Mini View Skinning Tutorial: Difference between revisions
No edit summary |
|||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 6: | Line 6: | ||
You will see that each skin consists of graphic elements, a main.xml file, a main.js file, and a state.xml file. |
You will see that each skin consists of graphic elements, a main.xml file, a main.js file, and a state.xml file. |
||
'''The first thing you need to do is to decide which skin elements to include:''' |
'''The first thing you need to do is to decide which skin elements to include:''' |
||
| Line 75: | Line 76: | ||
For this tutorial, we will be using an existing skin called Amped2. This was originally made for the MEDIA JUKEBOX application, but works for MEDIA CENTER too. If you already have MEDIA CENTER installed, you can download Amped2 from |
For this tutorial, we will be using an existing skin called Amped2. This was originally made for the MEDIA JUKEBOX application, but works for MEDIA CENTER too. If you already have MEDIA CENTER installed, you can download Amped2 from |
||
http://accessories. |
http://accessories.jriver.com/mediacenter/accessories.php |
||
You can open up the main.xml document in xml readers such as Microsoft FrontPage or in a simple program like Notepad, which ships with Windows XP. In the main.xml we start with the name elements of the skin: |
You can open up the main.xml document in xml readers such as Microsoft FrontPage or in a simple program like Notepad, which ships with Windows XP. In the main.xml we start with the name elements of the skin: |
||
<pre> |
|||
<MJS version="1.0"> |
<MJS version="1.0"> |
||
<SKIN Name="amped2" Author="boostr29" EMail=" " WebSite=" " About="amped2 skin for Media Jukebox" /> |
<SKIN Name="amped2" Author="boostr29" EMail=" " WebSite=" " About="amped2 skin for Media Jukebox" /> |
||
</pre> |
|||
This tells the skin the code type and the skin name, author, author’s email address if you want to include it, author’s website and a brief description of the skin. If you are familiar with XML or HTML coding it should look straight-forward, but if not, don’t worry, it is not difficult to get used to. You can start to modify an existing skin by renaming it in main.xml, and then by making gradual changes. Be sure to save the skin in a folder (on your desktop is fine) and then save it at each stage of successful development. |
This tells the skin the code type and the skin name, author, author’s email address if you want to include it, author’s website and a brief description of the skin. If you are familiar with XML or HTML coding it should look straight-forward, but if not, don’t worry, it is not difficult to get used to. You can start to modify an existing skin by renaming it in main.xml, and then by making gradual changes. Be sure to save the skin in a folder (on your desktop is fine) and then save it at each stage of successful development. |
||
| Line 91: | Line 94: | ||
The next step is to tell the program which buttons are used in the window we just identified. |
The next step is to tell the program which buttons are used in the window we just identified. |
||
<Pre> |
|||
<BUTTONS> |
<BUTTONS> |
||
<Entry Name="Previous" Bitmap="rewind.gif" Tip="Previous Track" Position="76,189" NumberImages="3" FX="Blend" /> |
<Entry Name="Previous" Bitmap="rewind.gif" Tip="Previous Track" Position="76,189" NumberImages="3" FX="Blend" /> |
||
| Line 105: | Line 108: | ||
<Entry Name="ToggleVisualization" Bitmap="vis_butt.gif" Tip="Toggle Visualization" Position="17,138" NumberImages="3" FX="Blend"/> |
<Entry Name="ToggleVisualization" Bitmap="vis_butt.gif" Tip="Toggle Visualization" Position="17,138" NumberImages="3" FX="Blend"/> |
||
</BUTTONS> |
</BUTTONS> |
||
</Pre> |
|||
In this code we have given the elements a name to be used by the main.js (javaScript) file and identified which graphics to use for which buttons. What is new here though is that we have told the program where to place these buttons in relation to the window they appear in (main_body.gif). Any tooltip we want to insert (these appear as popup tooltips that show when a certain element is moused over). NumberImages identifies how many states each button uses (3 in this case). Also, we have told the program what style of FX (effects) to use between each stage of the buttons. In this case it is ‘Blend’, which makes the states fade into each other with a smooth transition. |
In this code we have given the elements a name to be used by the main.js (javaScript) file and identified which graphics to use for which buttons. What is new here though is that we have told the program where to place these buttons in relation to the window they appear in (main_body.gif). Any tooltip we want to insert (these appear as popup tooltips that show when a certain element is moused over). NumberImages identifies how many states each button uses (3 in this case). Also, we have told the program what style of FX (effects) to use between each stage of the buttons. In this case it is ‘Blend’, which makes the states fade into each other with a smooth transition. |
