File list expression columns
- Theater View
- Customized view headers, grouping and sort criteria
- The library field manager (fields with data type Calculated data)
- File and folder location definitions
- Auto-import rules
- Custom DLNA titles
- The player's display
- Captions and thumbnail text
- The link manager (expressions help format link URLs)
- Rename, Move, & Copy tool
- Tag assignment
- Complex search queries
The Expression Language
An expression is a mixture of ordinary text, pre-defined functions, and a few reserved characters and constructs that have special meaning. An expression is evaluated by Media Center's expression engine and textual output is produced. This output is then used by Media Center to customize the user interface and affect its method of operation.
The Anatomy of an Expression
As mentioned above, an expression is a mixture of text and function calls (and some reserved stuff described shortly). The simplest expression would be some basic, literal text, such as A good movie. The expression engine evaluates this expression, finds nothing special, and then outputs the result: A good movie. Simple.
But simple text only has so much utility. The ability to transform or generate content is much more interesting and useful. And this is when functions are employed. Media Center provides many functions, which when called, produce some output. Most functions require some form of input, called arguments, and most functions generate output. By supplying a function with various arguments, the function will return some output value which is just more text. And this output text can be the used by other functions, and so on. Each function has a unique name, and calling upon a function to do some work requires little more that using its name anywhere in the expression.
A function call looks like this:
The syntax of the function call is the function's case-insensitive name, immediately followed by an opening parenthesis character, one or more comma-separated arguments, and a closing parenthesis character. Whitespace after the commas is optional, but helps readability and formatting. And each argument itself is also just an expression. And some arguments are optional. If an argument is optional, it can be omitted and its default value will be used. If the argument is omitted, a comma-separator will still be required if additional arguments follow. The following example uses the FixCase() function to change its input to Title Case:
The result is A Good Movie.
A slightly more complex expression example consists of both text and a nested function call:
- Wow! fixcase(replace(A good movie, good, great))
Inner functions are called before outer functions, so the Replace() function is call first:
and its output is then supplied as the input to the FixCase() function. Replace() does its work substituting good with great, and returns A great movie. This output is then supplied as the argument to FixCase() which sees only the text A great movie (it knows nothing about how it was produced). So the function call:
in turn outputs A Great Movie. Now that the functions have produced their output, the final output, including the literal Wow! leading text is
Fields
The expression examples thus far have been limited to static literal text. Expressions have much more utility when they use data from other sources, such as a file's metadata. Media Center maintains this metadata in its defined fields. This data is accessed using the Field() function, and its first argument is the case-insensitive name of the field to be accessed. For example, the function call field(album) will return the current* file's value for the album field (* more will be said later about the current file). If the album field contained the value After Hours, the expression:
would produce AFTER HOURS. First field(album) is evaluated, returning After Hours. The FixCase() function is supplied with this output as its first argument, and its second argument is 3, which happens to specify that it should perform upper-casing.
Because fields are so frequently used in expressions, an abbreviated form exists for accessing their values. This makes it easier to both read and write expressions. Nonetheless, both forms are equivalent. The abbreviated form is simple: immediately surround the field's name with opening and closing square brackets, for example, [album]. The previous example is now written more simply as:
Field Values
For the sake of simplicity and clarity, the section above glossed over an important detail regarding how Media Center outputs field values. Recall that Field() is the function used to return the value of a specified field. But Field() also has a second argument that indicates the format of the value that it returns. Because field values are used in a variety of situations, the Field() function can produce output suitably formatted for the requirements. There are two forms of output: one is a nice, friendly human-readable format suitable for use in views or other display locations; the other is a raw format which returns the representation stored internally by Media Center which is useful when uninterpreted values are necessary.
By default, Media Center always outputs the friendly format, so expressions sometimes need to take this into account and chose the format accordingly.
Not used earlier because it is optional, the second argument to the Field() function selects the mode of output: the value 0 selects the raw mode, and the default value of 1 selects the friendly mode. Here are two examples using the date field, the first one outputs the date value in raw format, the second in the friendly format:
Field Values: Empty, 0, and 1
The Media Center expression language does not strongly differentiate between the numeric value zero 0 and emptiness for numeric field types Integer and Decimal. And in some cases, the numeric value of 1 is treated similarly to the empty value.
When a value of 0 is entered as a numeric field's value, the raw value will be shown as 0, but the display format (as in the file list) will be shown as empty. The empty display allows for less visual noise in the user interface, since a column full of 0 values is not usually helpful. In fact, if you attempt to set a numeric field's value to 0 in the file list, it will immediately be displayed as empty.
Generally this difference is unimportant, except when testing numeric values with IsEmpty() or IsEqual(). It is easy to be fooled when testing such a value if the value shown in a file list is empty. The values shown in the Tag Action Window will reveal the actual raw value, as will an expression column using the field's raw format.
Another consideration for integer fields is that when sorting, a 1 value can sometimes sort indistinguishably from an empty value. The Integer type disc # field is typically empty when an album consists of only one disc, and as such, Media Center will sort the disc # values of empty and 1 identically.
The friendly output of a field can differ, depending on context. For example, in a file list, and empty field will be shown as blank, but in the Rename, Move & Copy tool, it will be output as Unknown Disc # (this ensures no blank values are generated as path components). To test such a field, always use and test against the raw format, and then expressions will be context agnostic.
Expression Language Syntax
Now that the basics have been covered, the more rigorous rules of the expression language syntax can be described.
- An expression is any sequence of literal text and any number of function calls.
- Expressions are read and evaluated left to right. Literal text is output unmodified, function calls are evaluated and their return values output.
- Nested functions calls are evaluated from the innermost function to outermost function, and again, left to right when one function follows another.
- Field abbreviations are expanded into the equivalent Field() function call
- A functions is evaluated and its returned value contextually replaces the function call in the expression
- Within a function's argument list, whitespace is ignored before and after commas, after an opening parenthesis, and before a closing parenthesis.
- The forward-slash escape character / disables the special meaning of the character that follows it.
- The escape sequence /# followed by #/ escapes everything inside.
- To use a literal parenthesis, comma, or whitespace inside of function argument lists, escape them. Whitespace within an argument's value is literal and does not need to be escaped when it is surrounded by other non-whitespace text.
- An expression may be split into multiple lines, but when it does not satisfy the conditions above regarding whitespace around function parenthesis and commas, use a forward-slash escape as the last character before the newline. Extraneous newlines in the expression editor will produce a trailing ellipsis (...) in the output.
Expression Editors
There are a couple of variations of dialog or edit field used to enter expressions. Some allow multi-line expressions, while others are single line, but can be expanded to multi-line editors. Unfortunately, some single-line editors flatten multi-line expressions into a single line, replacing the newlines with spaces. This author is hopeful this will be rectified someday.
How Expressions Are Evaluated
Expressions are evaluated in the context where they are used. For example, an expression column in a file list is evaluated relative to those files in the file list. And the general flow is that for each file in the list, the expression is evaluated and produces output. The expression only has access to the fields available for the file currently being evaluated. This is important to remember, so it bears repeating. One file after another, an expression is evaluated against that single file, its output is produced and stored away for use later, and then the result of that evaluation is entirely forgotten before the next file is evaluated. This means, the expression evaluator cannot use the results from one file's evaluated expression with the results of another file's evaluation.
Expressions and Locales
Media Center will respect the Windows locale setting for output values produced by certain functions, and within the values of certain fields. This is important to consider when writing expressions that consume such values. Under most circumstances, such values cause no harm. However special care must be taken with functions that require the use of period as the decimal point. One such function is Math(), which always uses period as the decimal point. If your locale uses some other character such as comma, these characters will have to be converted into periods before the critical function is called. Handling this problem is not difficult. Before passing to Math() any floating point number, use Replace() first when necessary to convert the locale's decimal character into a period. Fields that cause problems are any fields that produce floating-point values, such as any Date type field in raw format (e.g. [date,0], [last played,0], [date modified,0], and [date imported,0]), or any textual field that contains floating-point values that will be used for various calculations (e.g. any of the Dynamic Range variants). Certain functions such as Now() and ConvertTime() also return localized floating-point values. Consider also that the expression parser uses comma as the argument separator. Any literal numeric values specified as a function argument must have any embedded commas escaped.
