Expression Language: Difference between revisions
| (220 intermediate revisions by 12 users not shown) | |||
| Line 1: | Line 1: | ||
{{Tocright}} |
|||
==Using this page== |
|||
Media Center provides a simple programming language that enhances and enriches its overall user interface and usability. |
|||
The 'Contents' box above contains a list of available functions roughly grouped by usage scenario, and each function name gives a fair indication of what it might do. Each of the group headers contain some basic information pertinent to the functions inside the group. Click on a function or function group header in the Contents box to be taken directly to more information about it on the page. At the bottom right of each section there is a "Back to top" link which will take you back up to the Contents box allowing you to quickly get to where on the page you would like to go next.<br>Some of the function descriptions reference other functions to help illustrate their usage. Where this happens, a link to the referenced function is provided if needed. The browser's "Back" button will then return you to the previous place you were at on the page.<br>The page contains some references that link to external pages. Such links can be identified by the little square icon that follows them, [http://yabb.jriver.com/interact like this--->]. These links will not load in new tabs or windows, so, if you would like to keep this page open in your browser, right click on these links and choose to open them in a new tab or window.<br><div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
This language, commonly called the expression language, is simple to learn, simple to use, and can greatly enhance your experience using Media Center. |
|||
==Overview== |
|||
Expressions are ubiquitous throughout Media Center, used in areas such as: |
|||
The J. River Media Core database engine supports Excel-style functions for use in view schemes, searches, displayed columns, and tag editing. |
|||
:* The categories in a view |
|||
:* File list expression columns |
|||
:* Theater View |
|||
:* Customized view headers, grouping and sort criteria |
|||
:* The library field manager (fields with data type Calculated data) |
|||
:* File and folder location definitions |
|||
:* Auto-import rules |
|||
:* Custom DLNA titles |
|||
:* The player's display |
|||
:* Captions and thumbnail text |
|||
:* The link manager (expressions help format link URLs) |
|||
:* Rename, Move, & Copy tool |
|||
:* Tag assignment |
|||
:* Complex search queries |
|||
An expression is a mixture of ordinary text, pre-defined functions, and a few reserved characters and constructs that have special meaning. An expression is evaluated by Media Center's expression engine and textual output is produced. This output is then used by Media Center to customize the user interface and affect its method of operation. |
|||
An expression is a mixture of text, fields, and functions. A function allows special operations to be performed. Functions are all listed with a name followed by an opening and closing parenthesis. When building expressions, the instructions you wish to pass to the function are placed inside these parenthesis, with multiple instructions separated by commas. When your expression is evaluated, any spaces entered after a comma are ignored. This allows you to compose complex expressions on multiple lines, making it easier to keep track of where you are in your expression. Occasionally, you will find that you want a space, or parenthesis character to be treated literally as part of your instructions, rather than expression syntax, and in these cases, the character is "escaped" by using a preceding forward slash. Examples using this escaping can be seen [[#Clean(...): Returns a cleaned up version of a filled in template|here]] and [[#Replace(...): Replace or remove strings from a value.|here]]. |
|||
As you progress with your expression building, you will begin nesting multiple functions into a single expression; always remember that a completed expression must contain a matching number of opening and closing parenthesis in order to work reliably. |
|||
== The Anatomy of an Expression == |
|||
The functions available to us range from highly functional, with a broad range of applicable uses, through specialised, limited use functions that only appeal to a select group of users, to seemingly redundant functions and obscure functions that MEDIA CENTER uses internally. The functions below are listed with those with the broadest appeal at the top, and the more obscure at the bottom. |
|||
As mentioned above, an expression is a mixture of text and function calls (and some reserved stuff described shortly). |
|||
<ins>'''Any given expression can only work on any given single file. It is not possible to compare a field in one file with a field in another file.'''</ins><br> |
|||
The simplest expression would be some basic, literal text, such as <span style="font-family: monospace,monospace; font-size:1em;">A good movie</span>. |
|||
Batch file operations are possible, and when used in a list, even a grouped list, an expression will be applied to each individual file in turn, not as a group. |
|||
The expression engine evaluates this expression, finds nothing special, and then outputs the result: <span style="font-family: monospace,monospace; font-size:1em;">A good movie</span>. Simple. |
|||
But simple text only has so much utility. |
|||
A slightly extended overview is also available elsewhere in this wiki, titled [http://wiki.jriver.com/index.php/Database_Expressions Database Expressions], and another page attempts to demonstrate MEDIA CENTER mimicking the [http://wiki.jriver.com/index.php/Database_Expressions_AND_OR_And_XOR "AND", "OR" and "XOR"] database searches. |
|||
The ability to transform or generate content is much more interesting and useful. |
|||
And this is when [[#Functions|functions]] are employed. |
|||
Media Center [[#Function Index|provides many functions]], which when called, produce some output. |
|||
Most functions require some form of input, called arguments, and most functions generate output. |
|||
By supplying a function with various arguments, the function will return some output value which is just more text. |
|||
And this output text can be the used by other functions, and so on. |
|||
Each function has a unique name, and calling upon a function to do some work requires little more that using its name anywhere in the expression. |
|||
A function call looks like this: |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
==When, Where and How to use expressions== |
|||
The use of expressions in MEDIA CENTER can be broken into three distinct categories: |
|||
:{{monospace|<i>functionname</i><b>(</b><i>argument 1</i>, <i>argument 2</i>, ...<b>)</b>}} |
|||
* [[#Tag or filename editing|Tag or filename editing.]] ('''''<ins><span style="color:red">Data is physically altered by the expression</span></ins>''''') |
|||
* [[#Filtering a list of files using a search rule|Filtering a list of files using a search rule.]] (''No data is altered'') |
|||
* [[#Change how existing data is displayed|Change how existing data is displayed.]] (''No data is altered'') |
|||
The syntax of the function call is the function's case-insensitive name, immediately followed by an opening parenthesis character, one or more comma-separated arguments, and a closing parenthesis character. |
|||
The implementation of the expression differs between each of these three categories, differences which are outlined below. |
|||
Whitespace after the commas is optional, but helps readability and formatting. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
And each argument itself is also just an expression. And some arguments are optional. |
|||
====Tag or filename editing==== |
|||
If an argument is optional, it can be omitted and its default value will be used. |
|||
Expressions can be used to simplify the batch editing of file tags, or if required, physical filenames too. It is important to remember that when using expressions in this way, file tags are physically altered, and if the expression is applied to a "filename" field, then the physical name or path of the file will be changed on the hard drive.<br> |
|||
If the argument is omitted, a comma-separator will still be required if additional arguments follow. |
|||
Expression functions that are typically used for these kind of tasks are grouped together in the [[#Functions for filename and field manipulation |list of functions]]. The grouping is provided as a rough guide only, as any function that gets the job done can be used.<br> |
|||
The following example uses the [[String_Manipulation_Functions#FixCase|FixCase()]] function to change its input to Title Case: |
|||
When using expressions for this kind of task, the expression is either entered into the tag window, or by using inline editing in the file list, and a preceding "=" sign must be inserted to instruct the tagging engine to invoke the expression evaluator, rather than apply the expression as physical tag data. The following screen pictures will help to illustrate using expressions in this way:<br> |
|||
{| align=center |
|||
|- |
|||
| |
|||
[[image:Inline1.png|frame|Pressing "Enter" copies the Date data into the caption field]] |
|||
| |
|||
[[image:Inline2.png|frame|Just like that!]] |
|||
|} |
|||
:{{monospace|fixcase(A good movie)}} |
|||
Next, using the [filename (name)] field and expressions to directly edit the file name on the hard disk: |
|||
{| align=center |
|||
|- |
|||
| |
|||
[[image:Inline4.png|frame|Pressing "Enter" renames and renumbers the selected files]] |
|||
| |
|||
[[image:Inline5.png|frame|Just like that!]] |
|||
|} |
|||
''Worth noting that any mistakes made using expressions in this way can be undone by pressing '''Ctrl+Z''''' |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Filtering a list of files using a search rule==== |
|||
Expressions can be used as search filters, and in order to do so, the expression must be entered into the search field using the following format:<br> |
|||
'''[=EXPRESSION]=1''' or '''[=EXPRESSION]=0''' |
|||
The result is <span style="font-family: monospace,monospace; font-size:1em;">A Good Movie</span>. |
|||
All files that match the expression will return "1" and all that don't match, return "0". Decide which is required and use "1" or "0" accordingly. |
|||
A slightly more complex expression example consists of both text and a nested function call: |
|||
Remember that the search field appears in many places throughout MEDIA CENTER, places that include: |
|||
* The search field itself (in the top right corner of the program) |
|||
* A view scheme search list |
|||
* "Edit Files To Show" area of the Customize View dialogue |
|||
* Play Radio Files |
|||
* The last.fm submission filter |
|||
* The links manager |
|||
and this method of expression application can be used in all of them. |
|||
:{{monospace|Wow! fixcase(replace(A good movie, good, great))}} |
|||
An example of an expression formatted for use in the search field would be: |
|||
'''<span style="color:blue">[=<ins>[[#IsEqual(...): Compares two values in one of nine specified modes|isequal]]</ins>(<ins>[[#FormatDate(...): Formats a date value in a specified manner|formatdate]]</ins>([date imported,0],MM//yyyy),formatdate(<ins>[[#Now(...): Retrieve and display the system date|now()]]</ins>,MM//yyyy),1)]=1</span>''' |
|||
Which will list all files that have been imported this month. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Change how existing data is displayed==== |
|||
As well as the search field detailed above, expressions can also be used in many other places within MEDIA CENTER. Places that you might consider using expressions include: |
|||
Inner functions are called before outer functions, so the [[String_Manipulation_Functions#Replace|Replace()]] function is call first: |
|||
* The player information bar (right click the information bar, choose "Customize") |
|||
* The image playback caption |
|||
* The "Rename, Move or Copy Files" tool |
|||
* Panes (''aka categories'') |
|||
* List columns (right click a column header and choose "Add expression column" from the menu) |
|||
* Thumbnail text |
|||
* The library field manager (''Create expression based library fields'') |
|||
* Theatre View |
|||
* The links manager (''Use expressions to format the URLs for your links'') |
|||
:{{monospace|replace(A good movie, good, great)}} |
|||
To give usage examples for all of these locations is beyond the scope of this page, so a few tips should suffice to get those interested up and running. |
|||
and its output is then supplied as the input to the [[String_Manipulation_Functions#FixCase|FixCase()]] function. |
|||
* For photos and videos, thumbnail text can be extremely useful, with the slight drawback that space there is a bit on the limited side. Using expressions here can be very productive indeed, for example, by using expressions, it is possible to instruct MEDIA CENTER to only display selected data if it actually exists, effectively getting rid of any of those "unknown ..." entries in the list. |
|||
[[String_Manipulation_Functions#Replace|Replace()]] does its work substituting {{monospace|good}} with {{monospace|great}}, and returns {{monospace|A great movie}}. |
|||
* Expressions can be used in link properties (accessed via the link manager) so that a link will only be displayed if certain criteria are met, helping to keep the links bar uncluttered, populated with just those links that pertain to the current file list or selection. [http://yabb.jriver.com/interact/index.php?topic=59322.0 This topic] contains a couple of interesting "Link Manager" tips that some might find useful. |
|||
This output is then supplied as the argument to [[String_Manipulation_Functions#FixCase|FixCase()]] which sees only the text {{monospace|A great movie}} (it knows nothing about how it was produced). So the function call: |
|||
* Some users choose to keep media files stored on drives, or in paths, dependent upon media type. The "Base path", "Directory" and "Filename" fields in the "Rename, Move or Copy Files" all accept expressions, offering the user powerful control over how the tool deals with files, dependent upon how they are tagged. |
|||
* Expressions can be saved as library fields in their own right. See [[Changing_the_number_of_plays|Editable expression fields]] and this [http://yabb.jriver.com/interact/index.php?topic=54226.msg374211#msg374211 "Eureka moment"] for a couple of related tips. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
==Specify data types for expression based fields== |
|||
It is often useful to force Media Center to operate on data of one type as if it were another type. This is useful for changing sort order, or handling list data as a simple string. For example, month names are sorted alphabetically by default, but by setting the data type, sorting can be chronological instead. Data types are forced by appending to an expression the string: '''&datatype=[<span style="color:blue">''DATA TYPE''</span>]''', where <span style="color:blue">''DATA TYPE''</span> is one of the following values: |
|||
:{{monospace|fixcase(A great movie)}} |
|||
* '''List''': ''A list of strings, separated by semicolons'' |
|||
* '''String''': ''Sorts as strings (with smart number handling)'' |
|||
* '''Number''': ''Sorts values as numbers (decimal or integer)'' |
|||
* '''Integer''': ''Sorts values as integers'' |
|||
* '''Path''': ''Sorts using a smart filename compare style'' |
|||
* '''Month''': ''Sorts string month names (i.e. January, February, etc.)'' |
|||
in turn outputs {{monospace|A Great Movie}}. |
|||
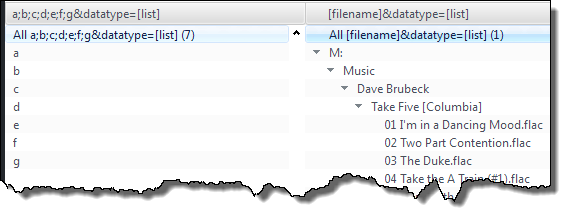
The following screen images show these data type instructions in action: |
|||
Now that the functions have produced their output, the final output, including the literal {{monospace|Wow!}} leading text is |
|||
:{{monospace|Wow! A Great Movie}} |
|||
{| align=center |
|||
|-valign=top |
|||
! colspan="2" style="background: #ecfeea; color: black; border: 1px solid black" | &DataType=[Month] |
|||
! |
|||
! colspan="2" style="background: #ecfeea; color: black; border: 1px solid black" | &DataType=[List] |
|||
|-valign=top |
|||
| |
|||
[[image:Datatype1.png|left|frame|Used in a pane, '''formatdate([date,0],MMMM)''' returns the months as requested, but the alphabetic order is a little confusing.]] |
|||
| |
|||
[[image:Datatype2.png|right|frame|Adding the "month" data type, like so, '''formatdate([date,0],MMMM)&datatype=[month]''', takes care of the order.]] |
|||
|width=100| |
|||
| |
|||