||
| Line 110: | Line 114: | ||
Next in the main.xml are the text displays we use. These are quite flexible and you can achieve some really cool effects. They can be simple with just one display or, as in the case of this skin, it identifies 3 separate displays as follows: |
Next in the main.xml are the text displays we use. These are quite flexible and you can achieve some really cool effects. They can be simple with just one display or, as in the case of this skin, it identifies 3 separate displays as follows: |
||
<Pre> |
|||
<INFODISPLAYS> |
<INFODISPLAYS> |
||
<Entry Name="TimeElapsed" Tip="Elapsed Time" TrackInfo=" ELAPSED_TIME " Rect="21,58,104,86" Align="Right"> |
<Entry Name="TimeElapsed" Tip="Elapsed Time" TrackInfo=" ELAPSED_TIME " Rect="21,58,104,86" Align="Right"> |
||
| Line 125: | Line 130: | ||
</Entry> |
</Entry> |
||
</INFODISPLAYS> |
</INFODISPLAYS> |
||
</Pre> |
|||
This is the code that displays the song title and track info on the skin. There are three sets of info in this particular skin. You can include any one of them or all of them. |
This is the code that displays the song title and track info on the skin. There are three sets of info in this particular skin. You can include any one of them or all of them. |
||
| Line 136: | Line 142: | ||
The exact information to be displayed is shown after TrackInfo=, and the area to display the info is shown after Rect=. Remember, everything is measured from the top left hand corner of main_body.gif. |
The exact information to be displayed is shown after TrackInfo=, and the area to display the info is shown after Rect=. Remember, everything is measured from the top left hand corner of main_body.gif. |
||
<Pre> |
|||
<Entry Name="TimeElapsed" Tip="Elapsed Time" TrackInfo=" ELAPSED_TIME " Rect="21,58,104,86" Align="Right"> |
<Entry Name="TimeElapsed" Tip="Elapsed Time" TrackInfo=" ELAPSED_TIME " Rect="21,58,104,86" Align="Right"> |
||
<Colors Text="454545" /> |
<Colors Text="454545" /> |
||
<Font Facename="Digital2" Size="20" Weight="1" Italic="0"/> |
<Font Facename="Digital2" Size="20" Weight="1" Italic="0"/> |
||
</Pre> |
|||
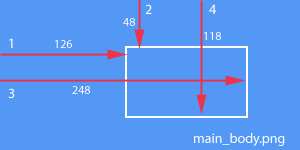
Rect="19,73,174,17" determines where the information is to be displayed on the main_body.gif (Main Player window). Rectangles in skinning are shown in the following way. The numbers represent distance (in pixels) and measurements are done in sequence (1-4). |
Rect="19,73,174,17" determines where the information is to be displayed on the main_body.gif (Main Player window). Rectangles in skinning are shown in the following way. The numbers represent distance (in pixels) and measurements are done in sequence (1-4). |
||
[[Image:image007.png]] |
[[Image:image007.png]] |
||
Fig. 3 |
|||
An example showing how a rectangle is placed in this 300 x 150 pixel graphic using |
|||
Rect="126,48,248,118" |
|||
The manner in which the display behaves is determined by what you put after Align= |
|||
Here are some of the options available: |
|||
Align="Right"> means text is aligned to the right. |
|||
Align="Rotate"> means text rotates continually towards the left through the rectangle. |
|||
Align="Scroll"> means text scrolls from left to right along the rectangle. |
|||
As this is a text element, we can set the font, its color, size and weight. The weight might be tricky at first until you figure out the best look It goes from 0 through 1000. 400 is normal text and 700 is bold. If your desired font is a non-system font, you should add the TTF (true type font) to the skin folder along with the graphics and code files. In this case there are two fonts added. |
|||
Next, we look at the sliders used for this skin. These are made by combining the slider background and the slider image itself. |
|||
<Pre> |
|||
<SLIDERS> |
|||
<Entry Name="Balance" Bitmap="bal_slider.gif" Tip="Drag to change Balance" Position="109,68" TransColor="FF00FF" NumberImages="1"> |
|||
<Thumb Bitmap="bal_button.gif"TransColor="FF00FF" NumberImages="3"/> |
|||
</Entry> |
|||
<Entry Name="Position" Bitmap="position.gif" Tip="Drag to change Position" Position="109,77" NumberImages="2"> |
|||
<Thumb Align="Bottom"/> |
|||
</Entry> |
|||
<Entry Name="Volume" Bitmap="volume.gif" Tip="Drag to change Volume" Position="109,59" NumberImages="2"> |
|||
<Thumb Align="Bottom"/> |
|||
</Entry> |
|||
</SLIDERS> |
|||
</Pre> |
|||
Once again, we give the elements a name, geographical element, a tooltip, a position, a transparent color(if necessary) and the number of images to be used. |