A Complex Expression Example
Here is a more complex expression example that illustrates the various rules discussed above regarding expressions:
The expression demonstrates that
- whitespace before and after commas or opening and closing parenthesis is ignored
- expressions can be safely split into multiple lines using the whitespace rules just mentioned
- function and field names are case insensitive
- forward slash is used and required to escape parenthesis (see inside the Delimit() function)
- whitespace does not require escapement when surrounded by other characters (see after the C in DISC)
- literal text is output unmodified (Disc number is empty)
- functions can be nested (Both IsEmpty() and Delimit() are nested within the If() function, and the Field() function is nested within Delimit()
When the expression is run, files that have no disc number will produce Disc number is empty, and files that have, say, a disc number value of 3 will produce DISC (3).
Field Assignment
The output of an expression can be used to assign a value to a tag. This is accomplished by preceding the expression with an = character. The = character causes the tagging engine to invoke the expression evaluator first, and then to use its output as the value to assign to the field.
Without the prepended = character, the literal expression text itself and not its evaluated value would be stored in the tag. The expression can refer to the field's own value to modify itself, and this offers a convenient way to perform complex transformations on field values. For example, the assignment expression
entered into an edit cell for the name field would remove four characters from the left of the name field's current value. An assignment expression can be entered into the Tag Action Window, or by using inline editing in the file list or a pane entry. The image on the right shows in-place field assignment.
Note: Undo is supported, reverting each tag to its value prior to the assignment. Redo is also supported, reapplying the most recent Undo.
Expressions and Search
The expression language is fully available to the search query engine (Search, Set rules for file display, etc.). This allows creation of more complex search queries than would otherwise be possible. An expression-based search query is any valid expression that produces a zero or non-zero numeric output. The syntax of the query is:
where expression is any valid expression, and numval is the expected numeric output produced by the expression. The expression is evaluated against the current list of available files and the expression output numerically compared against numval. All files for which the comparison is true are returned as part of the file list produced by the query and all files that fail the comparison are winnowed from the file list.
The following example illustrates an expression-based search query:
The IsMissing() function is run using the file name argument [filename (path)] appended by \Folder.jpg, and returns a Boolean value 1 for files that are missing, and this 1 is compared against the value numval. All these files where there was a successful comparison are returned in the file list, and all those for which the expression produced 0 are filtered from the file list. By inverting the comparison and using a 0 numval, the set of files remaining in the file list would be those that did not match.
Data Types
It was mentioned already that the Media Center expression language is primarily a textual language - it consumes and produces text. Nonetheless, certain areas of Media Center are influenced by the type of data used or presented, and sometimes it is useful or necessary to coerce expression output into one data type or another. Each Media Center field is defined to be of a certain data type, listed in the Field Data Types table. These types influence how values are output, sorted, and interpreted on input. And expressions always output data of type String. By coercing the data type of an expression, output formatting and sorting can be controlled in various ways.
Data types are forced by appending to an expression the string:
where type is one of the following values:
| list | A list of strings, separated by semicolons |
| string | Sorts as strings (with smart number handling) |
| number | Sorts values as numbers (decimal or integer) |
| integer | Sorts values as integers |
| path | Sorts using a smart filename compare style |
| month | Sorts string month names (i.e. January, February, etc.) |
Calculated Fields and Search
Media Center's Search supports some simple numeric comparison operators. Because expressions always evaluate as a String type, these operators would be unavailable for use in a search query to compare numeric values from a calculated expression field. In order to use the numeric comparison operators, a calculated expression field can be cast into one of the numeric types. In your numeric calculated fields, to allow the use Search's numeric comparison operators, add either of the casts:
to the end of the field's calculated expression.
Lists and Trees
The list of output in view categories and pane columns can be modified by forcing the data type to a List type. Two things happen when the data type is List: The values within a List type are split into their individual (semicolon-separated) list items The backslash character takes on a special meaning and becomes another form of separator that creates tree-like hierarchies, collapsible in panes columns and creates drill-down categories in any category view type (Standard View > Categories, Theater View, DLNA, Gizmo/WebGizmo). Forcing an expression's type to list causes this list item separation and hierarchy generation. Alternatively, forcing a List type to string defeats this. Add the cast:
to the end of an expression to force an expression's output to be considered as a List type. Conversely, a List type may be forced into a String type by adding the cast:
to the end of an expression.
Sort Order
Normally strings are sorted ASCII-betically with some smart numeric sorting. But this form of sort may not always be desired.
Sorting by Month
Generally it is more useful to see month names sorting such that January sorts before April, instead of alphabetically where April would sort before January. Forcing an expression's type to Month forces string month values to be treated instead as their equivalent numerical month numbers. For example, the first month January and the third month March sort before the fourth month April. Add the cast:
to the end of an expression to force an expression's output to be sorted by numeric month values.
Sorting by Path
Path data types sort using smart filename comparisons.
XXX: Note: This section is incomplete. I cannot distingish any difference between using a datatype of path vs. string. It seems path sort order is always engaged.
Add the cast:
to the end of an expression to force an expression's output to be smart-sorted by path components.
Functions
Accessing and Storing Functions
The functions in this section access field values, store and load global variables, access file tags, and access note fields.
Field(…): Returns a field's value
| Description | field(name, mode)
The Field() function returns the value stored in field name. The format of return is selected by mode. Available mode values:
Argument mode is optional (defaults to 1). | ||||
|---|---|---|---|---|---|
| Examples | field(album)
Returns the formatted value of field name album. Note that this is equivalent to [album]. field(date, 0) Returns the raw, unformatted value stored in the date field. Note that this is equivalent to [date,0]. |
Load(…): Outputs the value of a global variable
| Description | load(varname)
Loads and outputs the value of the specified global variable varname that has been previously stored with Save(). |
|---|---|
| Examples | load(var1)
Loads and outputs the previous stored value of the global variable named var1. If var1 has not been previously stored, the output will be empty. save(math(1 + 2), sum)load(sum) Saves the output of the Math() function into sum, and then loads and outputs the value of sum, which is 3. |
Note(…): Retrieve note fields
| Description | note(field label, field type, occurrence)
The Note() function retrieves information from a Media Center Note. Specifically, it returns the contents associated with a field label, of a given field type. The Nth occurrence may be requested. Notes data may be simple text, or associated with defined a field label. Currently the only type of field label is contact information. The first line of a Note is associated with the omnipresent field label Name. The field type selects the specific sub-type for a given field label, and occurrence selects which instance of several field label / field type pairs is returned. The occurrence value is zero-based. Argument field type is optional (defaults to FIRST AVAILABLE). Argument occurrence is optional (defaults to 0). |
|---|---|
| Examples | note(phone)
Returns the value found in the first Phone field label. If no Phone label exists, nothing is returned. note(phone, home) Returns the value found in the first Home field type from the Phone field label. If the Phone label, Home type does not exists, nothing is returned. note(phone, home, 1) Same as the previous example, but the second instance of the field type is selected instead of the first, since occurrence is zero-based. |
Save(…): Saves a value to a global variable
| Description | save(value, variable, mode)
This Save() function saves the value into the specified global variable, and optionally will return that value if mode is set. Once a global variable has been created using Save(), that variable's value is available for use with either Load() or the pseudo-field "[variable]".
Argument mode is optional (defaults to 0). | ||||
|---|---|---|---|---|---|
| Examples | save(Much Money, local_bank)
Saves the value Much Money into the global variable local_bank. save(More Money, My Bank, 1) Saves More Money into My Bank and outputs the variables value More Money. save(math([duration,0] / 60), durmins)if(compare([durmins], >, 5.0), Long Track, Short Track) Saves the calculated duration in minutes into the variable durmins. Notice that subsequent expressions fragments such as the if(compare()...) may now use the pseudo-field [durmins] as shorthand for load(durmins). Additional Examples |
SaveAdd(…): Adds to a global variable
| Description | saveadd(variable, value, mode)
The SaveAdd() function adds value to a global variable either numerically or as a list item. The mode argument indicates how variable is modified. Available mode values:
Argument mode is optional (defaults to 0). | ||||||
|---|---|---|---|---|---|---|---|
| Examples | saveadd(v, 1)
Numerically increments the global variable v by 1. saveadd(v, math(2 - 6)) Numerically increments the global variable v by the outcome of the Math(), which is -4. load(foo, v)saveadd(v, bar, 1)load(v) Loads value foo into variable v, then appends the value bar as a list item, and the final load(v) expression outputs the result of foo; bar. load(That, v)saveadd(v, This, 2)load(v) Similar to the previous example, but using the prepend mode, resulting in the output This; That. |
Tag(…): Returns a file's physical tag
| Description | tag(tag name)
The Tag() function reads and returns the value of tag name directly from a file. The Media Center Library database is not used with Tag(), and instead the specified file is read for the requested tag. The spelling and letter case of the tag name must match exactly those stored in the file. Performance note: This function must open and read the actual file, so its performance is significantly slower than other functions which operate on database fields. |
|---|---|
| Examples | tag(My Personal Tag)
This will return the value from the tag named My Personal Tag from file referenced by the [filename] field. tag(Gapless Header) Returns the Gapless Header tag value, often contained in an mp3 file. tag(exif: Date) Returns the raw date data from the EXIF data saved inside a jpg file. |
Conditional Functions
The functions in this section test one or more arguments to produce either a true or false outcome, and execute specific actions depending upon that result.