[[image:Datatype3.png|left|frame|No data type has been specified, so the expression results are presented literally, as individual string values.]] |
|||
| |
|||
[[image:Datatype4.png|right|frame|Add the "list" data type to the expression and it is then formatted correctly in the pane. Here, the [[#ListBuild(...): Build a list from a series of values|ListBuild]] function has been used to create a nested browsing tree.]] |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
==Fields== |
== Fields == |
||
The expression examples thus far have been limited to static literal text. |
|||
Expressions have much more utility when they use data from other sources, such as a file's metadata. |
|||
Media Center maintains this metadata in its defined fields. |
|||
This data is accessed using the [[Accessing_and_Storing_Functions#Field|Field()]] function, and its first argument is the case-insensitive name of the field to be accessed. |
|||
For example, the function call <span style="font-family: monospace,monospace; font-size:1em;">field(album)</span> will return the current* file's value for the album field (* more will be said later about the current file). |
|||
If the album field contained the value <span style="font-family: monospace,monospace; font-size:1em;">After Hours</span>, the expression: |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">fixcase(field(album), 3)</span></div> |
|||
Any text between brackets [] will be replaced with the corresponding field from your library. As an example, [Artist] would be replaced by Bob Dylan for any Bob Dylan tracks. If the text between brackets doesn't match any known fields, it will be left alone, [My Fake Artist] will be treated literally, square brackets and all. After the field name, a comma can be placed followed by a 0 or 1 to indicate whether the field should be formatted. So, [Duration] and [Duration, 1] will give "4:02" while [Duration, 0] will give "242". This is particularly important when working with the "Format" functions, where most times you will want the evaluator to work with the raw field contents rather than the formatted contents you see in the file list. |
|||
would produce <span style="font-family: monospace,monospace; font-size:1em;">AFTER HOURS</span>. |
|||
Function and field values in expressions are ''not'' case-sensitive. |
|||
First <span style="font-family: monospace,monospace; font-size:1em;">field(album)</span> is evaluated, returning <span style="font-family: monospace,monospace; font-size:1em;">After Hours</span>. |
|||
Available functions with descriptions and examples are listed below. |
|||
The [[String_Manipulation_Functions#FixCase|FixCase()]] function is supplied with this output as its first argument, and its second argument is <span style="font-family: monospace,monospace; font-size:1em;">3</span>, which happens to specify that it should perform upper-casing. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
==Functions== |
|||
Because fields are so frequently used in expressions, an abbreviated form called [[square bracket notation]] exists for accessing their values. This makes it easier to both read and write expressions. |
|||
===Conditional Functions=== |
|||
Nonetheless, both forms are equivalent. |
|||
The functions in this section evaluate one or more of their arguments to determine if their result is true or false, and execute specific actions depending upon that result. |
|||
The abbreviated form is simple: immediately surround the field's name with opening and closing square brackets, for example, <span style="font-family: monospace,monospace; font-size:1em;">[album]</span>. |
|||
The previous example is now written more simply as: |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">fixcase([album], 3)</span></div> |
|||
Although the expression language does not directly support AND, OR, and XOR, these can be easily emulated. See: [[Database_Expressions_AND_OR_And_XOR]]. |
|||
=== Field Values === |
|||
Beginning with version 17.0.40, Media Center supports the NOT operator (a '''!''' character) in a conditional. This can be used to invert the sense of an '''If()''' statement for easier reading, or in an '''IfElse()''' to better support if-then-else chains. |
|||
For the sake of simplicity and clarity, the section above glossed over an important detail regarding how |
|||
Media Center outputs field values. |
|||
Recall that [[Accessing_and_Storing_Functions#Field|Field()]] is the function used to return the value of a specified field. |
|||
But [[Accessing_and_Storing_Functions#Field|Field()]] also has a second argument that indicates the format of the value that it returns. |
|||
Because field values are used in a variety of situations, the [[Accessing_and_Storing_Functions#Field|Field()]] function can produce output suitably formatted for the requirements. |
|||
There are two forms of output: one is a nice, friendly human-readable format suitable for use in views or other display locations; the other is a raw format which returns the representation stored internally by Media Center which is useful when uninterpreted values are necessary. |
|||
By default, Media Center <i>always</i> outputs the friendly format, so expressions sometimes need to take this into account and chose the format accordingly. |
|||
====If(...): Conditional If/Then/Else evaluator.==== |
|||
Not used earlier because it is optional, the second argument to the [[Accessing_and_Storing_Functions#Field|Field()]] function selects the mode of output: |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
the value <span style="font-family: monospace,monospace; font-size:1em;">0</span> selects the raw mode, and the default value of <span style="font-family: monospace,monospace; font-size:1em;">1</span> selects the friendly mode. |
|||
|- valign="top" |
|||
Here are two examples using the date field, the first one outputs the date value in raw format, the second in the friendly format: |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" width=100 | If() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This will be the function you will likely use more than any other. It is typically used in conjunction with one or more other functions and allows you to give specific instructions depending upon whether the result is positive (1) or negative (0). The positive instruction is always given first. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''if(''expression to test'',instructions if positive,''instructions if negative'')''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''if(isequal([artist],bob dylan,1),Genius,Mediocre)'''<br>''Wherever this expression is applied, be it as an expression column or category, as part of a renaming rule, thumbnail text, if the artist tag is Bob Dylan, MEDIA CENTER will produce Genius, and for all other artists, it will produce Mediocre.'' The "IsEqual()" function is described in the first table below. |
|||
<br> |
|||
'''if(isequal([artist],bob dylan,1),Genius,if(isequal([album],Joshua Tree,8),Great Album,Mediocre))''' |
|||
<br>''Here, we have two nested "If" functions. First we ask if the artist is Bob Dylan, if the result is positive, write "Genius". If the artist is not Dylan, we then ask if the album is "Joshua Tree", if yes, write "Great Album", and if no, write mediocre'' |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">field(date, 0)</span></div> |
|||
<br> |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">field(date, 1)</span></div> |
|||
'''if(!isempty([comment]), Regex([comment], /#^(\S+\s+\S+\s+\S+)#/, 1), *No Comment)''' |
|||
<br />''Output's the first three words of the comment field; otherwise, outputs "*No Comment". By inverting the sense of the conditional, the more interesting case is moved ahead of the more mundane case. |
|||
==== Field Values: Override the expression, and [This] ==== |
|||
<br>Take care to provide all three arguments to the If() statement, and for nested statements, to ensure the proper number of closing parenthesis. This can become less-than-obvious with nested sequences. The built-in expression editor can lessen the burden by allowing line breaks or whitespace after commas (argument separators). For example, the previous example is easier to read and maintain as: |
|||
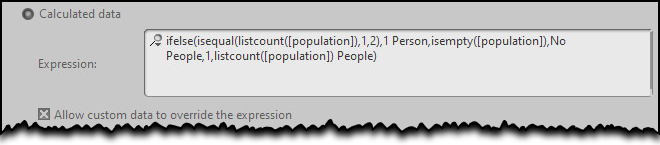
[[File:ExpressionOverride.png|right]] |
|||
When creating (or editing) an expression based field, there is an option, shown in the image on the right, to "Allow custom data to override the expression". |
|||
When enabled, it becomes possible to open the tag for editing either inline or in the tag window, just as you would any other regular tag, and replace the expression derived data with any other static data. Complex expression based fields can very easily slow view loading times to a crawl, and in many cases, this option can help speed things up again. Imagine an expression based field that manipulates another, otherwise static field, such the [Date] field. The returned expression values will never change, so why waste time evaluating the same results over and over, when you can simply replace them with static data and so forego any future expression processing? |
|||
Media Center 28 saw the introduction of a [https://yabb.jriver.com/interact/index.php/topic,124543.msg906895.html#msg906895 [This]] variable that can also be invoked, so, using the example, ''=removeleft([This], 4)'' would remove four characters from the left of "this field". |
|||
: if(!isempty([comment]), |
|||
:: Regex([comment], /#^(\S+\s+\S+\s+\S+)#/, 1), |
|||
:: *No Comment)''' |
|||
The new [This] variable can be used to override expression data. Select one, or 1000s of files, then edit, either inline or in the tag window, using the simple expression ''=[this]'' and apply to have MC replace the expression result with, the expression result, which from that point forwards, will be static data and the expression will no longer run ''<u>for those files</u>''. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
To remove the static data and return to expression evaluated data instead, simply edit again, deleting the static data, which when applied, will cause the expression evaluated result to return. |
|||
====IfElse(...): If/Then/Else sequence of conditional tests and actions.==== |
|||
'''<u>Note:</u>''' Use this "override" option with care. It requires least maintenance when used in situations where ''all'' expression values for all files for that field will be replaced with static data. Currently (October 2022) there is no way to differentiate between static data and expression derived data meaning the potential for things to get very confusing, very quickly, is very high indeed. |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" width=100 | IfElse() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | The IfElse() conditional (available since build 17.0.7) provides a convenient mechanism for shortening and more clearly expressing nested conditionals into an alternating sequence of tests and actions. For example, consider a nested sequence of If() tests such as If(test1, action1, If(test2, action2, If(test3, action3))), shown below in a sequence of if/then/else pseudo-code statements: |
|||
==== Field Values: Empty, 0, and 1 ==== |
|||
: if (test1) |
|||
The Media Center expression language does not strongly differentiate between the numeric value zero <span style="font-family: monospace,monospace; font-size:1em;">0</span> and emptiness |
|||
:: action1 |
|||
for numeric field types Integer and Decimal. |
|||
: else if (test2) |
|||
And in some cases, the numeric value of <span style="font-family: monospace,monospace; font-size:1em;">1</span> is treated similarly to the empty value. |
|||
:: action2 |
|||
: else if (test3) |
|||
:: action3 |
|||
When a value of 0 is entered as a numeric field's value, the raw value will be shown as <span style="font-family: monospace,monospace; font-size:1em;">0</span>, |
|||
The IfElse() statement may be used to more cleanly express the flow of expression by removing the superfluous internal If() statements: |
|||
but the display format (as in the file list) will be shown as empty. |
|||
The empty display allows for less visual noise in the user interface, since a column full of <span style="font-family: monospace,monospace; font-size:1em;">0</span> values is not usually helpful. |
|||
In fact, if you attempt to set a numeric field's value to <span style="font-family: monospace,monospace; font-size:1em;">0</span> in the file list, it will immediately be displayed as empty. |
|||
Generally this difference is unimportant, except when testing numeric values with [[Test_and_Comparison_Functions#IsEmpty|IsEmpty()]] or [[Test_and_Comparison_Functions#IsEqual|IsEqual()]]. |
|||
'''IfElse(test1, action1, test2, action2, test3, action3)''' |
|||
It is easy to be fooled when testing such a value if the value shown in a file list is empty. |
|||
The values shown in the Tag Action Window will reveal the actual raw value, as will an expression column using the field's raw format. |
|||
Another consideration for integer fields is that when sorting, a <span style="font-family: monospace,monospace; font-size:1em;">1</span> value can sometimes sort indistinguishably from an empty value. |
|||
|- valign="top" |
|||
The Integer type <span style="font-family: monospace,monospace; font-size:1em;">disc #</span> field is typically empty when an album consists of only one disc, and as such, Media Center will sort |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
the <span style="font-family: monospace,monospace; font-size:1em;">disc #</span> values of empty (<span style="font-family: monospace,monospace; font-size:1em;">0</span>) and <span style="font-family: monospace,monospace; font-size:1em;">1</span> identically. |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''ifelse(''test expression 1'',instructions 1,''test expression 2'',instructions 2, ...)''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''ifelse(isequal([media type], Audio), Le Tunes, isequal([media type], Video]), Flix)''' |
|||
The friendly output of a field can differ, depending on context. |
|||
''If media type is audio, outputs "Le Tunes", else if media type is video, outputs "Flix"'' |
|||
For example, in a file list, and empty field will be shown as blank, but in the Rename, Move & Copy tool, |
|||
<br> |
|||
it will be output as <span style="font-family: monospace,monospace; font-size:1em;">Unknown Disc #</span> (this ensures no blank values are generated as path components). |
|||
To test such a field, always use and test against the raw format, and then expressions will be context agnostic. |
|||
===Field Assignment=== |
|||
<div> |
|||
The output of an expression can be used to assign a value to a tag. |
|||
This is accomplished by preceding the expression with an <span style="font-family: monospace,monospace; font-size:1em;">=</span> character. |
|||
The <span style="font-family: monospace,monospace; font-size:1em;">=</span> character causes the tagging engine to invoke the expression evaluator first, |
|||
and then to use its output as the value to assign to the field. |
|||
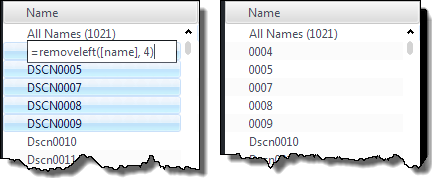
[[File:Field_Assignment_with_Expression.png|right]] |
|||
Without the prepended <span style="font-family: monospace,monospace; font-size:1em;">=</span> character, the literal expression text itself and not its evaluated value would be stored in the tag. |
|||
The expression can refer to the field's own value to modify itself, and this offers a convenient way to perform complex transformations on field values. |
|||
For example, the assignment expression |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">=removeleft([name], 4)</span></div> |
|||
'''ifelse(isequal([artist], Bob Dylan), Genius, isequal([album], Joshua Tree, 8), Great Album, 1, Mediocre)''' |
|||
entered into an edit cell for the <span style="font-family: monospace,monospace; font-size:1em;">name</span> field would remove |
|||
''This example, implements the nested if statements from the If() section above, first testing if the artist is Bob Dylan, and if true, outputs "Genius", otherwise evaluates the second test to determine if the album is "Joshua Tree", and if true, outputs "Great Album", otherwise, performs a final test, in this case a degenerate test of 1 (and 1 is always true), thus outputting the value "Mediocre".'' |
|||
four characters from the left of the <span style="font-family: monospace,monospace; font-size:1em;">name</span> field's current value. |
|||
|} |
|||
An assignment expression can be entered into the Tag Action Window, or by using inline editing in the file list or a pane entry. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