|||
The last thing we need to do is to tell the skin what to do with each of the elements that have been added. All of these elements link to the main.js side of the skin (Action=”Script”) and are set to be activated depending on different circumstances, such as when an element is activated, when something is exited or when something is initialized. |
|||
The main.xml file contains more code than is described in this tutorial, but you should understand that for each new window your skin uses, similar elements must be presented in the same style that the main window uses. For example, the visualization window has to have the visual area defined as well as the background image to be used. The Equalizer window has the equalizer sliders and the equalizer on/off button defined. The Playlist window works the same way. |
|||
The last thing to mention in the main.xml file is the Extras: |
|||
<Pre> |
|||
<EXTRAS> |
|||
<Entry Type="Font" File="04b_08__.ttf" /> |
|||
<Entry Type="Font" File="Digital2.ttf" /> |
|||
<Entry Type="Script" File="main.js" /> |
|||
</EXTRAS> |
|||
</Pre> |
|||
'''The main.js file''' |
|||
This a javascript file that your main.xml file uses for the button and windows functions. This file can contain a lot, but we will just cover the more important elements. |
|||
The first important item is the code that tells the elements where they should appear in relation to the top left corner of the main window image. For example: |
|||
Visualization.SetWindowPos(x - 193, y + 120); |
|||
Naming is important here. Visualization is the name we gave to the visualization window in our main.xml file. Windows must be named exactly the same in both the .xml and .js files or your skin will not load correctly. |
|||
In the example above, the X and Y details tell the visualization window where to appear when activated. Everything is measured in pixels from the top left of the main window graphic. X is the distance left and right while Y is the distance top to bottom. So, the visualization window’s own left top corner appears 193 pixels to the left of the main graphic’s top left corner. The Y value is 120, so the window is 120 pixels below the top left corner of main_body.gif |
|||
The code below tells the application what to do with the Playlist, EQ and Visualization windows when the skin is first loaded. The setting can be true or false. In this case the settings are true, which means that the windows will be loaded automatically when the skin is opened. A setting of false means that the windows will be hidden. |
|||
EQ.ShowWindow(true); |
|||
Visualization.ShowWindow(true); |
|||
Playlist.ShowWindow(true); |
|||
Everything in the main.js script is set out in the same way as a typical javascript file. The code will have functions associated with your skin (such as OnVolumeChanged() which then has the code required to make the element function properly). There may many “If, else, if” statements in your functions that tell the skin what to do when certain things happen, such as when a button is pressed or a window is opened etc. |
|||
Finally, the best tip for making a Mini View skin is to find an existing one that does the things you want in your own skin, replace the graphics with your own unique art, and modify the code as necessary. Code can be cut and pasted into your own, but be careful because any errors in spelling or syntax can cause your skin not to load. Dedicated code editing software makes it easier, but free software, such as Notepad can also be used too. |
|||
Happy skinning! For support and encouragement, please visit the skinning section of our user forum at http://yabb.jriver.com/interact/ |
|||
[[Category:Skinning]] |
|||
Latest revision as of 05:43, 4 May 2015
J. River MEDIA CENTER Mini View skinning tutorial
The skinning engine for MEDIA CENTER Mini View skins is very flexible and powerful. If can imagine it, you can probably create it. Unlike Standard view skins, Mini View supports freeform skinning, which allows skins of any shape to be created?
If you are new to skinning you may want to modify an existing skin to begin with before attempting one of your own. That way much of the work is done for you and you don’t have to worry too much about the coding that is involved. Once you are familiar with how graphics and coding are used together, you’ll be in better position to add/delete features as you wish. All skin elements for each existing Mini View skin are found in the MiniSkins folder of the MEDIA CENTER program. You can find them by navigating Windows Explorer to C:\Program Files\J River\Media Center 12\MiniSkins
You will see that each skin consists of graphic elements, a main.xml file, a main.js file, and a state.xml file.