The expression language does not directly support AND, OR, and XOR operations. However, these can be easily emulated using any of several techniques. See: Database_Expressions_AND_OR_And_XOR.
The NOT operator ! (exclamation point) may be used in a conditional to invert the sense of the conditional test. Inverting the sense of a test can make reading expressions easier, or support better IfElse() sequences.
If(…): Conditional if-else evaluator
| Description | if(test expression, true expression, false expression)
The If() function is used to evaluate a test expression, and will output the result of the true expression or false expression, depending upon the evaluation result. The test expression is expected to return a 0 (false value) or a non-zero (true value). Nesting is allowed. If the test expression is preceded by the NOT operator (!, an exclamation point), the sense of the test is inverted. Non-zero values are inverted to 0, and 0 is inverted to 1. |
|---|---|
| Examples | if(isequal([artist], bob dylan, 1), Genius, Mediocre)
Outputs Genius when artist is (case insensitive) Bob Dylan and Mediocre otherwise. if(isequal([artist], bob dylan, 1), Genius, if(isequal([album], Joshua Tree, 8), Great Album, Mediocre)) This nested If() expression expands on the previous example, by first evaluating if the artist is Bob Dylan, and outputs Genius if true. When the artist is not Bob Dylan, the album is then tested to see if it is Joshua Tree, and if so outputs Great Album, otherwise outputs Mediocre. if(!isempty([comment]), regex([comment], /#^(\\S+\\s+\\S+\\s+\\S+)#/, 1), *No Comment) Output's the first three words of the comment field; otherwise, outputs *No Comment. By using the NOT operator, the sense of the conditional is inverted so that the more interesting case is moved ahead of the more mundane case. |
IfElse(…): Conditional if-elseif evaluator
| Description | ifelse(test1, action1, test2, action2, test3, action3, …)
The IfElse() conditional provides a convenient mechanism for shortening and more clearly expressing nested conditionals into an alternating sequence of tests and actions. One or more test/action pairs may be specified. For example, consider a nested sequence of If() tests such as the following pseudo-code: if (test1)
action1
else if (test2)
action2
else if (test3)
action3
The IfElse() statement may be used to more cleanly express the flow of expression by removing the superfluous internal If() statements, converting the clumsy expression: if(test1, action1, if(test2, action2, if(test3, action3)))
into the more elegant: ifelse(test1, action1, test2, action2, test3, action3)
If any of the test expressions test1, etc. are preceded by the NOT operator (!, an exclamation point), the sense of that test is inverted. Non-zero values are inverted to 0, and 0 is inverted to 1. |
|---|---|
| Examples | ifelse(isequal([media type], Audio), Le Tunes, isequal([media type], Video]), Flix)
If media type is audio, outputs Le Tunes, else if media type is video, outputs Flix ifelse(isequal([artist], Bob Dylan), Genius, isequal([album], Joshua Tree, 8), Great Album, 1, Mediocre) This example, implements the nested if statements from the If() section above, first testing if the artist is Bob Dylan, and if true, outputs Genius, otherwise evaluates the second test to determine if the album is Joshua Tree, and if true, outputs Great Album, otherwise, performs a final test, in this case a degenerate test of 1 (and 1 is always true), thus outputting the value Mediocre. |
FirstNotEmpty(…): Returns the first non-empty argument
| Description | firstnotempty(value1, value2, …)
The FirstNotEmpty() function acts as a conditional by returning the first argument from value1, value2, ... that is not empty. Two or more arguments may be used, and the first non-empty argument is returned. With two arguments, is is functionally equivalent to the sequence such as if(!isempty(value1), value1, value2). With more than two arguments, FirstNotEmpty() avoids long nested If() sequences that simply test for emptiness. |
|---|---|
| Examples | firstnotempty([media sub type], Misc Video)
Returns the value in media sub type if it is not empty, otherwise returns Music Video. firstnotempty([series], [name], Tag your Videos!) Returns the first non-empty value from the fields series or name, and if both are empty, returns the reminder to Tag your Videos!. |
Test and Comparison Functions
The functions in this section return a Boolean value of either 1 (true) or 0 (false). They are generally used to drive an action specified in one of the Conditional Functions.
Compare(…): Compares two numbers
| Description | compare(value1, operator, value2)
The Compare() function compares two numeric values value1 and value2 using the specified operator. Available operator values:
Outputs 1 if the comparison is true, and 0 otherwise. | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | compare([bitrate], <, 320)
Returns 1 when the bit rate is less than 320 (Kbps), and 0 otherwise. if(compare(math(now() - [date modified, 0]), >, 21), Expired, formatdate([date modified, 0], elapsed)) Outputs the age of files under 21 days old, or Expired for older files. |
IsEqual(…): Compares two values in one of nine specified modes
| Description | isequal(value1, value2, mode)
The IsEqual() function compares value1 with value2 using any mode from the list of modes below. Outputs 1 when the comparison succeeds according to the mode, and 0 otherwise. Although the mode is specified as the last argument, the comparison should be mentally read as: value1 mode value2. Available mode values:
Argument mode is optional (defaults to 0). | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | isequal([artist], [album], 1)
If the artist and album values are the same, the output will be 1, otherwise, the output will be 0. if(isequal([artist], [album], 1), Eponymous, [album]) The If() function basis its decision on the outcome of IsEqual(), so if the artist and album values are the same, the output will be Eponymous, otherwise, the output will be the value of album. if(isequal([artist], [album], 1), Eponymous/,, [album]/)) This example demonstrates the character escaping mentioned in the overview earlier. Here, we want the output to be either Eponymous, (note the inclusion of the comma) or the album value with a closing parenthesis. In order to achieve this, the comma, and the closing parenthesis, are escaped using a forward-slash character. This informs the expression evaluator that these characters are not part of the expression syntax and are to be treated literally. if(isequal([filename (path)], classical, 8), Classical, Not Classical) Because compare mode 8 has been specified, if the word classical appears anywhere in the case-insensitive file path, the expression will return Classical, and if not it will return Not Classical. |
IsEmpty(…): Tests a value for emptiness
| Description | isempty(value, mode)
The IsEmpty() function tests the given value for emptiness. The value passed is typically an Media Center field, so that some action may be taken when the field is or is not empty. Returns 1 when the value is empty, otherwise 0. Available mode values:
Note that Media Center does not discriminate between a 0 value and an empty value for fields of type Integer and Decimal - both 0 and empty are considered equivalent for these field types. This is useful for fields such as the integer field Disc #, where an empty or 0 value implies that Disc # contains no useful data, and should be generally ignored or absent in display output. Pay particular attention to the third example offered below, as it covers a caveat that comes with this particular function. Argument mode is optional (defaults to 0). | ||||
|---|---|---|---|---|---|
| Examples | isempty([comment], 0)
If the comment field is empty, IsEmpty() returns 1, otherwise 0. isempty([track #], 1) Performs a numerical test for data in the [track #] field. If the field is empty or 0, a 1 is returned, otherwise 0 is returned. ifelse(!isempty([disc #]), [disc #]) Outputs the value of the disc # field when it is not empty. |
IsRange(…): Tests a value for inclusion within a given range
| Description | isrange(value, range)
The IsRange() function tests if a value falls within a given range of values. If the value falls within the given range, 1 is returned, otherwise 0 is returned. A range is specified in the form of low-high, where low and high are either letters or numbers. The lowest value comes first, the highest second. Both low and high must be the same kind (letters or numbers). The low and high values are inclusive. Some Example Ranges: 1-100
a-z
c-d
23-7542
|
|---|---|
| Examples | isrange([artist], a-c)
Artist values of Abba or Blondie will result in a 1, but ZZ Top will return a 0. if(isrange([bitrate], 96-191), Poor Quality, High Quality) Returns Poor Quality for any file whose bit rate falls in the range of 96 to 191, and returns High Quality for all other bit rates. Additional Examples |
IsMissing(…): Tests to see if a file exists on the system
| Description | ismissing(filepath)
The IsMissing() function tests for the existence of a file in the file system. If the file is missing, the function returns 1, otherwise 0 is returned if the file exists. This function is useful for checking for missing files in a Library. IsMissing() treats special entries such as ripped Blu-ray or DVDs as single files, even though they physically exist in the file system as several files and directories. Note: Any view or list that uses IsMissing() will be slow, is Media Center must interrogate each referenced file in the file system. The larger the number of files being queried, the longer it will take to produce results. Use IsMissing() with care. Argument filepath is optional (defaults to [filename]). |
|---|---|
| Examples | ismissing()
If the referenced file was not found in the file system, 1 is returned; otherwise 0 is returned. ismissing(C:\Music\My Lost File.mp3) Checks for My Lost File.mp3 and returns 1 (positive) if the file does not exist, and 0 (negative) if the file does exist. if(ismissing(), File is missing, File exists) Outputs File is missing or File Exists depending on the result returned by IsMissing(). [=ismissing([filename])]=1 This example demonstrates how to construct an expression for use as a Media Center search query. If you place this in the search field in the top right corner of the program while viewing all of your library, it will filter the list, leaving only the missing files on view. If all files in library exist, this list will be empty. You could also create a view scheme and use this string in the Set rules for file display search to give you a view that you can visit periodically to check that your library is not missing any files. |
IsRemovable(…): Tests to see if a file is stored on removable media
| Description | isremovable(filepath)
The IsRemovable() function tests if a file resides on removable media and if so, returns 1, and if not, returns 0. The Media Center field [Removable] also provides the same value for a given file. Argument filepath is optional (defaults to [filename]). |