The image on the right shows in-place field assignment. |
|||
Note: Undo is supported, reverting each tag to its value prior to the assignment. |
|||
===Query, Test and Comparison Functions=== |
|||
Redo is also supported, reapplying the most recent Undo. |
|||
All of the functions in this section, when used on their own, will only ever return one of two values, 1 (true) or 0 (false). There is a "[[#FormatBoolean(...): Formats a boolean (true / false) value in a specified manner|FormatBoolean()]]" function that can be wrapped around these and allows us to specify the output for each case and is discussed in more depth in the Format section. The real power and versatility of these "Is" functions is released when they are wrapped inside the If() function discussed above. |
|||
</div> |
|||
== Expression Language Syntax == |
|||
====Compare(...): Compares two numbers==== |
|||
Now that the basics have been covered, the more rigorous rules of the expression language syntax can be described. |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Compare() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Compares two numbers, using the operators less than (<), greater than (>), or equal to (=). Outputs 1 if the comparison is true, and 0 otherwise. Available starting with MC17. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''compare(''1st number'', ''operator'', ''2nd number'')''' |
|||
:* An expression is any sequence of literal text and any number of function calls. |
|||
''Available Operators:'' |
|||
:* Expressions are read and evaluated left to right. Literal text is output unmodified, function calls are evaluated and their return values output. |
|||
* =: ''numeric equivalence'' |
|||
:* Fields designated using [[square bracket notation]] are expanded into the equivalent [[Accessing_and_Storing_Functions#Field|Field()]] function call. |
|||
* <: ''numeric less than'' |
|||
:* Nested function calls are evaluated from the innermost function to outermost function, and again, left to right when one function follows another. |
|||
* <=: ''numeric less than or equal to'' |
|||
:* A function is evaluated and its returned value contextually replaces the function call in the expression |
|||
* >: ''numeric greater than'' |
|||
:* Within a function's argument list, whitespace is ignored before and after commas, after an opening parenthesis, and before a closing parenthesis. |
|||
* >=: ''numeric greater than or equal to'' |
|||
:* The forward-slash escape character <span style="font-family: monospace,monospace; font-size:1em;">/</span> disables the special meaning of the character that follows it. |
|||
:* The escape sequence <span style="font-family: monospace,monospace; font-size:1em;">/#</span> followed by <span style="font-family: monospace,monospace; font-size:1em;">#/</span> escapes everything inside. |
|||
:* The escape sequence <nowiki>/* followed by /*</nowiki> will escape everything inside returning it as given without formatting or processing. |
|||
:* To use a literal parenthesis, comma, or whitespace inside of function argument lists, escape them. Whitespace within an argument's value is literal and does not need to be escaped when it is surrounded by other non-whitespace text. |
|||
:* An expression may be split into multiple lines, but when it does not satisfy the conditions above regarding whitespace around function parenthesis and commas, use a forward-slash escape as the last character before the newline. Extraneous newlines in the expression editor will produce a trailing ellipsis (...) in the output. |
|||
=== How Expressions Are Evaluated === |
|||
|- valign="top" |
|||
Expressions are evaluated in the context where they are used. |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
For example, an expression column in a file list is evaluated relative to those files in the file list. |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''compare([bitrate], <, 320)'''<br>''If the 'bitrate' is less than 320 (Kbps), the output will be 1, otherwise, the output will be 0.'' |
|||
And the general flow is that for each file in the list, the expression is evaluated and produces output. |
|||
The expression only has access to the fields available for the file currently being evaluated. |
|||
This is important to remember, so it bears repeating. |
|||
One file after another, an expression is evaluated against that single file, its output is produced and stored away for use later, |
|||
and then the result of that evaluation is entirely forgotten before the next file is evaluated. |
|||
This means, the expression evaluator cannot use the results from one file's evaluated expression with the results of another |
|||
file's evaluation. |
|||
=== Expressions and Locales === |
|||
<br>'''If(Compare(Math(Now() - [Date Modified, 0]), >, 21), Expired, FormatDate([Date Modified, 0], Elapsed))''' |
|||
Media Center will respect the Windows locale setting for output values produced by certain functions, |
|||
and within the values of certain fields. |
|||
This is important to consider when writing expressions that consume such values. |
|||
Under most circumstances, such values cause no harm. |
|||
However special care must be taken with functions that require the use of period as the decimal point. |
|||
One such function is [[Miscellaneous_Functions#Math|Math()]], which always uses period as the decimal point. |
|||
If your locale uses some other character such as comma, these characters will have to be converted into periods before the |
|||
critical function is called. |
|||
Handling this problem is not difficult. Before passing to [[Miscellaneous_Functions#Math|Math()]] any floating point number, |
|||
use [[String_Manipulation_Functions#Replace|Replace()]] first when necessary to convert the locale's decimal character into a period. |
|||
Fields that cause problems are any fields that produce floating-point values, |
|||
such as any Date type field in raw format (e.g. <span style="font-family: monospace,monospace; font-size:1em;">[date,0]</span>, <span style="font-family: monospace,monospace; font-size:1em;">[last played,0]</span>, <span style="font-family: monospace,monospace; font-size:1em;">[date modified,0]</span>, and <span style="font-family: monospace,monospace; font-size:1em;">[date imported,0]</span>), |
|||
or any textual field that contains floating-point values that will be used for various calculations |
|||
(e.g. any of the Dynamic Range variants). |
|||
Certain functions such as [[Date_and_Time_Functions#Now|Now()]] and [[Date_and_Time_Functions#ConvertTime|ConvertTime()]] also return localized floating-point values. |
|||
Consider also that the expression parser uses comma as the argument separator. |
|||
Any literal numeric values specified as a function argument must have any embedded commas escaped. |
|||
=== A Complex Expression Example === |
|||
''Shows the age of files under 21 days old, or shows 'Expired' for older files.'' |
|||
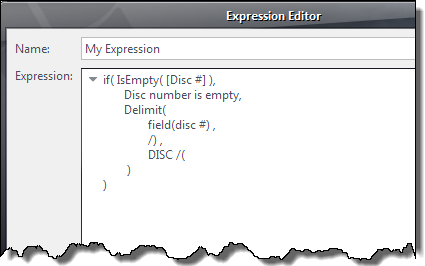
[[File:Expression_Editor.png|right]] |
|||
|} |
|||
Here is a more complex expression example that illustrates the various rules discussed above regarding expressions: |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
<span style="font-family: monospace,monospace; font-size:1em;"> |
|||
====IsEqual(...): Compares two values in one of nine specified modes==== |
|||
<div style="margin-left: 20pt">if( IsEmpty( [Disc #] ),</div> |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
<div style="margin-left: 40pt">Disc number is empty,</div> |
|||
|- valign="top" |
|||
<div style="margin-left: 40pt">Delimit(</div> |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | IsEqual() |
|||
<div style="margin-left: 60pt">field(disc #) , </div> |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Compares two values in one of nine specified modes ("exact match", "Is greater than" etc.) and outputs 1 for a positive match and 0 for a negative match. If no compare mode is specified, the compare will default to 0. |
|||
<div style="margin-left: 60pt">/) ,</div> |
|||
|- valign="top" |
|||
<div style="margin-left: 60pt">DISC /(</div> |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
<div style="margin-left: 40pt">)</div> |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''isequal(''1st value to compare'',2nd value to compare'',compare mode)''' |
|||
<div style="margin-left: 20pt">)</div> |
|||
</span> |
|||
The expression demonstrates that |
|||
''Available Compare Modes:'' |
|||
:* whitespace before and after commas or opening and closing parenthesis is ignored |
|||
* 0: ''case-sensitive string compare for equality'' |
|||
:* expressions can be safely split into multiple lines using the whitespace rules just mentioned |
|||
* 1: ''case-insensitive string compare for equality'' |
|||
:* function and field names are case insensitive |
|||
* 2: ''numeric compare for equality'' |
|||
:* forward slash is used and required to escape parenthesis (see inside the [[Formatting_Functions#Delimit|Delimit()]] function) |
|||
* 3: ''numeric less than'' |
|||
:* whitespace does not require escapement when surrounded by other characters (see after the <span style="font-family: monospace,monospace; font-size:1em;">C</span> in <span style="font-family: monospace,monospace; font-size:1em;">DISC</span>) |
|||
* 4: ''numeric less than or equal to'' |
|||
:* literal text is output unmodified (<span style="font-family: monospace,monospace; font-size:1em;">Disc number is empty</span>) |
|||
* 5: ''numeric greater than'' |
|||
:* functions can be nested (Both [[Test_and_Comparison_Functions#IsEmpty|IsEmpty()]] and [[Formatting_Functions#Delimit|Delimit()]] are nested within the [[Conditional_Functions#If|If()]] function, and the [[Accessing_and_Storing_Functions#Field|Field()]] function is nested within [[Formatting_Functions#Delimit|Delimit()]] |
|||
* 6: ''numeric greater than or equal to'' |
|||
* 7: ''substring search (case sensitive)'' |
|||
* 8: ''substring search (case insensitive)'' |
|||
When the expression is run, files that have no disc number will produce <span style="font-family: monospace,monospace; font-size:1em;">Disc number is empty</span>, |
|||
'''In all cases, the first value is always compared with the second value, never the other way around''' |
|||
and files that have, say, a disc number value of <span style="font-family: monospace,monospace; font-size:1em;">3</span> will produce <span style="font-family: monospace,monospace; font-size:1em;">DISC (3)</span>. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''isequal([artist],[album],1)'''<br>''If the 'artist' and 'album' values are the same, the output will be 1, otherwise, the output will be 0.'' |
|||
== Functions == |
|||
<br>'''if(isequal([artist],[album],1),Self Titled,[album])''' |
|||
<br>''Wrapped inside an 'If' function, if the 'artist' and 'album' values are the same, the output will be 'Self Titled', otherwise, the output will be the 'album' value.'' |
|||
Functions enable you to transform or generate content automatically. For background information on how functions are used in expressions, refer to [[#The Anatomy of an Expression|The Anatomy of an Expression]] section above. |
|||
<br>'''if(isequal([artist],[album],1),Self Titled/,,[album]/))''' |
|||
<br>''This example demonstrates the character 'escaping' mentioned in the [[#Overview|overview]] earlier. Here, we want the output to be either "Self Titled," (note the inclusion of the comma) or the album value with a closing parenthesis. In order to achieve this, the comma, and the closing parenthesis, are escaped using a preceding forward-slash character. This informs the expression evaluator that these characters are not part of the expression syntax and are to be treated literally'' |
|||
This section describes all the various functions provided by Media Center's Expression Language. |
|||
<br>'''if(isequal([filename (path)],Classical,8),Classical,Not Classical)''' |
|||
<br>''Here, compare mode number eight has been specified, so, if the letters classical appear anywhere in the file path for a given file, the expression will return "Classical" and if not, it will return "Not Classical".'' '''Note that when using compare modes seven and eight, the subject must be given first, and the term to compare for given second''' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
=== Function Arguments === |
|||
====IsEmpty(...): Tests to see if a field is empty==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | IsEmpty() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Tests any given field for data. If the field is empty, the function returns 1, and if populated, the function returns 0. There are two different test modes available, a "string" test, and a "number" test. This is because as far as MEDIA CENTER is concerned, fields designated as containing numerical values that are populated with the number zero, are empty. If no test mode is specified, the function will default to 0. |
|||
Pay particular attention to the third example offered below, as it covers a caveat that comes with this particular function. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''isempty([field to test],test mode)''' |
|||
''Available test modes:'' |
|||
* 0: ''String test (field must be empty to get a positive result)'' |
|||
* 1: ''Numerical test (field must be empty, or contain 0 to get a positive result)'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''isempty([comment],0)'''<br>''If the comment field is empty, this expression will return 1, but if the comment field contains data, the expression will return 0.'' |
|||
As discussed [[#The_Anatomy_of_an_Expression|above]], a function call consists of the function's case-insensitive name, immediately followed by an opening parenthesis character, one or more comma-separated arguments, and a closing parenthesis character: |
|||
<br>'''isempty([track #],1)''' |
|||
<br>''This expression will perform a numerical test for data in the [track #] field. If the field is empty, or contains 0, the expression will return a positive result, 1, otherwise, the result will be negative, 0.'' |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;"><i>functionname</i><b>(</b><i>argument 1</i>, <i>argument 2</i>, ...<b>)</b></span></div> |
|||
<br>'''if(isempty([disc #]),,[disc #])''' |
|||
<br>''Here, by not entering any instructions to carry out for a positive result, the expression will do just that, and output nothing, but if the [disc #] field does contain data, the expression will write that out. Upon first look, you would think that this could work really well in the "Rename, Move and Copy Files" tool for only creating a \Disc #\ directory if needed. This will not work. When asking the rename tool to create directories from field data, it is smart enough to know that directories with no name are illegal in Windows, so when it encounters an empty field, it automatically converts it to "Unknown [Field Name]". It does this before the expression engine gets to see it, which means that the IsEmpty function will always return a negative result when used in the rename tool, even when the specified field is indeed empty. As we now know that empty fields are passed through the rename tool as "Unknown [field name]" we can use '''if([[#IsEqual(...): Compares two values in one of nine specified modes|isequal]]([disc #],unknown,8),,[disc #])''' to achieve the desired result. Note that this only applies when using the rename files tool.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====IsRange(...): Tests a value for inclusion within a given range==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | IsRange() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | IsRange allows us to test if any given field falls inside any given range of values. If the field falls inside the given range, the function returns 1, and if outside the given range, the function returns 0. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''IsRange([Field to Test],Specified-Range)''' |
|||
''The range to test for can be letters or numbers, separated by a hyphen, without spaces, lowest value first, highest second. Letters and numbers cannot be mixed, the range can only be one or the other'' |
|||
* ''1-100'' |
|||
* ''a-z'' |
|||
* ''c-d'' |
|||
* ''23-7542'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''isrange([artist],a-c)'''<br>''Abba or Blondie will return 1 (positive), and ZZ Top will return 0 (negative).'' |
|||
Functions may have one or more arguments. In some cases, these arguments are optional, and will automatically use a default value if omitted. For example, these two expressions are equivalent because the mode argument for [[Test_and_Comparison_Functions#IsEmpty|IsEmpty()]] is optional and defaults to 0: |