The first thing you need to do is to decide which skin elements to include:
You can create a simple skin with song title, play button and exit button or you can have a more complex skin that includes a visualization window, graphic equalizer, playlist and more. Features such as sliding or popup windows can be set in the skin’s XML file. This file is the “brain” of the skin. It identifies what is included in the skin and where it all goes.
For this tutorial we will discuss the following elements:
• Main window (with track information, volume and progress indicators, playing buttons, and the toggle buttons for visualizations, EQ, and Playlists).
• Equalizer window
• Visualization window
• Playlist window
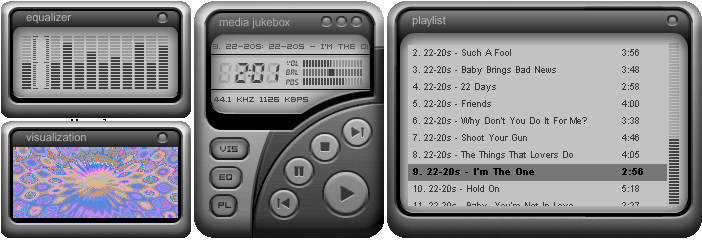
Fig. 1 Typical Mini View skin with all windows open
Start by creating the graphic elements for the skin
Graphics can be in gif, bitmap, jpg or other formats, but we strongly recommend png as it is a flexible format with true support for transparency. Programs such as PhotoShop or PaintShop Pro are best for creating graphics, but many simpler and less expensive options are available.
The graphics that you will need usually include: • Main player window (everything is built around this graphic, as it is used to take measurements for button placement and positioning of additional windows). • Buttons that appear on the window • Sliders that show volume and track progress • The Visualization window with close button • The Equalizer window with close button • The Playlist window with scroll up/down buttons, and close button
When you create the skin graphics, you need to be aware that some graphics have more than one element or state. For example, each button usually has 3 states (normal state, pressed/activated state, mouseover state). These appear in that order from left to right and are laid out as in the samples below. Each sample represents one button only, but shows the various states.
Fig. 2 Sample Play buttons with normal, pressed and moused-over state.
Elements like the Equalizer and the volume/progress slider require two states (background state, active state). If the volume/progress requires a slider image, it will require three states.
It is possible to have less than three images if you wish, and you can determine in the skin’s main.xml document how many states there should be.
TheSkin.jpg is a screenshot supplied by the skin maker. We request this for use on our download page along with a description of the skin.
IMPORTANT As well as the graphics there are 3 code files necessary for each Mini View skin. These are: main.xml main.js state.xml
The first two have to be created by you, and we recommend that you print them out for ease of viewing and editing, but state.xml is generated automatically when the skin is activated. TIP It is a good idea to print these out on paper so that you can refer to them.
The state.xml file
When first testing your skin, and until you get it the way you want, you may have to continually delete the state.xml file as the settings you change in the main.xml and main.js will not be implemented by the program until you delete the state.xml file and then close and reopen MEDIA CENTER to test the skin again. A new updated state.xml is generated automatically, and will reappear in the folder.
The main.xml file
You may want to look at existing code for main.xml and main.js in other Mini View skins to see what is there, and what others have done. You can modify that code for your own skin or start from the beginning. There are many different options for the way that skin elements can be used.
For this tutorial, we will be using an existing skin called Amped2. This was originally made for the MEDIA JUKEBOX application, but works for MEDIA CENTER too. If you already have MEDIA CENTER installed, you can download Amped2 from http://accessories.jriver.com/mediacenter/accessories.php
You can open up the main.xml document in xml readers such as Microsoft FrontPage or in a simple program like Notepad, which ships with Windows XP. In the main.xml we start with the name elements of the skin:
<MJS version="1.0"> <SKIN Name="amped2" Author="boostr29" EMail=" " WebSite=" " About="amped2 skin for Media Jukebox" />
This tells the skin the code type and the skin name, author, author’s email address if you want to include it, author’s website and a brief description of the skin. If you are familiar with XML or HTML coding it should look straight-forward, but if not, don’t worry, it is not difficult to get used to. You can start to modify an existing skin by renaming it in main.xml, and then by making gradual changes. Be sure to save the skin in a folder (on your desktop is fine) and then save it at each stage of successful development.