|---|---|
| Examples | isremovable()
Checks if the current file is on removable storage, and if so, returns 1, otherwise returns 0. |
IsInPlayingNow(…): Tests to see if a file is in the Playing Now playlist
| Description | isinplayingnow(filepath)
The IsInPlayingNow() function tests if a file is in any zone's Playing Now list. Used as an expression category, pane or file list column allows distinguishing files that are in the Playing Now list. Argument filepath is optional (defaults to [filename]). |
|---|---|
| Examples | isinplayingnow()
If the file in the Playing Now list, returns 1, otherwise returns 0. if(isinplayingnow(), Queued, Not queued) If the file in the Playing Now list, returns Queued, otherwise Not queued. Additional Examples |
IsPlaying(…): Tests to see if a file is in currently being played
| Description | isplaying(filepath)
The IsPlaying() function tests if a file is playing in any zone. Used as an expression category, pane or file list column allows distinguishing files that are playing now. Argument filepath is optional (defaults to [filename]). |
|---|---|
| Examples | ifelse(isplaying(), <font color="ff0000">♪<//font>, isinplayingnow(), ♪)
This expression in a file list expression column shows which files are in the Playing Now list and which are currently playing by outputting a musical note in the column. The musical note will be displayed in red for any currently playing file. Additional Examples |
Formatting Functions
The functions in this section format their arguments in specific ways. Some functions are used for formatting values for better presentation, or according to some format, while other functions work on Media Center internal "raw" data to convert to user-friendly formats.
Certain Media Center fields are used to store values in ways that are internally convenient or efficient. But these field values are not terribly useful or meaningful when used directly.
For example, the Duration field holds values as a number seconds of length, while various Date/Time fields such as Date or Last Played store values as floating point numbers specifying a number of days and fractions of a day since a particular epoch time.
Media Center will generally format fields using the "display" format where necessary, such as in panes, file list columns, or various tools such as the Rename, Move & Copy tool. When a function requires a raw field value, or you want to access a raw field value, by sure to use the raw field format. This is done by appending a ,0 to the field's name inside the brackets, for example [Date Imported,0].
Delimit(…): Outputs a value with head/tail strings when value is non-empty
| Description | delimit(expression, tail, head)
The Delimit() function outputs the value of expression prepended with a head string and/or appended with a tail string, but only if the value of the expression is non-empty. Nothing is output when the expression evaluates to empty. Argument tail is optional (defaults to SPACE). Argument head is optional (defaults to EMPTY). |
|---|---|
| Examples | delimit([Track #], .)
Appends a period after a track number if [Track #] is not empty, such as 12.. delimit([Date (year)], {, }) Outputs the year surrounded by curly braces, for example {2012}. |
FormatBoolean(…): Formats a boolean (true / false) value in a specified manner
| Description | formatboolean(conditional, true string, false string)
The FormatBoolean() function outputs true string and false string values to represent the 0 or 1 Boolean output resulting from the conditional expression. When the conditional evaluates to 1, the true string will be output, otherwise the false string will be output. Argument true string is optional (defaults to True). Argument false string is optional (defaults to False). |
|---|---|
| Examples | formatboolean(isempty([number plays]), Never Played, Has Been Played)
Returns Never Played when the expression IsEmpty() evaluates to 0, and Has Been Played when it evaluates to 1. formatboolean(math([track #] % 2) Outputs the default True label for odd track numbers, and the default False label for even ones. |
FormatDuration(…): Presents a duration of seconds in a reader friendly format
| Description | formatduration(duration value)
The FormatDuration() function formats a duration value into a friendly format. The duration value argument is expected to be a value representing a number of seconds, typically used for media file duration. Media Center internally stores duration values in seconds. |
|---|---|
| Examples | formatduration([duration,0])
Outputs a friendly display of the duration field. This is the same output shown using the Duration field in a file list. formatduration(600) This will output ten minutes in the format 10:00. |
FormatFileSize(…): Presents a number of bytes in a reader friendly format
| Description | formatfilesize(bytes value)
The FormatFileSize() function formats a bytes value into a friendly format. The bytes value argument is expected to be a value representing a number of bytes, typically used for media file size. Media Center internally stores file size values in bytes. FormatFileSize() will convert those byte values into unitized friendly formats such as 50 bytes, 3.2 KB or 10.4 MB. |
|---|---|
| Examples | formatfilesize([file size,0])
Outputs a friendly format of the file size field. This is the same output shown using the File Size field in a file list. formatfilesize(56123456) Outputs the bytes value 56,123,456 as 53.5 MB. |
FormatNumber(…): Formats and rounds a number to a specified number of decimal places
| Description | formatnumber(value, decimal places, label zero, label plural, label singular)
The FormatNumber() function formats a numeric value to a specified number of decimal places, rounding its value, and optionally outputs value-dependent labels, which can be used to construct more grammatically-correct output. The value can be any numeric value. The decimal places argument specifies the number of digits to be used after the decimal point. Use -1 to output as many decimal places as available. The label selected depends on the original value, not the resulting formatted value. The label zero argument is output instead of a formatted value when the original value is 0. When this label is specified as empty, label plural is used. The label plural argument is appended to the formatted value when the original value is more than 1. The label singular argument is appended to the formatted value when the original value is equal to 1. Note: FormatNumber() will not output additional zero's after the decimal point. In other words, FormatNumber() rounds fractional values, but does not zero fill. Argument decimal places is optional (defaults to 0). Argument label zero is optional (defaults to label plural). Argument label plural is optional (defaults to 0). Argument label singular is optional. |
|---|---|
| Examples | formatnumber([duration,0], 2)
Returns a file's duration (which are in seconds) rounding to two decimal places. formatnumber([number plays,0], 0, Unplayed, Plays, Play) Outputs values in whole number formats (no decimals shown). When the number of plays is 0, the output will be Unplayed. When it is more than one, such as six, outputs 6 Plays. And when the number of plays is one, outputs 1 Play. formatnumber([number plays,0], 0, , Plays, Play) Same as the previous example, but uses the default value for label zero (which is label plural), so that when number of plays is zero, output is 0 Plays. formatnumber([number plays,0], , , , Time) In this example, only label singular argument is specified (as Time), so all other arguments use their defaults values. The output will be 0 when number of plays is zero, 1 Time when number of plays is one, and the actual number of plays for other values (e.g. 6). |
FormatRange(…): Formats a value as a range
| Description | formatrange(value, range size, mode)
The FormatRange() function creates numerical or alphabetic groupings of size range size, and returns the grouping where value falls. Only the first character of value is considered and used. The range size is a numerical value specifying how wide the range should be. Numeric ranges are 0-based. The mode specifies the type of range grouping. Available mode values:
Argument range size is optional (defaults to 1). Argument mode is optional (defaults to 0). | ||||||
|---|---|---|---|---|---|---|---|
| Examples | formatrange([artist], 3, 1)
Outputs the range that the artist's first letter falls within. With a range size of 3 and using mode 1 (letter grouping), ranges will be produced in the form of a-c, d-f, g-i, etc. formatrange([artist]) With range size and mode values left unspecified, default values are used, so automatic range groupings of size 1 are output. Hence, the first character of [artist] will be output. formatrange([bitrate], 100, 2) Numeric range groupings of size 100 will be output, for the value of [bitrate]. Possible outputs are: 0-99, 100-199, 200-299, etc. Additional Examples |
Orientation(…): Outputs the orientation of an image
| Description | orientation()
The Orientation() function outputs one of the following words indicating the orientation of an image file:
| ||||||
|---|---|---|---|---|---|---|---|
| Examples | if(isequal(orientation(), Square), Square, Rectangle)
Outputs Square for square images or Rectangle for portrait and landscape images. |
PadNumber(…): Adds leading zeros to any given number
| Description | padnumber(value, number digits)
The PadNumber() function adds leading zeros to any given number value, producing a value of length number digits. |
|---|---|
| Examples | padnumber([track #], 2)
This will pad the track number with leading zeros sufficient to ensure the output is minimally two digits in length. padnumber(counter(), 4) Outputs 4 digits of zero-padded numbers produced by Counter(). For example, 0001, 0002, 0003, etc. |
RatingStars(…): Outputs the value of Rating as a number of star characters
| Description | ratingstars()
The RatingStars() function outputs the Rating field's value as the equivalent number of black star characters. |
|---|---|
| Examples | ratingstars()
For a file that has a Rating of 4, outputs ★★★★. |
Watched(…): Outputs a formatted video bookmark
| Description | watched(mode)
The Watched() function outputs a video's bookmark position in a human-readable format, using a specified mode. Available mode values:
Watched Status Values
Argument mode is optional (defaults to 0). | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | watched()
Outputs formatted watched status, such as 57% on Sep 25, or Aug 21, or nothing when the video has not been watched. ifelse(compare(watched(1), =, 1), Finish Me, compare(watched(1), =, 2), I'm Done) Outputs Finish Me if the video has been partially watched, and I'm Done when completely watched. |
String Manipulation Functions
The functions in this section are used primarily to manipulate strings. Since the Media Center expression language is primarily string-oriented, these functions provide a means to manipulate field values or the output from other expressions.