|||
<br>'''if(isrange([bitrate],96-191),Poor Quality,High Quality)''' |
|||
:<span style="font-family: monospace,monospace; font-size:1em;">isempty([comment], 0)</span> |
|||
<br>''This expression will output "Poor Quality" for any file where the bitrate falls between 96 and 191, and "High Quality" for all others. Note that expressions are only as good as the instructions given, and that the above expression would label files with bitrates less than 96kbps as "High Quality". If this expression were used to add a category to a view, there would be two selectable choices in the category, Low Quality, and High Quality. Selecting either one would then filter the file list accordingly.'' |
|||
:<span style="font-family: monospace,monospace; font-size:1em;">isempty([comment])</span> |
|||
In this case, a comma-separator will still be required if additional arguments follow the optional one. Whitespace after the commas is also optional, but helps readability and formatting. However, if any extra arguments are included in a function call which are not valid for that function, they are dropped and omitted from output. This is of particular importance when using string-manipulation functions on text. If the text you enter contains any commas, these must be escaped or the expression engine will consider text after the comma to be additional arguments. |
|||
<br>'''[http://yabb.jriver.com/interact/index.php?topic=38566.msg262229#msg262229 This post]''' ''on Interact shows the use of IsRange in a Search List. (right click the link, open in new tab to keep this page open). The expression format in that post shows how to form expressions for use in standard MEDIA CENTER searches, something that was covered earlier'' [[#When, Where and How to use expressions|on this page.]] |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====IsMissing(...): Tests to see if a file exists on the system==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | IsMissing() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function tests the existence of a file in the file system. If the file is missing, the function returns 1 (positive), and if the file is found, the function returns 0 (negative). This function is useful for checking the integrity of your MEDIA CENTER library as you can use it to produce a list of any files in your library that MEDIA CENTER cannot find. Beginning with version 17, IsMissing() treats special entries such as ripped Blu-ray or DVDs as single files, even though they physically exist in the file system as several files and directories. |
|||
The arguments themselves are also just expressions, and you can nest multiple functions to achieve complex logic: |
|||
'''Note''': IsMissing() works directly on the file system and will cause performance to suffer: the larger the library, the longer it will take to produce results. |
|||
:<span style="font-family: monospace,monospace; font-size:1em;">if(isequal([artist], [album], 1), Eponymous, [album])</span> |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''IsMissing(Full Path To File)''' |
|||
''Checks for existence of the file "Full Path To File", or the current file if unspecified.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''ismissing()'''<br>''Checks if the current file exists, and returns 1 (positive) if the file does not exist, and 0 (negative) if the file does exist.'' |
|||
Nested function calls are always treated as a ''single'' argument when used as the input to another function (so that commas in the output of one function do not need to be escaped to be used as input in another function). This includes fields, since they are expanded to the equivalent [[Accessing_and_Storing_Functions#Field|Field()]] function call. |
|||
<br>'''ismissing(C:\Music\My Lost File.mp3)''' |
|||
<br>''Checks for "My Lost File.mp3" and returns 1 (positive) if the file does not exist, and 0 (negative) if the file does exist.'' |
|||
:'''''Please Note:''''' In some cases below, such as with [[String_Manipulation_Functions#Unswap|Unswap()]], we have ignored this detail in order to simplify the examples. If you enter any text manually into a function, all commas ''must be'' escaped in order to achieve the correct result. This detail is unimportant in most real-world usages, however, because you will typically use either field values or the output of other functions as the arguments in your expressions. However, if you need to include commas in a string literal argument to a function, you need to escape every one, or block escape the entire argument. |
|||
<br>'''[=ismissing([filename])]=1''' |
|||
<br>''This example also demonstrates how to construct an expression for use as a MEDIA CENTER search string. If you place this in the search field in the top right corner of the program while viewing all of your library, it will filter the list, leaving only the missing files on view. If your library is in good order, this list should be empty. You could also create a view scheme and use this string in the "Set rules for file display" search to give you a view that you can visit periodically to check that your library is intact |
|||
=== [[Function Index]] === |
|||
<br>'''if(ismissing(),File is missing,File exists)''' |
|||
Unfortunately, ''when'' these were actually introduced has ''not'' been tracked. The only way to be certain you have access to all of the functions below is to make sure you have the most current build of Media Center installed.<br> |
|||
<br>''Wrapped inside an "If()" function, the expression outputs "File is missing" or "File Exists" depending on the result returned by IsMissing()'' |
|||
The available functions are grouped below based on the type of operation they might perform. If you prefer, a [[Complete Expression Language Alphabetical List|flat, alphabetically sorted function list is available here.]]<br> |
|||
|} |
|||
Over time, as Media Center evolves, expression functions are added or changed. Those changes are typically not reflected here immediately. In the list available [https://yabb.jriver.com/interact/index.php/topic,125477.msg868288.html#msg868288 here, on interact], any entries in red text are currently missing from these wiki pages. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
==== [[Accessing and Storing Functions]] ==== |
|||
====IsRemovable(...): Tests to see if a file is stored on removable media==== |
|||
* '''[[Accessing_and_Storing_Functions#Field|Field(…)]]''': Returns a field's value. |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
* '''[[Accessing_and_Storing_Functions#FieldQuery|FieldQuery(…)]]''': Return a list of matches based on a list of fields to search, from a selected scope of files. |
|||
|- valign="top" |
|||
* '''[[Accessing_and_Storing_Functions#ItemCount|ItemCount(…)]]''': Counts the number of files that have the exact same value of the given expression as the file the expression runs in the context of. |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | IsRemovable() |
|||
* '''[[Accessing_and_Storing_Functions#Load|Load(…)]]''': Outputs the value of a [[global variable]]. |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Checks to see if a file resides on removable media and if so, returns 1 (positive), and if not, returns 0 (negative). There is not a lot to say about this function, especially since MEDIA CENTER comes equipped with a [Removable] field by default that is automatically populated with 1 for all files in the library that are on removable storage. The function works in exactly the same way as the IsMissing function described above, returning 1 (positive) if the file is on removable storage, and 0 (negative) if not. |
|||
* '''[[Accessing_and_Storing_Functions#Note|Note(…)]]''': Retrieve note fields. |
|||
|- valign="top" |
|||
* '''[[Accessing_and_Storing_Functions#Save|Save(…)]]''': Saves a value to a [[global variable]]. |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
* '''[[Accessing_and_Storing_Functions#SaveAdd|SaveAdd(…)]]''': Adds to a [[global variable]]. |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''IsRemovable(Full Path To File)''' |
|||
* '''[[Accessing_and_Storing_Functions#SetField|SetField(…)]]''': Sets a field's value. |
|||
* '''[[Accessing_and_Storing_Functions#Tag|Tag(…)]]''': Returns a file's physical tag. |
|||
==== [[Conditional Functions]] ==== |
|||
''If no file path is specified, the function will default to checking the current file.'' |
|||
* '''[[Conditional Functions#And|And(…)]]''': Tests a set of values and returns 1 if all are true. |
|||
|- valign="top" |
|||
* '''[[Conditional Functions#FirstNotEmpty|FirstNotEmpty(…)]]''': Returns the first non-empty argument. |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
* '''[[Conditional Functions#If|If(…)]]''': Conditional ifelse evaluator. |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''isremovable()'''<br>''Checks if the current file is on removable storage, and if so, returns 1 (positive), if not, the function returns 0 (negative).'' |
|||
* '''[[Conditional Functions#IfCase|IfCase(…)]]''': Functions as a switch or select case statement. |
|||
|} |
|||
* '''[[Conditional Functions#IfElse|IfElse(…)]]''': Conditional if-elseif evaluator. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
* '''[[Conditional Functions#Not|Not(…)]]''': Negates the results of funtions. |
|||
====IsInPlayingNow & IsPlaying(...): Tests to see if a file is in the Playing Now playlist or currently being played==== |
|||
* '''[[Conditional Functions#Or|Or(…)]]''': Tests a set of values and returns 1 if any are true. |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | IsInPlayingNow() |
|||
| rowspan="2" style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | These two functions will be dealt with together as from their names, they are self-explanatory. One checks to see if a file has been added to the playing now list in any zone, and the other checks if a file in a list is currently playing or not, in any zone. With this in mind, their most practical use is as expression columns in a file list. To add an expression column to a list, right click on any existing column header and click on the "Add expression column" option. |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | IsPlaying() |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''IsInPlayingNow()'''<br>''Checks the current file, and if in the Playing Now list, returns 1 (positive), and if not, returns 0 (negative). |
|||
==== [[Date and Time Functions]] ==== |
|||
<br>'''IsPlaying()''' |
|||
* '''[[Date and Time Functions#CompareDates|CompareDates(…)]]''': Compares two dates, returning a formatted elapsed period between them |
|||
<br>''Checks the current file, and if currently playing, returns 1 (positive), and if not, returns 0 (negative). |
|||
* '''[[Date and Time Functions#ConvertDate|ConvertDate(…)]]''': Converts a human-readable date to the internal format required for use in date fields |
|||
|- valign="top" |
|||
* '''[[Date and Time Functions#DateInRange|DateInRange(…)]]''': Compares a date with a range of dates |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
* '''[[Date and Time Functions#FormatDate|FormatDate(…)]]''': Formats a date value in a specified manner |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''if(isinplayingnow(),Selected,Not Selected)'''<br>''As mentioned in the description, the ideal place for these functions is as 'expression columns'. If this example were used in an expression column, then files added to Playing Now will show as "Selected" and all other files would show as "Not Selected". If the idea here is to be able to quickly see which files have been added, this might look a bit 'busy' and defeat the purpose, to which end, it is perfectly acceptable to tell the expression that if a file is not in Playing Now, to output nothing, by simply not giving any instructions for the negative result, like so: '''if(isinplayingnow(),Selected,)'''. Now, this expression column will only show "Selected" against files that are in Playing Now, leaving all others empty, giving a much easier column to read. |
|||
* '''[[Date and Time Functions#Now|Now(…)]]''': Retrieve and display the system date |
|||
* '''[[Date and Time Functions#PlaylistTime|PlaylistTime(…)]]''': Returns the time of a track in the current playlist (a sum of all previous durations) |
|||
==== [[File Path and Identifier Functions]] ==== |
|||
<br>Use'' IsPlaying ''in exactly the same way as IsInPlayingNow()'' |
|||
* '''[[File Path and Identifier Functions#DBLocation|DBLocation(…)]]''': Identifies a file's databases |
|||
* '''[[File Path and Identifier Functions#Enviro|Enviro(…)]]''': Returns the full path to a host system variable |
|||
* '''[[File Path and Identifier Functions#FileDBLocation|FileDBLocation(…)]]''': Identifies a file's databases |
|||
* '''[[File Path and Identifier Functions#FileFolder|FileFolder(…)]]''': Returns the name of a file's parent |
|||
* '''[[File Path and Identifier Functions#FileKey|FileKey(…)]]''': Returns a file's unique internal identifier |
|||
* '''[[Miscellaneous Functions#FileLookup()|FileLookup()]]''': Looks up a file based on its filename |
|||
* '''[[File Path and Identifier Functions#FileName|FileName(…)]]''': Returns a file's name component |
|||
* '''[[File Path and Identifier Functions#FilePath|FilePath(…)]]''': Returns a file's path component |
|||
* '''[[File Path and Identifier Functions#FileVolume|FileVolume(…)]]''': Returns a file's volume name component |
|||
==== [[Formatting Functions]] ==== |
|||
<br>''On the Interact support forum,'' '''[http://yabb.jriver.com/interact/index.php?topic=57461.0 mark_h describes how he puts these two functions to work for him]''', ''and rick.ca shows how he tweaked the idea when he answers the question:'' '''"[http://yabb.jriver.com/interact/index.php?topic=58137.msg393905#msg393905 is it possible to play an artist's full work when a genre is shuffling?]"''' |
|||
* '''[[Formatting Functions#Delimit|Delimit(…)]]''': Outputs a value with head/tail strings when value is non-empty |
|||
|} |
|||
* '''[[Formatting Functions#FormatBoolean|FormatBoolean(…)]]''': Formats a boolean (true / false) value in a specified manner |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
* '''[[Formatting Functions#FormatDuration|FormatDuration(…)]]''': Presents a duration of seconds in a reader friendly format |
|||
<br><br> |
|||
* '''[[Formatting Functions#FormatFileSize|FormatFileSize(…)]]''': Presents a number of bytes in a reader friendly format |
|||
* '''[[Formatting Functions#FormatNumber|FormatNumber(…)]]''': Formats and rounds a number to a specified number of decimal places |
|||
* '''[[Formatting Functions#FormatRange|FormatRange(…)]]''': Formats a value as a range |
|||
* '''[[Formatting Functions#Orientation|Orientation(…)]]''': Outputs the orientation of an image |
|||
* '''[[Formatting Functions#PadNumber|PadNumber(…)]]''': Adds leading zeros to any given number |
|||
* '''[[Formatting Functions#RatingStars|RatingStars(…)]]''': Outputs the value of Rating as a number of star characters |
|||
* '''[[Formatting Functions#RatingStars10|RatingStars10(…)]]''': Outputs the value of a 10 star rating field as a number of star characters |
|||
* '''[[Formatting Functions#Watched|Watched(…)]]''': Outputs a formatted video bookmark |
|||
==== [[Grouping Functions]] ==== |
|||
===Change how existing data is displayed using Format functions=== |
|||
* '''[[Grouping Functions#GroupCount|GroupCount(…)]]''': Counts the members of a specified group (in a category or field). |
|||
All of these functions (with the exception of FormatBoolean) take raw data from the library and allow us to present that data in a way that we choose. What does "raw data" mean? MEDIA CENTER stores duration information in seconds and converts that information into hours (if needed), minutes and seconds for display in the Duration column in a file list. Likewise, file size information is stored in bytes and is converted into Mb for display in the file list. So there you have it, raw data. The following section gives some idea of what is possible using the raw data and the Format functions. '''''To instruct the expression evaluator to use raw data, a zero is added to the library field, inside the square brackets, like so: [Date Imported,0]''''' |
|||
* '''[[Grouping Functions#GroupCountQuery|GroupCountQuery(…)]]''': Globally counts the number of items in a specified group. |
|||
* '''[[Grouping Functions#GroupSummary|GroupSummary(…)]]''': Smartly summarizes the members of a specified group (mode, mean, min, max, etc as is most logical for that grouping). |