Next, we name the first window our skin uses. The main window:
<WINDOW Type="Main" Name="Player" Bitmap="main_body.gif" TransColor="FF00FF">
This tells the skin that the window is the main window and that it is named ‘Player’. This becomes important later when we create the main.js file. We have also now told the skin what graphic element to use for the main window of the skin (main_body.gif) and the transparent color to use if we are creating a freeform skin. If you use .png files you will not need to specify a transparent color, and this is another good reason to use them exclusively.
The next step is to tell the program which buttons are used in the window we just identified.
<BUTTONS> <Entry Name="Previous" Bitmap="rewind.gif" Tip="Previous Track" Position="76,189" NumberImages="3" FX="Blend" /> <Entry Name="Next" Bitmap="fwd.gif" Tip="Next Track" Position="149,118" NumberImages="3" FX="Blend" /> <Entry Name="Stop" Bitmap="stop.gif" Tip="Stop" Position="117,133" NumberImages="3" FX="Blend" /> <Entry Name="Pause" Bitmap="pause.gif" Tip="Pause" Position="91,157" NumberImages="3" FX="Blend"/> <Entry Name="Play" Bitmap="play.gif" Tip="Play" Position="130,171" NumberImages="3" FX="Blend" /> <Entry Name="Minimize" Bitmap="button.gif" Tip="Minimize" Position="127,15" NumberImages="3" FX="Blend" TransColor="FF00FF"/> <Entry Name="Close" Bitmap="button.gif" Tip="Close" Position="157,15" NumberImages="3" FX="Blend" TransColor="FF00FF"/> <Entry Name="Megaview" Bitmap="button.gif" Tip="MEGA-ME" Position="142,15" NumberImages="3" FX="Blend" TransColor="FF00FF"/> <Entry Name="TogglePlaylist" Bitmap="playlist_butt.gif" Tip="Toggle Playlist" Position="17,195" NumberImages="3" FX="Blend" /> <Entry Name="ToggleEqualizer" Bitmap="equal_butt.gif" Tip="Toggle Equalizer" Position="17,167" NumberImages="3" FX="Blend" /> <Entry Name="ToggleVisualization" Bitmap="vis_butt.gif" Tip="Toggle Visualization" Position="17,138" NumberImages="3" FX="Blend"/> </BUTTONS>
In this code we have given the elements a name to be used by the main.js (javaScript) file and identified which graphics to use for which buttons. What is new here though is that we have told the program where to place these buttons in relation to the window they appear in (main_body.gif). Any tooltip we want to insert (these appear as popup tooltips that show when a certain element is moused over). NumberImages identifies how many states each button uses (3 in this case). Also, we have told the program what style of FX (effects) to use between each stage of the buttons. In this case it is ‘Blend’, which makes the states fade into each other with a smooth transition.
Next in the main.xml are the text displays we use. These are quite flexible and you can achieve some really cool effects. They can be simple with just one display or, as in the case of this skin, it identifies 3 separate displays as follows:
<INFODISPLAYS> <Entry Name="TimeElapsed" Tip="Elapsed Time" TrackInfo=" ELAPSED_TIME " Rect="21,58,104,86" Align="Right"> <Colors Text="454545" /> <Font Facename="Digital2" Size="20" Weight="1" Italic="0"/> </Entry> <Entry Name="TrackInfo" Tip="Track Info" TrackInfo="PN_POSITION. ALBUM: ARTIST - NAME ( ELAPSED_TIME )" Rect="19,73,174,17" Align="Rotate"> <Colors Text="555555" /> <Font Facename="04b_08" Size="5" Weight="1" Italic="0"/> </Entry> <Entry Name="RateInfo" Tip="RateInfo" TrackInfo="SAMPLE_RATE KHZ BITRATE KBPS" Rect="18,120,115,76" Align="Right"> <Colors Text="424242" /> <Font Facename="04b_08" Size="5" Weight="1" Italic="0"/> </Entry> </INFODISPLAYS>
This is the code that displays the song title and track info on the skin. There are three sets of info in this particular skin. You can include any one of them or all of them.
Entry Name="TimeElapsed"
Entry Name="TrackInfo"
Entry Name="RateInfo"
The exact information to be displayed is shown after TrackInfo=, and the area to display the info is shown after Rect=. Remember, everything is measured from the top left hand corner of main_body.gif.
<Entry Name="TimeElapsed" Tip="Elapsed Time" TrackInfo=" ELAPSED_TIME " Rect="21,58,104,86" Align="Right"> <Colors Text="454545" /> <Font Facename="Digital2" Size="20" Weight="1" Italic="0"/>
Rect="19,73,174,17" determines where the information is to be displayed on the main_body.gif (Main Player window). Rectangles in skinning are shown in the following way. The numbers represent distance (in pixels) and measurements are done in sequence (1-4).