Clean(…): Clean a string to be used for various operations
| Description | clean(string, mode)
The Clean() function is generally used to sanitize a string by stripping empty brackets, remove superfluous dash characters, eliminate leading or trailing articles, or replace filesystem-illegal characters. It is typically employed before some operation such as Rename to clean the product of joining various fields, some of which may be empty, or to produce filesystem-safe filenames. It may be used for a variety of purposes, however. Available mode values:
Argument mode is optional (defaults to 0). | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Examples | clean([album] - [date])
The concatenation of [Album] - [Date] may leave a dangling - string when date is empty. Clean() in the default mode removes this dangling string. clean(The Beatles, 1) For sorting or grouping purposes, it is often desirable to remove the leading article The from a string. Clean() in mode 1 provides a convenient solution, and in this example produces Beatles. clean(AC//DC: Back In Black, 3) When an expression is to be used to produce a filename, filesystem-illegal characters must be removed or converted to legal characters. Clean() in mode 3 will convert such characters into safe underscores. This example would produce the filesystem-safe value of AC_DC_ Back In Black. clean(\//:*?"<>|, 3) This trivial example demonstrates how all filesystem-illegal characters are converted to underscores, producing the nine-character output _________ which consists entirely of underscores. |
FixCase(…): Changes the case of a given string
| Description | fixcase(string, mode)
The FixCase() function will convert the supplied text string according to the specified mode. Available mode values:
Argument mode is optional (defaults to 0). | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | fixcase(enjoy the silence)
The default mode 0 is used, so the output is Enjoy the Silence. fixcase(enjoy the silence, 1) Using mode 1, all words are uppercased, so the output is Enjoy The Silence. fixcase(MY ALbUm IS cAlLeD: adam, 4) Outputs my album is called: adam. |
FixSpacing(…): Intelligently splits adjacent camel-cased words
| Description | fixspacing(string, mode)
The FixSpacing() function inserts spaces between adjacent camel-cased words in string. It is useful for helping to clean and convert metadata that favors compactness over standard sentence structure. Available mode values:
Argument mode is optional (defaults to 1). | ||||
|---|---|---|---|---|---|
| Examples | fixspacing(OneWorld)
Outputs One World. fixspacing([name], 1) Outputs the name field with any camel-case converted into standard sentence structure. If the value of name was, MiracleOn34thStreet, the output would be Miracle On 34th Street. fixspacing(Another [name]) Assuming the same [name] as above, this would return Another Miracle On 34th Street. |
Hexify(…): Hexifies a string to make it suitable for web usage
| Description | hexify(string)
The Hexify() function URI encodes a string to make it useable by a browser or search engine. Hexify() is typically used by expressions generating or working on URLs in Media Center's Link Manager. |
|---|---|
| Examples | hexify(Oasis - /(What's The Story/) Morning Glory?)
The result is Oasis%20-%20%28What%27s%20The%20Story%29%20Morning%20Glory%3F. |
Left(…): Retrieves a specified number of characters from the left of a string
| Description | left(string, quantity)
The Left() function retrieves no more than quantity characters from the left of the string. |
|---|---|
| Examples | left([filename], 3)
Return the Windows drive letter, colon and first back-slash from the filename. |
Length(…): Returns the number of characters in a string
| Description | length(string)
The Length() function returns the number of characters contained in string. |
|---|---|
| Examples | length(A Simple Plan)
Returns 13. if(compare(length([filename]), >=, 68), Long, Short) The length of the filename is calculated, and compared against 68, outputting Long when the length is greater than or equal to 68, and Short otherwise. |
Mid(…): Retrieves specified characters from a string
| Description | mid(string, start position, quantity)
The Mid() function returns a specified quantity of characters from the start position in string. The start position is 0-based (i.e. the first character is considered position 0). A quantify of -1 returns all characters from the start positionning to the end of string. Argument start position is optional (defaults to 0). Argument quantity is optional (defaults to 1). |
|---|---|
| Examples | mid(12345)
Returns 1, using is the default quantity (1) of characters from the default start position of (0 - the beginning of the string). mid(12345, 1, 2) Returns 2 characters beginning at start position 1, which is 23. Additional Examples |
Regex(…): Regular expression pattern matching and capture
| Description | regex(string, regexp, run mode, case sensitivity)
The Regex() function performs regular expression (RE) pattern matching on a string. The string is evaluated against the regular expression regexp, and run mode dictates the values output by Regex(). The three modes allow for match testing, capture output, or silent operation. All match captures are placed into special variables referenced as [R1], [R2], ... [R9], which can be used in later in the expression. The contents of the captures [R1] ... [R9] are available until the end of the expression, or Regex() is run again, whereby they are replaced. The regular expression implementation used prior to Media Center 19 is the Microsoft 2010 TR1 engine, and in Media Center 19 it is the Boost engine. Available run mode values:
The case sensitivity argument toggles the case-sensitivity of regular expression matching. Note that case insensitivity does not apply to characters inside a character class [ ]. Use both uppercase and lowercase characters when necessary to match either case (e.g. [aAbB] to match either uppercase or lowercase A or B). Available case sensitivity values:
The regular expression language assigns special meaning to many characters. A few of these meta-characters, such as forward slash /, comma , and both ( and ) are also reserved and used by the Media Center expression language. To force the Media Center expression engine to ignore the meta-characters in regexp, surround the entire regular expression with /# #/. This is one of Media Center's escapements, which tells the expression engine to ignore everything inside, so that the entire, uninterpreted regexp can be provided to the Regex() regular expression evaluator. Although surrounding regexp by /# #/ is not necessary or required when no conflicting characters are in use, and you may manually escape the expression languages meta-characters with a forward slash /, it is probably a safe practice to always encase every regexp within /# #/. Argument run mode is optional (defaults to 0). Argument case sensitivity is optional (defaults to 0). | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | ifelse(regex([name], /#^(the|an|a)\b#/, 0, 1), Fix your case!)