|||
* '''[[Grouping Functions#GroupSummaryQuery|GroupSummaryQuery(…)]]''': Get a summary for the current group of files based on another matching field. |
|||
==== [[List Manipulation Functions]] ==== |
|||
====FormatNumber(...): Formats a number to a specified number of decimal places==== |
|||
* '''[[List Manipulation Functions#ListBuild|ListBuild(…)]]''': Constructs a list from a series of items |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
* '''[[List Manipulation Functions#ListClean|ListClean(…)]]''': Various list operations |
|||
|- valign="top" |
|||
* '''[[List Manipulation Functions#ListCombine|ListCombine(…)]]''': Combines two delimited lists into a single delimited list |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FormatNumber() |
|||
* '''[[List Manipulation Functions#ListContains|ListContains(…)]]''': Checks for a value being in a list |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | '''FormatNumber()''' allows to format any given value to a set number of decimal places. |
|||
* '''[[List Manipulation Functions#ListCount|ListCount(…)]]''': Returns the number of items in a list |
|||
|- valign="top" |
|||
* '''[[List Manipulation Functions#ListEqual|ListEqual(…)]]''': Checks for equality between two lists |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
* '''[[List Manipulation Functions#ListFilter|ListFilter(…)]]''': Filter any list, returning only values within a given range |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FormatNumber(Value to format,Number of decimal places,Output if value is zero,Label if value is greater than 1,Label if value equals 1)''' |
|||
* '''[[List Manipulation Functions#ListFind|ListFind(…)]]''': Search a list for a value and return that value, or its index # in the list |
|||
* '''[[List Manipulation Functions#ListFormat|ListFormat(…)]]''': Outputs a given list in a reader friendly format. |
|||
* '''[[List Manipulation Functions#ListGrep|ListGrep(…)]]''': Returns list items containing specified text |
|||
* '''[[List Manipulation Functions#ListItem|ListItem(…)]]''': Returns an item from a location in a list |
|||
* '''[[List Manipulation Functions#ListLimit|ListLimit(…)]]''': Limits the length of a list |
|||
* '''[[List Manipulation Functions#ListMath|ListMath(…)]]''': Perform one of 4 specific math functions on a list containing numbers |
|||
* '''[[List Manipulation Functions#ListMix|ListMix(…)]]''': Combine corresponding values from multiple lists into a new list, using a template to process each item |
|||
* '''[[List Manipulation Functions#ListRemove|ListRemove(…)]]''': Removes a string from a list |
|||
* '''[[List Manipulation Functions#ListShuffle|ListShuffle(…)]]''': Shuffles a list |
|||
* '''[[List Manipulation Functions#ListSort|ListSort(…)]]''': Sort a list of values |
|||
==== [[Miscellaneous Functions]] ==== |
|||
* "Value to format" ''This could be a library field, such as [replay gain] or the result of a [[#Math(...): Evaluates a given mathematical formula|Math()]] expression. Any numerical value you encounter where you would like to limit the number of decimal places displayed can have this function applied.'' |
|||
* '''[[Miscellaneous Functions#AlbumArtist|AlbumArtist(…)]]''': Returns a file's calculated album artist |
|||
* "Number of decimal places" ''This is optional. If not specified, the function will default to zero decimal places. Use -1 to output as many decimal places as necessary.'' |
|||
* '''[[Miscellaneous Functions#AlbumKey|AlbumKey(…)]]''': Returns a unique album key for a file |
|||
* "Output if value is zero" ''This is optional. If not specified, the function will return zero.'' |
|||
* '''[[Miscellaneous Functions#AlbumType|AlbumType(…)]]''': Returns the album type for a file |
|||
* "Label if value is greater than 1" ''This is optional. If not specified, the function will not return anything, if specified, and the formatted number is greater than 1, the function will return with the number, plus this label.'' |
|||
* '''[[Miscellaneous Functions#AudioAnalysisState|AudioAnalysisState(…)]]''': Returns the state of audio analysis for a file |
|||
* "Label if value equals 1" ''This is optional, as detailed below..'' |
|||
* '''[[Miscellaneous Functions#Char|Char(…)]]''': Returns a character from the numeric code of that character |
|||
** If not specified, but a label for greater than 1 has been specified, then this "greater than 1" label will always be used. |
|||
* '''[[Miscellaneous Functions#CustomData|CustomData(…)]]''': Returns internal data to the expression language |
|||
** If neither are specified, the function will not return anything. |
|||
* '''[[Miscellaneous Functions#FilePlaylists()|FilePlaylists(…)]]''': Returns a list of playlists a file belongs to (Can also be used to search) |
|||
** If both are specified, and the formatted number equals 1, the function will return with the number, plus this label.'' |
|||
* '''[[Miscellaneous Functions#Literal()|Literal(…)]]''': Returns a string as given without any formatting or processing |
|||
* '''[[Miscellaneous Functions#Repeat|Repeat(…)]]''': Returns any given string repeated the specified number of times |
|||
* '''[[Miscellaneous Functions#Row|Row(…)]]''': Returns the row number of a list entry |
|||
* '''[[Miscellaneous Functions#Size|Size(…)]]''': Returns a file's size in a format specific to the media type |
|||
* '''[[Miscellaneous Functions#Translate|Translate(…)]]''': Converts an English string found in the program to the current language selected in the language menu |
|||
* '''[[Miscellaneous Functions#TreeNode|TreeNode(…)]]''': Returns the selected tree path |
|||
* '''[[Miscellaneous Functions#TVInfo|TVInfo(…)]]''': Miscellaneous television and other pre-formatted information |
|||
==== [[Number Functions]] ==== |
|||
''Note that even if you are only interested in applying a label for those results that equal 1, you must also indicate the preceding instructions, if only to instruct the evaluator to ignore them, as shown in the examples below.'' |
|||
* '''[[Number Functions#Avg|Avg(…)]]''': Returns the average from a set of numbers |
|||
|- valign="top" |
|||
* '''[[Number Functions#Counter|Counter(…)]]''': Counts upwards in specified increments |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
* '''[[Number Functions#Math|Math(…)]]''': Evaluates a given mathematical formula |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''formatnumber([duration,0],2)'''<br>''This will return the duration of a track, in seconds, shown to two decimal places.'' |
|||
* '''[[Number Functions#Max|Max(…)]]''': Returns the largest value from a set of numbers |
|||
* '''[[Number Functions#Min|Min(…)]]''': Returns the smallest value from a set of numbers |
|||
* '''[[Number Functions#Number|Number(…)]]''': Returns the first number , including decimals, from a given string |
|||
* '''[[Number Functions#Rand|Rand(…)]]''': Returns a random number anywhere between two given numbers |
|||
* '''[[Number Functions#Range|Range(…)]]''': Creates a semi-colon delimited list of numbers in a field |
|||
* '''[[Number Functions#Roman|Roman(…)]]''': Converts any given number to, or from, roman numerals |
|||
* '''[[Number Functions#StackCount|StackCount(…)]]''': Returns the number of files in a stack |
|||
* '''[[Number Functions#Sum|Sum(…)]]''': Returns the sum of a set of numbers |
|||
* '''[[Number Functions#TrackNumber|TrackNumber(…)]]''': Returns a file's track # value |
|||
==== [[String Manipulation Functions]] ==== |
|||
<br>'''formatnumber([number plays,0],0,Not played this one yet,Plays,Play)''' |
|||
* '''[[String Manipulation Functions#Clean|Clean(…)]]''': Clean a string to be used for various operations |
|||
* "0" decimal places has been specified, therefore the result will be a whole number with no decimals shown. |
|||
* '''[[String Manipulation Functions#Extract|Extract(…)]]''': Returns a portion of a string bounded by another substring |
|||
* ''If [number plays] is zero, the result will be "Not played this one yet"'' |
|||
* '''[[String Manipulation Functions#Find|Find(…)]]''': Finds a string or character in another string, returning its zero-based position in that string |
|||
* ''If [number plays] is greater than 1, lets say 6, the result will be "6 Plays"'' |
|||
* '''[[String Manipulation Functions#FixCase|FixCase(…)]]''': Changes the case of a given string |
|||
* ''If [number plays] is 1, the result will be "1 Play"'' |
|||
* '''[[String Manipulation Functions#FixSpacing|FixSpacing(…)]]''': Intelligently splits adjacent camel-cased words |
|||
* '''[[String Manipulation Functions#Hexify|Hexify(…)]]''': Hexifies a string to make it suitable for web usage |
|||
* '''[[String Manipulation Functions#Left|Left(…)]]''': Retrieves a specified number of characters from the left of a string |
|||
* '''[[String Manipulation Functions#Length|Length(…)]]''': Returns the number of characters in a string |
|||
* '''[[String Manipulation Functions#Letter|Letter(…)]]''': Returns the starting letter or letters of a given string |
|||
* '''[[String Manipulation Functions#Mid|Mid(…)]]''': Retrieves specified characters from a string |
|||
* '''[[String Manipulation Functions#MoveArticles|MoveArticles(…)]]''': Takes "The Beatles" and reverses it to "Beatles, The" |
|||
* '''[[String Manipulation Functions#NoArticles|NoArticles(…)]]''': Takes "The Beatles" and returns "Beatles" |
|||
* '''[[String Manipulation Functions#PadLeft|PadLeft(…)]]''': Pad any string with any character, to the left |
|||
* '''[[String Manipulation Functions#PadRight|PadRight(…)]]''': Pad any string with any character, to the right |
|||
* '''[[String Manipulation Functions#Regex|Regex(…)]]''': Regular expression pattern matching and capture |
|||
* '''[[String Manipulation Functions#RemoveCharacters|RemoveCharacters(…)]]''': Removes a list of characters from a string |
|||
* '''[[String Manipulation Functions#RemoveLeft|RemoveLeft(…)]]''': Trims characters from the beginning of a string |
|||
* '''[[String Manipulation Functions#RemoveRight|RemoveRight(…)]]''': Trims characters from the end of a string |
|||
* '''[[String Manipulation Functions#Replace|Replace(…)]]''': Replace or remove a string segment |
|||
* '''[[String Manipulation Functions#Right|Right(…)]]''': Retrieves a specified number of characters from the right of a string |
|||
* '''[[String Manipulation Functions#Swap|Swap(…)]]''': Takes Firstname Lastname and swaps to Lastname, Firstname |
|||
* '''[[String Manipulation Functions#Trim|Trim(…)]]''': Removes leading and trailing non-printable characters and new lines from a string |
|||
* '''[[String Manipulation Functions#TrimLines|TrimLines(…)]]''': Removes leading and trailing non-printable characters and new lines from a string |
|||
* '''[[String Manipulation Functions#UnMoveArticles|UnMoveArticles(…)]]''': Takes "Beatles, The" and reverses it to restore the normal word order, "The Beatles" |
|||
* '''[[String Manipulation Functions#Unswap|Unswap(…)]]''': Takes Lastname, Firstname and reverses it to Firstname Lastname |
|||
* '''[[String Manipulation Functions#Urlify|Urlify(…)]]''': Takes a string and applies html formatting for browser consumption |
|||
==== [[Test and Comparison Functions]] ==== |
|||
<br>'''formatnumber([number plays,0],,,,Time)''' |
|||
* '''[[Test and Comparison Functions#Compare|Compare(…)]]''': Compares two numbers |
|||
''Here, the function will fall back to its defaults for everything except when the number equals one:'' |
|||
* '''[[Test and Comparison Functions#IsDigit|IsDigit(…)]]''': Determines whether or not a given value is digits |
|||
* ''No decimal places have been specified, the result will default to a whole number with no decimals shown.'' |
|||
* '''[[Test and Comparison Functions#IsDriveMissing|IsDriveMissing(…)]]''': Checks if a drive is missing |
|||
* ''If [number plays] is zero, the result will be "0"'' |
|||
* '''[[Test and Comparison Functions#IsEmpty|IsEmpty(…)]]''': Tests a value for emptiness |
|||
* ''If [number plays] is greater than 1, lets say 6, the result will be "6"'' |
|||
* '''[[Test and Comparison Functions#IsEqual|IsEqual(…)]]''': Compares two values in one of seventeen specified modes |
|||
* ''If [number plays] is 1, the result will be "1 Time"'' |
|||
* '''[[Test and Comparison Functions#IsInPlayingNow|IsInPlayingNow(…)]]''': Tests to see if a file is in the Playing Now playlist |
|||
|} |
|||
* '''[[Test and Comparison Functions#IsLowerCase|IsLowerCase(…)]]''': Tests to see if a value is lower case |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
* '''[[Test and Comparison Functions#IsMissing|IsMissing(…)]]''': Tests to see if a file exists on the system |
|||
====PadNumber(...): Adds leading zeros to any given number==== |
|||
* '''[[Test and Comparison Functions#IsPlaying|IsPlaying(…)]]''': Tests to see if a file is in currently being played |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
* '''[[Test and Comparison Functions#IsRange|IsRange(…)]]''': Tests a value for inclusion within a given range |
|||
|- valign="top" |
|||
* '''[[Test and Comparison Functions#IsRemovable|IsRemovable(…)]]''': Tests to see if a file is stored on removable media |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | PadNumber() |
|||
* '''[[Test and Comparison Functions#IsUpperCase|IsUpperCase(…)]]''': Tests to see if a value is upper case |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function is not a 'Format' function by name, but is by nature, hence its inclusion in this section. PadNumber is a nice, simple function that is used to add leading zeros to any given number value. |
|||
* '''[[Test and Comparison Functions#SearchTags|SearchTags(…)]]''': Finds all fields that contain a value |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''PadNumber(Field to pad,Total number of digits required)''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''padnumber([track #],2)'''<br>''This will add a leading zero to all track numbers between one and nine.'' |
|||
== Data Types == |
|||
<br>'''padnumber([[#Counter(...): Counts upwards in specified increments|counter()]],4)''' |
|||
It was mentioned already that the Media Center expression language is primarily a textual language - it consumes and produces text. |
|||
<br>''here, the output from the counter() function will be 'padded' to 4 characters: 0001, 0002, 0003, etc. etc.'' |
|||
Nonetheless, certain areas of Media Center are influenced by the type of data used or presented, |
|||
|} |
|||
and sometimes it is useful or necessary to coerce expression output into one data type or another. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
Each Media Center field is defined to be of a certain data type, |
|||
====FormatDuration(...): Presents a duration of seconds in a reader friendly format==== |
|||
listed in the [[File_Properties_%28tags%29#Field_Specifications|Field Data Types]] table. |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
These types influence how values are output, sorted, and interpreted on input. |
|||
|- valign="top" |
|||
And expressions always output data of type String. |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FormatDuration() |
|||
By coercing the data type of an expression, output formatting and sorting can be controlled in various ways. |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | MEDIA CENTER stores duration data in seconds, at up to sixteen decimal places. The value shown in the default "Duration" column in a file list is an internally formatted interpretation of this raw "Duration" data. As MEDIA CENTER automatically applies this formatting for us, there is not a lot of call for this particular function. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FormatDuration(Value to format)''' |
|||
Data types are forced by appending to an expression the string: |
|||
''"Value to format" can be either the raw duration data, or a given number of seconds'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''formatduration([duration,0])'''<br>''This expression will duplicate the contents of the default [duration] field as shown in a file list'' |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">&datatype=[<i>type</i>]</span></div> |
|||
<br>'''formatduration(600)''' |
|||
<br>''This will output ten minutes in the format 10:00'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====FormatFileSize(...): Presents a number of bytes in a reader friendly format==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FormatFilesize() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | MEDIA CENTER stores file size data internally in bytes. This function will convert those byte values into reader-friendly values, 3.2 Kb or 10.4 Mb, for example. The function will also accept a byte value directly. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FormatFileSize(Value to format)''' |