Fig. 3 An example showing how a rectangle is placed in this 300 x 150 pixel graphic using Rect="126,48,248,118"
The manner in which the display behaves is determined by what you put after Align=
Here are some of the options available:
Align="Right"> means text is aligned to the right. Align="Rotate"> means text rotates continually towards the left through the rectangle. Align="Scroll"> means text scrolls from left to right along the rectangle.
As this is a text element, we can set the font, its color, size and weight. The weight might be tricky at first until you figure out the best look It goes from 0 through 1000. 400 is normal text and 700 is bold. If your desired font is a non-system font, you should add the TTF (true type font) to the skin folder along with the graphics and code files. In this case there are two fonts added.
Next, we look at the sliders used for this skin. These are made by combining the slider background and the slider image itself.
<SLIDERS> <Entry Name="Balance" Bitmap="bal_slider.gif" Tip="Drag to change Balance" Position="109,68" TransColor="FF00FF" NumberImages="1"> <Thumb Bitmap="bal_button.gif"TransColor="FF00FF" NumberImages="3"/> </Entry> <Entry Name="Position" Bitmap="position.gif" Tip="Drag to change Position" Position="109,77" NumberImages="2"> <Thumb Align="Bottom"/> </Entry> <Entry Name="Volume" Bitmap="volume.gif" Tip="Drag to change Volume" Position="109,59" NumberImages="2"> <Thumb Align="Bottom"/> </Entry> </SLIDERS>
Once again, we give the elements a name, geographical element, a tooltip, a position, a transparent color(if necessary) and the number of images to be used.
The last thing we need to do is to tell the skin what to do with each of the elements that have been added. All of these elements link to the main.js side of the skin (Action=”Script”) and are set to be activated depending on different circumstances, such as when an element is activated, when something is exited or when something is initialized.
The main.xml file contains more code than is described in this tutorial, but you should understand that for each new window your skin uses, similar elements must be presented in the same style that the main window uses. For example, the visualization window has to have the visual area defined as well as the background image to be used. The Equalizer window has the equalizer sliders and the equalizer on/off button defined. The Playlist window works the same way.
The last thing to mention in the main.xml file is the Extras:
<EXTRAS> <Entry Type="Font" File="04b_08__.ttf" /> <Entry Type="Font" File="Digital2.ttf" /> <Entry Type="Script" File="main.js" /> </EXTRAS>
The main.js file
This a javascript file that your main.xml file uses for the button and windows functions. This file can contain a lot, but we will just cover the more important elements.
The first important item is the code that tells the elements where they should appear in relation to the top left corner of the main window image. For example:
Visualization.SetWindowPos(x - 193, y + 120);
Naming is important here. Visualization is the name we gave to the visualization window in our main.xml file. Windows must be named exactly the same in both the .xml and .js files or your skin will not load correctly.
In the example above, the X and Y details tell the visualization window where to appear when activated. Everything is measured in pixels from the top left of the main window graphic. X is the distance left and right while Y is the distance top to bottom. So, the visualization window’s own left top corner appears 193 pixels to the left of the main graphic’s top left corner. The Y value is 120, so the window is 120 pixels below the top left corner of main_body.gif
The code below tells the application what to do with the Playlist, EQ and Visualization windows when the skin is first loaded. The setting can be true or false. In this case the settings are true, which means that the windows will be loaded automatically when the skin is opened. A setting of false means that the windows will be hidden.
EQ.ShowWindow(true); Visualization.ShowWindow(true); Playlist.ShowWindow(true);
Everything in the main.js script is set out in the same way as a typical javascript file. The code will have functions associated with your skin (such as OnVolumeChanged() which then has the code required to make the element function properly). There may many “If, else, if” statements in your functions that tell the skin what to do when certain things happen, such as when a button is pressed or a window is opened etc.
Finally, the best tip for making a Mini View skin is to find an existing one that does the things you want in your own skin, replace the graphics with your own unique art, and modify the code as necessary. Code can be cut and pasted into your own, but be careful because any errors in spelling or syntax can cause your skin not to load. Dedicated code editing software makes it easier, but free software, such as Notepad can also be used too.
Happy skinning! For support and encouragement, please visit the skinning section of our user forum at http://yabb.jriver.com/interact/