Searches the name field for any of the lowercase articles the, and and a at the beginning of name, and outputs Fix your case! when the match succeeds. The run mode is 0 which is a test and capture mode, and case sensitivity is enabled. if(regex([artist], /#([[:punct:]])#/, 0), [R1] --> [Artist], No Punctuation) Using the default mode 0, Regex() will output a Boolean for use inside a conditional to cause some action to occur based on the match success or failure. This example matches against the artist field looking for any punctuation character. If the match succeeds (a punctuation character was found), that character is output followed by the string --> and the artist. In there was no match, the string No Punctuation is output. regex(D03T02 some track.mp3, /#^D(\d+)T(\d+)#/, 1)Disc: [R1], Track: [R2] The string is matched against the regexp that is looking for a D followed by any number of digits, followed by a T and then more digits. Those digits were captured, and later used to output the value Disc: 03, Track: 02. regex([filename (name)], /#^(\d+)-#/, -1)Track number is [R1] Using run mode -1, the file's name is pattern tested against the regexp which is looking for leading digits followed by a dash. Those digits are captured in buffer [R1] which is used later in the expression. If the file name was 2-foo.mp3, the output would be Track number is 2. regex([filename], /#(\d{1,2})\.(\d{1,2}).(\d{4})#/, -1)[R3]//[R1]//[R2] Matches and captures a date formatted as dd.mm.yyyy anywhere within the filename, and rearranges it in a standard format of yyyy/mm/dd. Since run mode is -1, no output occurs. However, captured match segments are made available for subsequent use. The three captures, [R1], [R2] and [R3] are arranged in the textual output so that we get the desired year/month/day ordering, such as 2011/08/19. |
RemoveCharacters(…): Removes a list of characters from a string
| Description | removecharacters(string, character list, mode)
The RemoveCharacters() function will remove from string any characters in the character list. The characters removed depend upon the mode specified. The function operates in a case-sensitive manner. Available mode values:
Argument mode is optional (defaults to 0). | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Examples | removecharacters(Paper, Ppr)
Removes P, p, and r from Paper, resulting in ae. The default mode 0 is in effect, removing all instances of the characters specified in the character list. removecharacters(Paper, Ppr, 1) With mode 1 set, only the initial character P is removed, resulting in aper. removecharacters(Paper, Ppr, 2) In mode 2, only one character from the end of the string are removed, leaving "Pape. removecharacters(Paper, Ppr, 3) Both the front and back are affected in mode 3, causing the removal of the leading P and trailing r resulting in ape. removecharacters([artist], /(/)) Removes any ( and ) characters from anywhere within the [artist] field. |
RemoveLeft(…): Trims characters from the beginning of a string
| Description | removeleft(string, quantity)
The RemoveLeft() function removes a specified quantity of characters from the left side of a string. If the quantity is larger than the length of the string, the output will be empty. |
|---|---|
| Examples | removeleft(Good Deeds, 5)
Removes the first 5 characters from resulting in Deeds being output. |
RemoveRight(…): Trims characters from the end of a string
| Description | removeright(string, quantity)
The RemoveRight() function removes a specified quantity of characters from the right side of a string. If the quantity is larger than the length of the string, the output will be empty. |
|---|---|
| Examples | removeright(03-02-1959,5)
Removes the last 5 characters from the given date, leaving only the month and year 03-02. |
Replace(…): Replace or remove a string segment
| Description | replace(string, old, new)
The Replace() function replaces all instances of old within string with new. If new is unspecified, it defaults to an empty value, causing old to be removed. Replace() operates in a case-sensitive manner. Argument new is optional (defaults to EMPTY). |
|---|---|
| Examples | replace(The Daily Show with John Oliver, hn Oliver, n Stewart)
Now that John Oliver has completed his summer stand-in for Jon Stewart, it is time for a replacement. The old sequence hn Oliver will be replaced with the new sequence n Stewart, resulting in The Daily Show with Jon Stewart. replace(Sample String, s, Replaced) In this example, the original string does not contain the old value s anywhere, so no replacement occurs and the original string is returned. replace(Led Zeppelin.[remastered], .[remastered]) Removes the trailing old value .[remastered] from the original string, resulting in Led Zeppelin. Because no new string is specified, the default empty value is used as a replacement, effectively stripping the old value. |
Right(…): Retrieves a specified number of characters from the right of a string
| Description | right(string, quantity)
The Right() function retrieves the specified quantity of characters from the right of the string. If quantity is larger than the length of string, the original string is returned. |
|---|---|
| Examples | right([filename], 3)
Returns the last three characters from the filename (typically this is the file's suffix). |
List Manipulation
Media Center supports several different types of fields, one of them being the List type. A List type is a library field of type List, or an expression coerced into a list type.
The functions in this section provide the ability to manipulate lists and list items. A list is a sequence of strings, each separated from one another by an arbitrary delimiter. The default delimiter is a semicolon. Media Center does not make a strict distinction between a string and a list of strings. In fact, a list is just a string, and it is safe to think of a string as a list with zero or more arbitrary delimiter sequences. For example, the string "2013-08-17" can be thought of as a dash-delimited list with the three items "2013", "08" and "17".
This weak typing is very useful since a list, for example, "John; Sally" that contains the two items "John" and "Sally" can be manipulated not only using the list functions in this section, but because it is just a string, it can also be manipulated with string functions. For example, taking the same list above and combining it with the string "; Joe" adds a new item to the list "John; Sally; Joe", and removing the first 6 characters with RemoveLeft() would produce a now shortened string/list "Sally; Joe". The list manipulation functions make this job easier, especially when using the default semicolon delimiter. Furthermore, since any character or sequence of characters can be considered as a list delimiter, any string can be treated as a list, and the functions in this section can be used on any string as needed.
In some areas such as a panes column, or a category view, Media Center gives special treatment to List types. For example, using semicolon as the delimiter, a List will be automatically split apart into its individual items.
ListBuild(…): Constructs a list from a series of items
| Description | listbuild(mode, delimiter, item1, item2, …)
The ListBuild() function constructs a list from item1, item2, ... using a supplied delimiter to separate the individual items in the resulting list. The construction mode affects how empty items are handled - they can be included or excluded. The mode typically used exclude empty items, so that lists do not contain empty slots. However, there are occasions when retaining empty slots is useful, such as when using a list to act like an array where data is stored in particular slots so that the ListItem() function may later retrieve values at a given index. It can also be useful when calculating several expressions and combining the results into a single list for presentation; by including all items, items can be made to line-up for visual inspection in a column. Available mode values:
The delimiter argument specifies the character or character sequence to be inserted in between items in the list. An unspecified delimiter will result in a delimiter-less concatenation of the supplied arguments item1, item2, etc. Argument delimiter is optional (defaults to EMPTY). | ||||
|---|---|---|---|---|---|
| Examples | listbuild(1, ;, Bennie, June)
Returns a standard semicolon-separated list containing two items Bennie; June. listbuild(1, \, [album artist (auto)], [album]) Builds a backslash-separated list combining the two fields album artist (auto) and album. This is useful for building panes column or categories hierarchies in a view. |
ListClean(…): Various list operations
| Description | listclean(list, mode, delimiter)
The ListClean() function performs one of the operations specified by mode on the given list. The specified delimiter separates list items.