|||
where <i><span style="font-family: monospace,monospace; font-size:1em;">type</span></i> is one of the following values: |
|||
''"Value to format" can be either the raw [File Size] data or a given number of bytes. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''formatfilesize([file size,0])'''<br>''This expression will duplicate the contents of the default [file size] field as shown in a file list'' |
|||
<div style="margin-left: 20pt;"><table style="border-spacing:0px; border-collapse:collapse"> |
|||
<br>'''formatfilesize(56123456)''' |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>list</b></td><td>A list of strings, separated by semicolons</td></tr> |
|||
<br>''This expression will convert 56,123,456 bytes and the output will be 53.5 MB'' |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>string</b></td><td>Sorts as strings (with smart number handling)</td></tr> |
|||
|} |
|||
< |
<tr><td style="text-align:left; padding-right:20pt"><b>number</b></td><td>Sorts values as numbers (decimal or integer)</td></tr> |
||
<tr><td style="text-align:left; padding-right:20pt"><b>integer</b></td><td>Sorts values as integers</td></tr> |
|||
====FormatRange(...): Formats a value as a range==== |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>path</b></td><td>Sorts using a smart filename compare style</td></tr> |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>month</b></td><td>Sorts string month names (i.e. January, February, etc.)</td></tr> |
|||
|- valign="top" |
|||
</table></div> |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FormatRange() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function places any given value into its place in any given range. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FormatRange(Value to format,Range size,Mode)''' |
|||
'''Value to format:''' ''This could be a specific word or number, or any library field'' |
|||
<br>'''Range Size:''' ''A numerical value dependent on how you wish to set up your range. If not specified, this will default to 1'' |
|||
<br>'''Mode:''' ''There are three possible modes, detailed below. If not specified, this will default to zero.'' |
|||
* '''0:''' ''Automatically choose between number / letter grouping'' |
|||
* '''1:''' ''Specifies that letter grouping should be used'' |
|||
* '''2:''' ''Specifies that number grouping should be used'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''formatrange([artist])'''<br>''This will return the first letter from the [artist] field. Note that as '''range size''' and '''mode''' values were not specified, the function defaulted to one and automatic respectively.'' |
|||
=== Calculated Fields and Search === |
|||
<br>'''formatrange([artist],3,1)'''<br>''This will take the first letter from the artist field and place it in the appropriate letter range. In this case, a range size of three has been specified, therefore the output will be in the form of "a-c", "d-f", "g-i" etc. etc.'' |
|||
Media Center's [[Search Language]] supports some simple numeric [[Search Language#Comparison_Operators|comparison operators]]. |
|||
<br>'''formatrange([bitrate],100,2)'''<br>''This will take the bitrate and place it in the appropriate number range. In this case a range of 100 has been specified, therefore the output will be in the form of "0-99", "100-199", "200-299" etc. etc.'' |
|||
Because expressions always evaluate as a String type, these operators would be unavailable for use in a search query to compare numeric values from a calculated expression field. |
|||
In order to use the numeric comparison operators, a calculated expression field can be cast into one of the numeric types. |
|||
In your numeric calculated fields, to allow the use Search's numeric comparison operators, add either of the casts: |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">&datatype=[integer]</span></div> |
|||
Note that this function always starts number ranges from zero, 0-9, 10-19, etc, etc.. If you really need a number grouping that starts from 1, 1-10, 11-20, 21-30,etc. etc., you can use expressions to create a pseudo range. Full details, with a helpful explanation, of "1 based grouping" can be found [[CD_Reference_Number|on this page]]. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">&datatype=[number]</span></div> |
|||
====FormatBoolean(...): Formats a boolean (true / false) value in a specified manner==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FormatBoolean() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function is wrapped around another function and will return specified strings for true and false values returned by that other function. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FormatBoolean(True/False Test,String to use if true,String to use if false)''' |
|||
* '''True/False Test''' ''Other functions perform their respective tests and return 1 to indicate a true result, and 0 to indicate a false result'' |
|||
* '''String to use if true,String to use if false''' ''If these are not specified, the function will default to using "True" and "False"'' |
|||
to the end of the field's calculated expression. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''formatboolean(isempty([number plays]),Never Played,Has Been Played)'''<br>''On it's own, the function'' isempty([number plays]) ''will return either 1 or 0. When wrapped inside a'' formatboolean ''function as shown here, the output for a true result will be "Never Played", and for a false result, the output will be "Has Been Played". |
|||
=== Lists and Trees === |
|||
<br>'''formatboolean(isempty([number plays]))'''<br>''Here, there are no strings specified for the true/false results, therefore the function will default to using "True" and "False"'' |
|||
<div> |
|||
|} |
|||
[[File:Datatype_List.png|right]] |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
The list of output in view categories and pane columns can be modified by forcing the data type to a List type. |
|||
<br><br> |
|||
Two things happen when the data type is List: |
|||
===Functions for filename and field manipulation=== |
|||
The values within a List type are split into their individual (semicolon-separated) list items |
|||
The primary use of the functions in this section is to manipulate the data associated with any given file or files. When used with direct editing in the file list, or in the action window, as decribed [[#When, Where and How to use expressions|here]], they offer extremely fast and efficient methods for batch editing the actual tag data associated with multiple files.<br>Note that when used indirectly, in expression based columns, categories or library fields, the referred fields are not altered in any way, the data is merely presented in the expression field formatted as requested. |
|||
The backslash character takes on a special meaning and becomes another form of separator that creates tree-like hierarchies, |
|||
====Clean(...): Returns a cleaned up version of a filled in template==== |
|||
collapsible in panes columns and creates drill-down categories in any category view type (Standard View > Categories, Theater View, DLNA, Gizmo/WebGizmo). |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
Forcing an expression's type to <span style="font-family: monospace,monospace; font-size:1em;">list</span> causes this list item separation and hierarchy generation. |
|||
|- valign="top" |
|||
Alternatively, forcing a List type to <span style="font-family: monospace,monospace; font-size:1em;">string</span> defeats this. |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Clean() |
|||
Add the cast: |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | The official description for this function is simply "Returns a cleaned up version of a filled in template". This function is better explained through demonstration in the examples below. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Clean(Template to clean, Mode)''' |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">&datatype=[list]</span></div> |
|||
''Template to clean'': a string that will be cleaned |
|||
to the end of an expression to force an expression's output to be considered as a List type. |
|||
''Mode'' (optional, defaults to 0): |
|||
Conversely, a List type may be forced into a String type by adding the cast: |
|||
* 0: clean |
|||
* 1: remove the article 'The' from the front and tail |
|||
* 2: remove all articles (a, an, the, etc.) from the front and tail |
|||
* 3: replace special characters with - |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">&datatype=[string]</span></div> |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''Clean([Artist] - [Album] /([Genre]/))''' |
|||
* First of all, note that this example uses the "forward slash" escaping, as discussed in the [[#Overview|Expressions Overview]] earlier. The result here will be that the [Genre] will be returned wrapped in parenthesis. Without the escaping, the function would fail as the evaluator attempts to read the parenthesis as an integral part of the expression. |
|||
to the end of an expression. |
|||
* Imagine the template without the Clean() function around it. ''[Artist] - [Album] /([Genre]/)''<br>If used as an expression, this string, quite predictably, will return things such as: "AC/DC - Back In Black (Rock)", but, what if one or more of the specified fields contains no data? The result would be rather untidy, such as: "- Back In Black ()" if there were no [artist] or [genre] data.<br>Wrap the template inside the Clean() function to tidy these cases up, so, "- Back In Black ()" would become "Back In Black" |
|||
</div> |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
=== Sort Order === |
|||
====FixCase(...): Changes the case of a given string==== |
|||
<div> |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
[[File:Datatype_Month.png|right]] |
|||
|- valign="top" |
|||
Normally strings are sorted ASCII-betically with some smart numeric sorting. |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FixCase() |
|||
But this form of sort may not always be desired. |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function will output any given text string in one of five specified case modes. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FixCase(String to modify,Case mode to apply)'''<br>''The ''"String to modify"'' can be plain text, a library field, or a combination of the two.'' |
|||
==== Sorting by Month ==== |
|||
The five modes available are: |
|||
Generally it is more useful to see month names sorting such that January sorts before April, instead of alphabetically where April would sort before January. |
|||
* '''0:''' ''Title Case'' |
|||
Forcing an expression's type to Month forces string month values to be treated instead as their equivalent numerical month numbers. |
|||
* '''1:''' ''All Words'' |
|||
For example, the first month January and the third month March sort before the fourth month April. |
|||
* '''2:''' ''First word'' |
|||
Add the cast: |
|||
* '''3:''' ''ALL UPPERCASE'' |
|||
* '''4:''' ''all lowercase'' |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">&datatype=[month]</span></div> |
|||
''If no case mode is specified, the function will default to using "Title Case". Title case will start each principal word with a capital. More detail regarding title case can be found [http://www.grammar-monster.com/lessons/capital_letters_title_case.htm here]'' |
|||
to the end of an expression to force an expression's output to be sorted by numeric month values. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''fixcase([album])'''<br>This will take the contents of the [album] field and present it with the specified capitalisation. As there is no specified mode here, the function defaults to 0, so, if an album is entered in the library as "Time Out Of Mind", the function will return "Time Out of Mind" (note the lower case "of") |
|||
==== Sorting by Path ==== |
|||
<br>'''fixcase(MY ALbUm IS cAlLeD [album],4)'''<br>This would return "my album is called time out of mind" |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
Path data types sort using smart filename comparisons. |
|||
====FixSpacing(...): Intelligently splits adjacent camel-cased words==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FixSpacing() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This FixSpacing() function inserts spaces between adjacent camel-cased words. For example, ''OneWorld'' becomes ''One World''. This function is useful for helping to clean and convert metadata that favors compactness over standard sentence structure. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FixSpacing(''String to convert'', ''Mode'')'''<br>''The "String to convert" is any string of text.'' |
|||
XXX: Note: This section is incomplete. I cannot distingish any difference between using a datatype of <span style="font-family: monospace,monospace; font-size:1em;">path</span> vs. <span style="font-family: monospace,monospace; font-size:1em;">string</span>. It seems <span style="font-family: monospace,monospace; font-size:1em;">path</span> sort order is always engaged. |
|||
The available modes are: |
|||
* '''0:''' ''Disables conversion'' |
|||
* '''1:''' ''Enables camel-case conversion'' |
|||
Add the cast: |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''fixspacing([name], 1)'''<br>Takes the contents of the [name] field and expands any camel-case into standard sentence structure. E.g. MiracleOn34thStreet becomes Miracle On 34th Street. |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">&datatype=[path]</span></div> |
|||
<br>'''fixspacing(Another [name], 1)'''<br>Assuming the same [name] as above, this would return "Another Miracle On 34th Street". |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
to the end of an expression to force an expression's output to be smart-sorted by path components. |
|||
====Length(...): Returns the number of characters in a string==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Length() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function returns the number of characters in any given string. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Length(String to count characters from)'''<br>''The ''"String to count characters from"'' can be plain text, a library field, or a combination of the two.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''length([filename])'''<br>''This will count the characters in the [filename] field and return the result. Spaces count as characters, so, C:\My File.mp3 would return 14. |
|||
</div> |
|||