Argument delimiter is optional (defaults to SEMICOLON). | ||||
|---|---|---|---|---|---|
| Examples | listclean(c;b;c;a, 1)
Removes duplicates from the list, returning c;b;a. listclean(d;c;b;a, 2) Reverses the list items, returning a;b;c;d. listclean(\a\x\x\x\z, 1, \) Removes duplicates from a backslash-separated list, returning \a\x\z. |
ListCombine(…): Combines two delimited lists into a single delimited list
| Description | listcombine(list1, list2, input delimiter, output delimiter, mode)
The ListCombine() function returns a single list after performing the operation specified by mode on the two lists list1 and list2. An input delimiter and an output delimiter may be specified. The input delimiter is effective for both list1 and list2, and the output delimiter will be used in the returned list, replacing the input delimiter from both list1 and list2. Available mode values:
Argument input delimiter is optional (defaults to SEMICOLON). Argument output delimiter is optional (defaults to SEMICOLON). Argument mode is optional (defaults to 0). | ||||
|---|---|---|---|---|---|
| Examples | listcombine(a;b;e, a;b;c;d)
Returns a;b;e;c;d. This example uses the default mode 0 to combine list1 with list2, preserving the order of items. The default ; input delimiter and output delimiter is used. listcombine(a;b;e, a;b;c;d, ;, ;, 1) Returns a;b. The input delimiter and output delimiter are both specified as ;, and mode 1 is used to produce a list of only items that exist in both list1 and list2. listcombine(a-c, c-f, -, ..., 0) Returns a...c...f. The input delimiter is -, while the output delimiter is ..., and mode 0 combines both lists. listcombine(a#@#c, c#@#f, #@#, ., 0) Returns a.c.f. This example demonstrates how to combine two lists with duplicates removed while replacing a multi-character input delimiter #@# with a single-character output delimiter .. listcombine([people], [places])&datatype=[list] The result here would be a single, semicolon delimited list containing all the list items from the [people] and [places] fields. For example, if [people] contains Family\Mum; Family\Dad; Family\Gran, and [places] contains UK\Scotland\Edinburgh; UK\Scotland\Edinburgh\Edinburgh Castle, the output list would be Family\Mum; Family\Dad; Family\Gran; UK\Scotland\Edinburgh; UK\Scotland\Edinburgh\Edinburgh Castle. Using the &datatype=[list] cast makes the expression split individual list items in a panes or categories view. |
ListCount(…): Returns the number of items in a list
| Description | listcount(list, delimiter)
The ListCount() function returns the number of items that exist in a list delimited by delimiter. Argument delimiter is optional (defaults to SEMICOLON). |
|---|---|
| Examples | listcount([keywords])
Returns the number of keywords for the file. listcount([filename (path)], \) Returns the number of the directories in a Windows drive-based file path. The example demonstrates that non-List type fields can be used with the functions in this section. While the delimiter specified here is \, an escaped forward slash // could be used when applicable. |
ListItem(…): Returns an item from a location in a list
| Description | listitem(list, position, delimiter)
The ListItem() function returns the item from the specified position in the list. Items in a list are zero-based, so the first item in the list is located at position 0. Nothing is returned with the position is outside the bounds of the list. Argument delimiter is optional (defaults to SEMICOLON). |
|---|---|
| Examples | listitem(a;b;c, 1)
Returns b, since position 1 is the second item in the list a;b;c. listitem(1:04:47, 2, :) Using the delimiter :, returns item at position 2, which is the seconds value 47 from the time 1:04:47. |
ListSort(…): Sort a list of values
| Description | listsort(list, mode, delimiter)
The ListSort() function sorts a list in the order according to mode, using the specified delimiter. Available mode values:
Argument mode is optional (defaults to 0). Argument delimiter is optional (defaults to SEMICOLON). | ||||
|---|---|---|---|---|---|
| Examples | listsort(c;a;b)
Returns a;b;c, using the default ascending mode and (:) delimiter. listsort(Joe Baxter/, Sally Henson/, Sue Smith, 1, /,) Returns Sue Smith,Sally Henson,Joe Baxter. Note the requirement to escape the , characters within the list string and in the specified delimiter itself. listsort([artist];[composer]) Sorts the combined artist and composer lists in ascending order. Note the simple manual construction of a single List by combining the two List type fields, and forcing a ; between the two. |
Date and Time Functions
Media Center provides several functions for the conversion, formatting and generation of dates and times. Date and time for a Date-type field is stored internally as a single floating-point number, where the integer portion represents the number of days since the Epoch, and the decimal portion represents the fraction of a day in seconds. The Epoch is defined as December 30th, 1899 at 00:00:01. Certain fractional values and whole numbers are used to encode Time-only and Year-only values. For example, the internal Date value of "2" is considered as 1900, without a time when converted using the DateTime conversion format of FormatDate(), whereas adding a small fraction and using "2.001" instead produces a value of "1/1/1900 12:01 am". These details are only relevant if you are doing conversions.
The Windows locale setting will affect the interpretation and formatting of date and time information.
ConvertDate(…): Converts a human-readable date to the internal format required for use in date fields
| Description | convertdate(date_time string)
Converts a human-readable date_time string into the internal floating-point representation used by Media Center to store a date and time. |
|---|---|
| Examples | convertdate(3//6//2012)
Returns the value 40974, which is the internal floating-point representation of the date string 3/6/2012. This value can used by any field of type Date, or in any function that requires as input a Date type value. formatdate(convertdate(12//2//1985), decade)) Converts the date string 12/2/1985 (note: December 2nd, not February 12th) into a Date type value, and then formats the result as a decades grouping, returning 1980's. This might be used for creating decade groupings. |
FormatDate(…): Formats a date value in a specified manner
| Description | formatdate(date value, format specifier, empty label)
The FormatDate() function provides custom formatting of date and time values through the use of a format specifier. Output will be formatted according to format specifier. The date value is a Media Center internal floating-point date/time representation, stored in Date fields, and output from various functions such as Now() and ConvertDate(). To pass a field of type Date to FormatDate(), use the raw (unformatted) field specification, such as "[Date Imported,0]". The format specifier provides a recipe for converting the internal value into a human-readable string. Supported are a variety of Windows style, strftime() style, and Media Center-specific formats specifiers. Construct the format specifier from any number or combination of those defined in the following table. Additionally, any non-format characters will be output without interpretation. This allows creating rich date/time output strings. To output a word that is a reserved format specifier, surround the word with double-quotes. The empty label argument will be output if the date value is empty.
Argument date value is optional (defaults to [date,0]). Argument empty label is optional (defaults to EMPTY). | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | formatdate(year-month)
Outputs the file's date formatted as Year-Month, such as 2012-April. The default date value of [Date,0] is used. formatdate([last played,0], yyyy//MM//dd, Not Yet) Returns the file's last played date as year/month/day without the time, ignoring the system locale setting. If a file has no last played value, the expression will output Not Yet instead. formatdate([date modified,0], month %Y) Returns the file's modification date/time in the form of a long month name and a four-digit year, such as December 2010. formatdate([date imported,0], The "year" is year) Outputs the The year is ####, where #### is the year the file was imported into the Library. Note that the word year must be surrounded in double-quotes to have it considered as literal text, and not the Year format specifier. formatdate([date imported,0], month)&datatype=[month] This examples is the same as the previous example, but includes a cast to the Month type &datatype=[month]. This cast can be used to cause chronological month-sorting, rather than month name alphabetic-sorting, in a panes or category view. Data-type coercion is discussed above. Additional Examples | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Now(…): Retrieve and display the system date
| Description | now()
The Now() function returns a floating-point value representing the current system date and time. It is generally useful for performing date arithmatic in expressions that desire to figure out elapsed time. Any raw date field or value representing a date can be subtracted from Now() to realize an elapsed time delta. |
|---|---|
| Examples | now()
When run on Aug 17, 2013 at 19:28:00, returns approximately 41503.811115995. formatdate(now(), date) Returns the current date, without a time component, formatted according to the system's locale settings. formatdate(math(now() - 3, dddd dd MMMM yyyy H:mm) The date from three days ago is formatted as something like Wednesday 14 August 2013 19:35. This is accomplished by subtracting the value 3, which would be days, from Now(), and its output formatted by FormatDate(). |
File Path and Identifier Functions
The functions in this section provide specific file-related information such as a file's name, path, volume, and other Media Center internal information.
FileDBLocation(…): Identifies a file's databases
| Description | filedblocation(format)
The FileDBLocation() function returns identifiers in the specified format specified that indicate to which internal database(s) a file belongs. Media Center maintains several internal databases to track a file's disposition. This function is primarily for technical use only, and will have little utility for most users. Available format values:
The table below provides common values output from FileDBLocation():
Argument format is optional (defaults to 0). | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | filedblocation()
For a file in the Main and Other (4096) databases, the result would be Main; Other (4096). filedblocation(1) The result from the same file would be 4096 (bit 0 and bit 12 set). Additional Examples |
FileFolder(…): Returns the name of a file's parent
| Description | filefolder(filepath, level)
The FileFolder() function returns parent sub-folder name for filepath. The level argument specifies which parent sub-folder name to return, working the filepath from right-to-left (i.e. bottom of the folder tree upwards to the top). A value of 0 specifies a file's immediate parent, 1 its grandparent, etc., up to the root of the filepath. A value of Unassigned will be returned when the specified level exceeds the root of the filepath. Argument filepath is optional (defaults to [filename]). Argument level is optional (defaults to 0). |
|---|---|
| Examples | filefolder()
Returns the name of the file's parent folder. filefolder([filename,0], 0) Same as the previous example. filefolder(c:\some\folder\for\a\file.ape, 2) Returns the great grandparent sub-folder named folder. filefolder(c:\some\other\folder\a\, 2) Returns the folder named other. Notice the file name is not required in the filepath. FileFolder() works by looking from the end of the filepath until it finds a backslash \. |
FileKey()(…): Returns a file's unique internal identifier
| Description | filekey()()
The FileKey()() function returns the unique identifier associated with a file. Media Center assigns a unique identifier to each file in the Library. It is useful in expressions when referring to individual files is necessary. Services such as MCWS use this value to reference a file. |
|---|---|
| Examples | filekey()
Returns a integer value, such as 22029495, unique for each file in the Library. |
FileName(…): Returns a file's name component
| Description | filename(filepath, include suffix)
This function returns the file name part of filepath. Inclusion of the file's suffix depends on the include suffix argument.
Argument filepath is optional (defaults to [filename]). Argument include suffix is optional (defaults to 1). | ||||
|---|---|---|---|---|---|
| Examples | filename(C:\Music\File.mp3)
The output is File.mp3. filename(C:\Music\File 2.wav, 0) The output does not include the file suffix, and is File 2. filename() Returns the value contained in the field [filename (name)]. |
FilePath(…): Returns a file's path component
| Description | filepath(filepath)
This function will return the path portion of the specified file path. The filepath should be a rooted path. For Windows, this includes the drive letter or leading \\ for UNC paths. For *nix-based systems, this includes the root /. The field [filename (path)] is equivalent to FilePath(), and is generally preferred. Argument filepath is optional (defaults to [filename]). |
|---|---|
| Examples | filepath(C:\Music\File.mp3)
Returns C:\Music. filepath() Returns the value contained in the field [filename (path)]. |
FileVolume(…): Returns a file's volume name component
| Description | filevolume(filepath)
The FileVolume() function returns the volume name component of the specified file path. The path should be a rooted path (see the same comment above for FilePath(). For *nix-based systems, the output is empty. The field [volume name] is equivalent to FileVolume(), and is generally preferred. Argument filepath is optional (defaults to [filename]). |
|---|---|
| Examples | filevolume(C:\Music\File.mp3)
Outputs C:. filevolume() Returns the value contained in the field [volume name]. |
Miscellaneous Functions
The functions in this section are varied and have specialized applicability. Some are primarily used internally by MC to generate values available in various Library fields.
AlbumArtist(…): Returns a file's calculated album artist
| Description | albumartist()
This function calculates the album artist value used in various views and fields. It is used to populate the Library field album artist (auto) with its value. Either the field or AlbumArtist() can be used. |
|---|---|
| Examples | albumartist()
Returns the value present in the album artist (auto) field. Additional Examples |
AlbumKey(…): Returns a unique album key for a file
| Description | albumkey()
The AlbumKey() function returns "[album artist (auto)] - [album]". It is a convenience function, used to return the generally unique album / artist combination string used to distinguish between two like-named albums such as "Greatest Hits". |
|---|---|
| Examples | albumkey()
For an album named Greatest Hits and an album artist (auto) of The Eagles, returns The Eagles - Greatest Hits. |
AlbumType(…): Returns the album type for a file
| Description | albumtype()
The AlbumType() function returns a description regarding an album's completeness and its quantity of artists. It is used to populate the Library field album type with its value. Either the field or AlbumType() can be used. |
|---|---|
| Examples | albumtype()
Returns, for example, Single artist (complete), or Multiple artists (incomplete). |
Counter(…): Counts upwards in specified increments
| Description | counter(start value, increment)
The Counter() function outputs a monotonically increasing number (more simply stated, it counts) from a start value, and each time called, increases by the increment value. It is useful for sequentially numbering fields. The Counter() function maintains an internal counter, and it resets itself to zero after five seconds of inactivity. Because Counter() continues to count, it should only be used in single-use situations such as assigning its output to some field through field value assignment, for example, =counter(). With proper care, it can be used as part of an expression in the Rename, Move & Copy tool, but see also CustomData(). It is not recommended for use in any context that continually refreshes its content, such as in a panes column, file list, or expression-based custom query. Probably the best way to understand the results is to test the first example below as an expression column in a file list, and move the mouse around over that column. Argument start value is optional (defaults to 1). Argument increment is optional (defaults to 1). |
|---|---|
| Examples | counter()
Outputs values starting at 1, and incrementing by one, it will return 1, 2, 3, ... until no longer called. This might be used, for example, to assign to the [Track #] field of several tracks using the field assignment expression =counter(). padnumber(counter(370, 2), 4) Outputs numbers beginning from 370, incremented by two each, and padded to four digits. For example, 0370, 0372, 0374, etc. |
CustomData(…): Returns internal data to the expression language
| Description | customdata(mode)
The CustomData() function supports returning Media Center internal data to the expression language. Currently there is only one supported use, which is to use CustomData() in the Rename, Move & Copy tool to assist in numbering files. Available mode values:
| ||
|---|---|---|---|
| Examples | Spring_Break_Bash_padnumber(customdata(#), 4)
In the Rename, Move & Copy tool, each consecutive file would be named Spring_Break_Bash_ followed by a four digit, zero-padded number starting at 0001. |
Math(…): Evaluates a given mathematical formula
| Description | math(expression)
The Math() function performs mathematical calculations. Standard arithmetic operators are supported, as are various numerical, trigonometric, and comparative functions. Simple variables are supported, as are multiple statements.
The order of operator precedence is summarized as follows, from top to bottom:
Variables may be assigned and used by specifying a simple string of letters. Examples: math(val=2) or math(x=pow(2,3)). Multiple equations may be specified, each separated by a semicolon. Expressions are evaluated left to right. The final value of the Math() function will be the result of the right-most equation. For example, the equation math(x=4; pow(2^x)) will output 16. Note: Empty fields Fields used inside of Math() are expanded (interpolated) directly. Fields with empty values may produce incomplete Math() statements. For example, if the field [number plays] is empty, an expression such as math([number plays] + 2) would be seen by Math() as + 2. This incomplete expression would produce a syntax error. See the Additional Examples for more information. Note: Locales and Commas Special care must be taken with the Math() function and locales that use , (comma) as a decimal separator. Many Media Center fields and the return values from functions may contain comma as the decimal point. Your expressions will need to Replace() these before passing the values to Math(), which always uses dot . as the numeric decimal point. For example, the expression math(1,5 + 1,5) will fail since Math() does not consider 1,5 to be a valid number. Fields that cause problems are any fields that produce floating-point values, such as any Date type field in raw format (e.g. [date,0], [last played,0], [date modified,0], and [date imported,0]), or any textual field that contains floating-point values that will be used for various calculations (e.g. any of the Dynamic Range variants). Certain functions such as Now() and ConvertTime() also return localized floating-point values. Handling this problem is not difficult. Before passing any floating point number to Math(), use Replace() first. See the examples below. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | math(10 + 4)
Returns 14. math(10 + 2 * 25) Returns 60, demonstrating that multiplication has higher precedence than addition. math((10 + 2) * 25) Returns 300, demonstrating that parenthesis grouping has higher precedence than multiplication. math(replace(now(), /,, .) - replace([last played,0], /,, .)) The , is replaced by a . in the output of both Now() and in the raw field value [last played,0]. Note that the comma must be escaped so that it is seen as an argument and not as an argument separator. math(replace(now() - [last layed,0], /,, .)) The same as the previous example, but is more efficient and simpler since it calls Replace() just once on the entire string to be passed to Math(). Additional Examples |
Size(…): Returns a file's size in a format specific to the media type
| Description | size()
The Size() function returns media size information specific to the particular media type. It is used to populate the Library fields duration and dimensions with their values. Either the field or Size() can be used. Type of information reported by size for the file's media type:
| ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Examples | size()
Returns values such as 400x225 for images, or 3:09 for audio files. |
TrackNumber(…): Returns a file's track # value
| Description | tracknumber()
The TrackNumber() function returns a file's track #, or 0 if the no value exists. It is used to populate the Library field track # with its value. Either the field or TrackNumber() can be used. |
|---|---|
| Examples | tracknumber()
Returns the value present in the track # field. |
TVInfo(…): Miscellaneous television and other pre-formatted information
| Description | tvinfo(type)
The TVInfo() function is multi-purpose, and returns a specific type of information about television recordings, programs, and pre-formatted informational strings for use in captions, thumbnails, grouping, etc. Available type values:
| ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Examples | tvinfo(namedisplay)
Returns formatted name and series output. If the file has no [series] value, only [name] is output. |