<br>'''if(isequal(length([filename]),68,6),68 Characters or more,Less than 68 Characters)'''<br>''Here, Length() has been combined with another two functions, "If()" and "IsEqual()". The expression compares the length of the filename against the number 68. If there are 68 or more characters in the filename, the expression will return "68 Characters or more", otherwise, it will return "Less than 68 Characters". If you are working with a device with filename length limitations, these functions can be used to create extremely useful expressions that could help with your device management.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Left(...): Retrieves a specified number of characters from the left of a value==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Left() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function retrieves a specified number of characters from the left of any given value. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Left(Value to get characters from,Number of characters to get)'''<br>''"Value to get characters from" can be plain text, a library field, or combination of both. If more characters than exist are requested, all available characters are returned.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''left([filename],3)'''<br>''This will return the drive letter, colon and first back-slash from the filename. If asked to show more characters than actually exist, the expression will return the entire value, also, remember that spaces count as characters too.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Right(...): Retrieves a specified number of characters from the right of a value==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Right() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function retrieves a specified number of characters from the right of any given value. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Right(Value to get characters from,Number of characters to get)'''<br>''"Value to get characters from" can be plain text, a library field, or combination of both. If more characters than exist are requested, all available characters are returned.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''right([filename],3)'''<br>''This will return the last three characters from the filename. If asked to show more characters than actually exist, the expression will return the entire value, also, remember that spaces count as characters too.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====RemoveLeft(...): Trims characters from the start of a value==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | RemoveLeft() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | The output from this function will remove a specified number of characters from the start of any given value. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''RemoveLeft(Value to remove characters from,Number of characters to remove)''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''removeleft([name],5)'''<br>''This would show the name field, with the first five characters removed. If asked to remove more characters than actually exist, the output will be blank, also, remember that spaces count as characters too.''. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====RemoveRight(...): Trims characters from the end of a value==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | RemoveRight() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | The output from this function will remove a specified number of characters from the end of any given value. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''RemoveRight(Value to remove characters from,Number of characters to remove)''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''removeright([name],5)'''<br>''This would show the name field, with the last five characters removed. If asked to remove more characters than actually exist, the output will be blank, also, remember that spaces count as characters too.''. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Mid(...): Retrieves specified characters from a value.==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Mid() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Mid() retrieves a specified number of characters from a specified starting point in any given string. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Mid(Value to get characters from,Character to start at,Number of characters to get)''' |
|||
* '''Value to get characters from''': ''This can be a library field, plain text, or a combination of both. |
|||
* '''Character to start at''': ''This is a numerical pointer, and rather confusingly, the function treats the first character as zero and begins from there. If not specified, the function will default to zero. |
|||
* '''Number of characters to get''': ''If this value is not specified, the function will default to 1. -1 can be used to retrieve all available characters after the specified start point. |
|||
== Expressions and Search == |
|||
|- valign="top" |
|||
The expression language is fully available to the search query engine (Search, Set rules for file display, etc.). |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
This allows creation of more complex search queries than would otherwise be possible. |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''mid(12345)'''<br>''As values for "Character to start at" and "Number of characters to get" have not been specified, they default to 0 and 1 respectively and the function returns the first character in the string, 1.'' |
|||
An expression-based search query is any valid expression that produces a zero or non-zero numeric output. |
|||
The syntax of the query is: |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;"><b>[=</b><i>expression</i><b>]=</b><i>numval</i></span></div> |
|||
<br>'''mid(12345,1,2)'''<br>''The start point has been specified as the second character in, and 2 characters have been asked for, the result here will be 23.'' |
|||
where expression is any valid expression, and numval is the expected numeric output produced by the expression. |
|||
<br>An example of Mid() being used to re-order a date field was given in answer to the question "[http://yabb.jriver.com/interact/index.php?topic=52809.0 Can I include seconds in "import date"?]" |
|||
The expression is evaluated against the current list of available files and the expression output numerically compared against numval. |
|||
|} |
|||
All files for which the comparison is true are returned as part of the file list produced by the query and all files that fail the comparison are winnowed from the file list. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Replace(...): Replace or remove strings from a value.==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Replace() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Quite simply, this function allows to search for a specified string in a specified value, and if found, remove the specified string, or replace it with another. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Replace(Value to check,String to check for,String to replace with)''' |
|||
* '''Value to check''': ''This can be plain text, a library field, or combination of both.'' |
|||
* '''String to check for''': ''Note that this check is <ins>case-sensitive</ins>'' |
|||
* '''String to replace with''': ''Any instance of the "String to check for" will be replaced by this string. If not specified, any instance of the "String to check for" will be removed.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''replace(My Sample String,S,Replaced )'''<br>''All instances of upper-case "S" will be replaced by the text "Replaced ", (note the trailing space), resulting in'' "My Replaced ample Replaced tring" |
|||
The following example illustrates an expression-based search query: |
|||
<br>'''replace(My Sample String,s,Replaced )'''<br>''The "Value to check" does not contain any lower-case "s", resulting in unchanged output'' "My Sample String" |
|||
<div style="margin-left: 20pt"><span style="font-family: monospace,monospace; font-size:1em;">[=ismissing([filename (path)]\Folder.jpg)]=1</span></div> |
|||
<br>'''replace(My Sample String,/ Sample,stic)'''<br>''In this example, the space preceding the word Sample is to be included in the "String to check for". Remembering that, as discussed in the [[#Overview|Overview]], spaces that follow a comma are ignored unless escaped, an escaping forward slash is used to force the inclusion of the space in the check. The result here will be'' "Mystic String". |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
The [[Test_and_Comparison_Functions#IsMissing|IsMissing()]] function is run using the file name argument <span style="font-family: monospace,monospace; font-size:1em;">[filename (path)]</span> appended by <span style="font-family: monospace,monospace; font-size:1em;">\Folder.jpg</span>, |
|||
====RemoveCharacters(...): Removes specified characters from a given field or string==== |
|||
and returns a Boolean value <span style="font-family: monospace,monospace; font-size:1em;">1</span> for files that are missing, and this <span style="font-family: monospace,monospace; font-size:1em;">1</span> is compared against the value <i>numval</i>. |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
All these files where there was a successful comparison are returned in the file list, |
|||
|- valign="top" |
|||
and all those for which the expression produced <span style="font-family: monospace,monospace; font-size:1em;">0</span> are filtered from the file list. |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | <small>RemoveCharacters()</small> |
|||
By inverting the comparison and using a <span style="font-family: monospace,monospace; font-size:1em;">0</span> numval, the set of files remaining in the file list would be those that did not match. |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function will remove specified characters from a given field or string using one of three specified modes. (Available in build 16.0.148 onwards.) |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''RemoveCharacters(String to test,CharactersToTestFor,Mode)''' |
|||
== HTML Font Properties == |
|||
* '''String to test''': ''This can be plain text, a library field, or a combination of the two.'' |
|||
The expression language recognizes a limited set of HTML font properties and attributes. These can be used to set font styles in most text drawing areas, such as captions, thumbnail text and in the configuration of Theater View. |
|||
* '''Characters to test for''': ''series of characters, or strings of characters, placed all together between two commas, that are to be removed'' (note that this function is <ins>case sensitive</ins>) |
|||
HTML tags are used by surrounding the desired content with an opening and closing tag, in the form of: |
|||
* '''Mode''': ''There are four available modes, each detailed below. Note that if no mode is specified, the function will default to using mode 0 (remove all instances) |
|||
''Available Modes:'' |
|||
* 0: Remove all instances |
|||
* 1: Remove from the beginning only |
|||
* 2: Remove from the end only |
|||
* 3: Remove from each end |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''RemoveCharacters(Paper,Ppr,0)'''<br>This will result in "ae" as P, p and r are removed. |
|||
: <span style="font-family: monospace,monospace; font-size:1em;"><<i>tag</i>><i>desired content</i><//<i>tag</i>></span> |
|||
'''RemoveCharacters(Paper,Ppr,1)'''<br>This will result in "aper" as "mode 1" has been specified, and the capital P is removed from the start. |
|||
The supported HTML tags are: |
|||
'''RemoveCharacters(Paper,Ppr,2)'''<br>This will result in "Pape" as "mode 2" has been specified, and the lower case r is removed from the end. |
|||
<div style="margin-left: 20pt;"><table style="border-spacing:0px; border-collapse:collapse"> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b><nowiki><b></nowiki></b></td><td>Bold</td></tr> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b><nowiki><i></nowiki></b></td><td>Italics</td></tr> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b><nowiki><u></nowiki></b></td><td>Underline</td></tr> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b><nowiki><font></nowiki></b></td><td>Font properties (see attributes below)</td></tr> |
|||
</table></div> |
|||
The <b>font</b> tag supports the following attributes: |
|||
'''RemoveCharacters(Paper,Ppr,3)'''<br>This will result in "ape" as "mode 3" has been specified, the capital P is removed from the start, and the lower case r is removed from the end. |
|||
<div style="margin-left: 20pt;"><table style="border-spacing:0px; border-collapse:collapse"> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>alpha</b></td><td>Sets alpha-blending percentage (0 - 100)</td></tr> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>color</b></td><td>Sets the foreground color (RGB hex values from 00 to ff in the form of rrggbb)</td></tr> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>bgcolor</b></td><td>Sets the background color (same values as color)</td></tr> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>face</b></td><td>Sets the font face (a font name)</td></tr> |
|||
<tr><td style="text-align:left; padding-right:20pt"><b>size</b></td><td>Sets the font size (a percentage scaling value)</td></tr> |
|||
</table></div> |
|||
Any combination of HTML tags and font attributes can be used. |
|||
'''RemoveCharacters([artist],/(/),)'''<br>This will remove any opening or closing brackets from anywhere within the [artist] field. Note how the brackets are 'escaped' as discussed in the [[#Overview|'Overview']] section earlier. |
|||
An HTML tag must have an opening and closing tag. |
|||
|} |
|||
Nesting is allowed, but be sure to properly balance like opening and closing tags. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
Attribute values must be double quoted. The closing tag's forward slash requires escapement with an extra forward slash. |
|||
====Regex(...): Regular expression pattern matching and capture==== |
|||
The following examples illustrate using HTML font properties: |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Regex() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function performs regular expression (RE) pattern matching on its input. It can be used in one of three different modes: a test mode to test for a match, a capture output mode to output the specified captured pattern, and a silent, capture-only mode. All match captures are placed into special variables referenced as [R1], [R2], ... [R9], which can be used in subsequent expressions. The contents of the captures [R1] ... [R9] are available until the entire expression completes, or Regex() is run again, whereby they are replaced. The regular expression implementation used is the [http://msdn.microsoft.com/en-us/library/bb982727.aspx Microsoft 2010 TR1 engine]. (Available since build 16.0.155.) |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Regex(String to test, Regular expression, Mode, Case sensitivity)''' |
|||
: <span style="font-family: monospace,monospace; font-size:1em;"><nowiki><i>This is in italics<//i></nowiki></span> |
|||
* '''String to test''': ''One or more library fields, plain text, or a combination of both, which is used as the string evaluated for a match.'' |
|||
* '''Regular expression''': ''This is the regular expression pattern used to perform matches and captures on the '''String to test'''.<br />The regular expression language assigns special meaning to many characters. A few of these meta-characters, such as forward slash "/", comma "," and parenthesis "(" and ")", are also used by the Media Center expression language. To force the Media Center expression engine to ignore the meta-characters in regular expressions, surround the entire regular expression with '''/#''' and '''#/'''. This is Media Center's form of escapement, which tells the expression engine to ignore everything inside, so that the entire, uninterpreted regular expression can be provided to the Regex() regular expression evaluator. Although '''/#''' and '''#/''' is not necessary when no conflicting characters are in use, and you may manually escape such characters with a forward slash "/", it is best practice to always encase a regular expression in '''/#''' and '''#/'''.'' |
|||
* '''Mode''': ''Sets the mode in which Regex() will run. Optional, defaults to 0.'' |
|||
** '''0''': ''Runs in test mode, returning 1 or 0, indicating whether the string matched (1) or did not match (0) the pattern. This mode is useful within an '''if()''' test, so that different true (1) or false (0) actions may be taken. Output will be a 0 or 1. This mode is the default.'' |
|||
** '''1''' to '''9''': ''Outputs the specified N<sup>th</sup> capture group's contents, where N ranges from 1 to 9. Currently, only a single capture is output in this mode, but all captures are available in the [R1] ... [R9] capture variables. This mode is used to easily output a single matching sub-string.'' |
|||
** '''-1''': ''Runs in silent mode, with no output. This mode is useful as a means to capture portions of the string, and later use those captures in subsequent portions of an expression.'' |
|||
* '''Case sensitivity''': ''Toggles the case-sensitivity of regular expressions. Optional, defaults to 0, ignoring case. To use this option, a value or comma-placeholder must also be set for the'' '''Mode''' ''option.'' |
|||
** 0: ''Ignore case when matching (e.g. the letters '''E''' and '''e''' are identical). This is the default.'' |
|||
** 1: ''Consider case when matching (e.g. the letters '''E''' and '''e''' are considered different).'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''Example: Modes 1 through 9''' |
|||
: <span style="font-family: monospace,monospace; font-size:1em;"><nowiki><i><b>And this is bold and italic<//b><//i></nowiki></span> |
|||
The examples in this section use one of the modes from 1 through 9, to output the specified capture. |
|||
: <span style="font-family: monospace,monospace; font-size:1em;"><nowiki><b>The<font color="ff0000" size="80" alpha="50"> Great <//font>Gatsby<//b></nowiki></span> |
|||
Regex([Name], /#(Big.*Man)#/, 1) |
|||
</nowiki></span>''' |
|||
== Expression Editors == |
|||
''Matches track names that contain'' '''Big''' ''followed by'' '''Man''''', with anything (including nothing) in between, and outputs the matched tracks.'' |
|||
There are a couple of variations of dialog or edit field used to enter expressions. |
|||
Sample output: |
|||
Some allow multi-line expressions, while others are single line, but can be expanded to multi-line editors. |
|||
:Big Butter and Egg Man |
|||
Unfortunately, some single-line editors flatten multi-line expressions into a single line, replacing the newlines with spaces. |
|||
:Big Man |
|||
:Big Manager |
|||
:It's a Bigman Thing |
|||
== Acknowledgements == |
|||
‾‾‾‾ |
|||
A big tip of hat to [[User:Marko|marko]] who tackled the enormous challenge of documenting the MC Expression Language in detail. His work was instrumental and through which has brought clarity and great assistance to Media Center users worldwide. |
|||
Also, a huge thanks to user [[User:MrC|MrC]] who built [[Expression_Language_Archive|the amazing and long-lived previous version of this page]], upon which this is still heavily based. |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
Regex([Artist], /#([(].+)$#/, 1) |
|||
</nowiki></span>''' |
|||
The current caretaker of this documentation is forever in their debts. |
|||
''Matches against the Artist field and returns items that contain an opening (left) parenthesis followed by additional characters until the end of the artist string. Only the sub-string from any opening parenthesis until the end of the string will be returned, since this is the only captured portion.'' |
|||
[[Category:Frequently Asked Questions]] |
|||
Sample output: |
|||
[[Category:Developer]] |
|||
:(Brian Eno/U2) |
|||
[[Category:Expression Language]] |
|||
:(feat. DJ Cam) |
|||
:(Otis Day & The Knights) |
|||
:(w/Emmylou Harris) |
|||
‾‾‾‾ |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
Regex([Name], /#([(][^)]+)$#/, 1) |
|||
</nowiki></span>''' |
|||
''Similar to the previous example, but matches track names that contain a opening (left) parenthesis, but are missing the closing (right) parentheses through the end of the track name. This might be useful to help detect tagging inconsistencies'' |
|||
Sample output: |
|||
:(feat. David Bowie |
|||
---- |
|||
'''Examples: Mode 0''' |
|||
The examples in this section use mode 0, to test if a string does or does not match the pattern. The result of the test may be used to drive a conditional statement such as an if() statement. |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
if(Regex([Artist],/#([[:punct:]])#/, 0),[R1] --> [Artist], No Punctuation) |
|||
</nowiki></span>''' |
|||
''Matches against the Artist field looking for any punctuation character. The results of the Regex() expression will be a 0 (false) or 1 (true) since the mode is set to 0, The true side of the if() test is set to output the first (and only) capture, which is expressed as [R1], and is followed by the string " --> " and then the artist name. In the false case, the string "No Punctuation" is output.'' |
|||
Sample output: |
|||
: " --> Clarence "Frogman" Henry |
|||
: & --> Al Cohn & Zoot Sims |
|||
: . --> Dr. John |
|||
: / --> Bootsy Collins/Fatboy Slim |
|||
‾‾‾‾ |
|||
'''<div style="font-family: Consolas, monospace;"><nowiki> |
|||
if(Regex([Artist], /#([[:punct:]])#/, 0), |
|||
</nowiki><br /> |
|||
: '''<nowiki> Contains Punctuation\replace(replace([R1], ;,Semicolon), \, Backslash), |
|||
</nowiki><br /> |
|||
: '''<nowiki> No Punctuation)\replace(replace([Artist], ;, / and/ ), \, //)&DataType=[list] |
|||
</nowiki></div>''' |
|||
''A more complex example, similar to the previous one. When used inside an expression column, builds an expandable tree with headings Contains Punctuation and No Punctuation that group artists based on whether or not their names contain any punctuation characters. Because semicolon and backslash are list separator characters for the expression language, for the example expression to work properly, these must be replaced (otherwise the list will not build as desired). In the list of punctuation, both backslash and semicolon characters have been replaced with their English equivalent words. In artist names, a semicolon is often used as a separator between the main artist and featured artists, so the expression replaces semicolons within an artist name with the word "and". Likewise, backslashes have been replaced with forward slashes.'' |
|||
Sample output: |
|||
: ↓ Contains Punctuation |
|||
:: ↓ $ |
|||
::: Payola$ |
|||
:: ↓ * |
|||
::: D*Note |
|||
:: → + |
|||
:: → : |
|||
:: → Backslash |
|||
:: ↓ Semicolon |
|||
::: Lita Ford and Ozzy Osbourne |
|||
::: Seal and Jeff Beck |
|||
: → No Punctuation |
|||
‾‾‾‾ |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
if(Regex([Album], /#^([^-]+[^\s])- (.*)$#/, 0), [R1]: [R2], / No Change Necessary) |
|||
</nowiki></span>''' |
|||
''Some album names contain characters that are not legal in Windows, and after pulling properties from the file name, such characters will be translated into a dash "-" character (e.g. "Staring at the Sea: The Singles" becomes "Staring at the Sea- The Singles"). If you'd like to identify such possibly re-named album, an expression such the one above might help. The expression matches characters from the beginning of the line that do not contain a dash, followed by a non-space character, followed by a dash, space and everything else. Wrapped in an if() statement, these file names become apparent in an expression column. |
|||
---- |
|||
'''Examples: Mode -1''' |
|||
The examples in this section use mode -1, which cause Regex() to suppress output. This mode is only useful with captures, where the captures are utilized in subsequent portions of an expression. |
|||
The previous example (which helped to identify album titles that may have been changed after tags were updated from file properties) used mode 0 to guide an if() evaluation. By using that expression column and selecting only the files whose album name should be changed, the identical Regex() statement can be used to easily fix the album property by changing the mode from 0 to -1: |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
=Regex([Album], /#^([^-]+[^\s])- (.*)$#/, -1)[R1]: [R2] |
|||
</nowiki></span>''' |
|||
Editing the Album tag and pasting the expression above into the edit field will set the munged album name to use a colon rather than dash. Note: take care to select the correct files, and ensure the tags were changed as desired. Use Undo if not. |
|||
A safety mechanism can be installed into the tag assignment. By using the same Regex() statement from the last mode 0 example, and setting the false side of the if() statement to [Album], the expression would effectively only change those files whose album names matched the pattern. Non-matched album names would be assigned to themselves, essentially acting as a no-op. For completeness, that statement would be: |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
=if(Regex([Album], /#^([^-]+[^\s])- (.*)$#/, 0), [R1]: [R2], [Album]) |
|||
</nowiki></span>''' |
|||
‾‾‾‾<br /> |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
Regex([Name], /#(\d{1,2})\.(\d{1,2}).(\d{4})#/, -1)[R3]//[R1]//[R2] |
|||
</nowiki></span>''' |
|||
''Matches and captures a date formatted as dd.mm.yyyy anywhere within a filename, and rearranges it in a standard format of yyyy/mm/dd. Since '''Mode''' is set to -1, no output occurs. However, captured match segments are made available for subsequent use. The three captures, [R1], [R2] and [R3] are arranged in the textual output such that the year, month and day ordering are as desired. |
|||
Sample output: |
|||
: 2011/08/19 |
|||
: 2009/01/22 |
|||
‾‾‾‾ |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
Regex([Name], /#^(.+?) \(([^(]+)\)$#/, -1)[R2]: [R1] |
|||
</nowiki></span>''' |
|||
''This example shows how rearranging segments of track titles can help call out naming inconsistencies. The expression captures parenthetical information at the end of a track, and moves it to the beginning. In an expression column, inconsistencies become clearer.'' |
|||
Sample output: |
|||
: Ext. Version: Blinded by the Light |
|||
: Extended Version: Peter Gunn |
|||
: extended version: the saftey dance |
|||
: feat. Crystal Lake: You Might Need Somebody |
|||
: Feat. Billy Godfrey: Look Around |
|||
: feat Amel Larrieux: Gaze |
|||
‾‾‾‾ |
|||
'''<span style="font-family: Consolas, monospace;"><nowiki> |
|||
listbuild(1, \, Regex([Name], /#^(.+?) \(([^(]+)\)$#/, -1)[R2],[R1])&datatype=[list] |
|||
</nowiki></span>''' |
|||
''Wrapping the previous expression in a listbuild() to create an expandable list provides quick grouping for even easier spotting of naming irregularities, especially when combined with Search to reduce the list size.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
<br><br> |
|||
===Functions for the manipulation and creation of list type fields=== |
|||
The default MEDIA CENTER library contains many fields that are referred to as "list type" fields. Users are also able to add their own "list type" fields to their libraries. A list type field contains one or more text items seperated by semi-colons. The semi-colons are referred to as the 'delimiter' and when displayed in a view category, text items seperated by semi-colons are displayed in a list of seprately selectable items. The "Keywords" field is a classic example of a list type field, which demonstrates how list type fields allow a single file to be tagged with many different keywords, as opposed to a 'standard' field, such as 'Genre', where a single file can only be tagged with a single genre. The following functions provide the ability to combine or build custom list type fields using the default semi-colon delimiter, or a specified delimiter, count the number of items contained in a given list, or extract a numbered entry from within a list. Two of the functions listed in this section are used to create "list type" data from two or more existing sources and could reasonably be considered to be functions more suited to those who are very familiar with MEDIA CENTER and how it gets its job done. If these functions are used to create a new 'calculated data' library field, they will not function as 'list type' fields unless the field is first created as a "User Data" field, with "List Type" specified. After creating the field in this way, it is possible to go back and edit the field, changing it to "calculated data" and entering an expression to be used. The [http://yabb.jriver.com/interact/index.php?topic=54226.msg374211#msg374211 "Eureka moment"] occurred in November 2009. |
|||
====ListBuild(...): Build a list from a series of values==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | ListBuild() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function provides the ability to create a single list from many different sources and allows a list delimiter to be specified. It has two modes that can be applied and are detailed below. Of these two modes, mode "0" (Combine all values) should be avoided. It has been included for 'function completeness' only, and when used, can produce some very strange results that do not filter as expected. In order for the data generated by this function to be treated as list data, the [[#Specify data types for expression based fields|'datatype']] must be specified as [list]. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''ListBuild(Mode,Delimiter,Items,To,Include)'''<br> |
|||
'''Mode:''' ''There are two different modes available: |
|||
* '''0''': ''combine all values. NOTE: <ins>This mode should be avoided as there is no recorded practical use for it, and it's behaviour can be unpredictable.</ins>'' |
|||
* '''1''': ''combine non-empty values'' |
|||
'''Delimiter''': ''The character used here will be used as a delimiter between each of the specified list items. To be clear, the keywords field uses a semi-colon delimiter by default; if a list is built using keywords and genre, and the specified delimiter is a back slash, it will be used between the keywords and genre fields when joining them, the semi-colons in the keywords field would not be altered. For example, if [keywords] contained "these;are;keywords" and [genre] contained "Rock", and these two were joined using ListBuild with a "\" specified as the delimiter, the resulting data would be "These;are;keywords\Rock". The real beauty and power of this function can be released when expressions are nested into the ListBuild instructions. For example, "listbuild(1,\,replace([keywords],;,\),[genre]" would return the data "These\are\keywords\Rock"'' |
|||
<br>'''Items To Include''': ''This can be any number of specified text entries, expressions, or library fields, seperated by commas'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''listbuild(1,;,[keywords],[genre])&datatype=[list]'''<br>''This will return a semi-colon delimited list containing all keywords and genres. If either keyords or genre is empty, they will be ignored, so, the data returned for a file with no keywords, and a genre of "Rock" would be simply "Rock".'' |
|||
<br>'''listbuild(1,\,[genre],[album artist (auto)],[album])&datatype=[list]'''<br>''When MEDIA CENTER encounters a back slash character in a list type field, it 'nests' the data in the list. Think of this in exactly the same way as Windows reads file paths, each back slash is another folder along the file path, and in a MEDIA CENTER list type view category, each back slash creates a virtual folder, and each semi-colon starts a new list entry, which means that effective browsing trees can be created using this knowledge. In the example shown here, a list of genres would be created, and each genre is able to be expanded to reveal a list of artists, which in turn can be expanded to reveal albums by that particular artist in that genre. So, now that this is getting interesting, there's an issue with this example. If a file has no specified [genre], the value is ignored, and the [album artist (auto)] value is placed on the root of the virtual tree, which means that the completely collapsed list contains a mixture of [genre] and [album artist (auto)]. The next example demonstrates how to clean that up.'' |
|||
<br>'''listbuild(1,\,if([[#IsEmpty(...): Tests to see if a field is empty|isempty]]([genre]),!No Genre Applied,[genre]),[album artist (auto)],[album])&datatype=[list]'''<br>''Here, the previous example has been improved by nesting an [[#IsEmpty(...): Tests to see if a field is empty|IsEmpty()]] function into the listbuild function. The result is that all files without a specified genre are placed in a group at the top of the virtual tree called "!No Genre Applied", and the rest of the root consists of existing genre values, which is much tidier. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====ListCombine(...): Combines two delimited lists into a single delimited list==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | ListCombine() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Unlike the [[#ListBuild(...): Build a list from a series of values|ListBuild]] function above, which can be used to create a list from any number of varying sources, ListCombine() is used to merge two specified lists into one. In order for the data generated by this function to be treated as list data, the [[#Specify data types for expression based fields|'datatype']] must be specified as [list]. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''ListCombine(First list,Second list,Input Delimiter,Output Delimiter)'''<br> |
|||
'''First List''' ''and'' '''Second List''' are specified library fields. |
|||
'''Input Delimiter''': ''This is the value that will be used to join the two specified lists. The value is optional, and if not specified, the function will default to using a semi-colon.'' |
|||
'''Output Delimiter''': ''This value is also optional. If specified, the function parses the output list (the result of the two lists, joined by the input delimiter) and replaces each occurrence of the input delimiter with the specified output delimiter. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''listcombine([people],[places])&datatype=[list]'''<br>''The result here would be a single, semi-colon delimited list containing all the values from the [people] and [places] fields.'' |
|||
* [people] contains ''Family\Mum;Family\Dad;Family\Gran'' |
|||
* [places] contains ''United Kingdom\Scotland\Edinburgh;United Kingdom\Scotland\Edinburgh\Edinburgh Castle'' |
|||
* The output list from the above expression would be: ''Family\Mum;Family\Dad;Family\Gran'''<ins>;</ins>'''United Kingdom\Scotland\Edinburgh;United Kingdom\Scotland\Edinburgh\Edinburgh Castle'' (the specified "listcombine delimiter" shown in bold and underlined) |
|||
<br>'''listcombine([people],[places],\)&datatype=[list]'''<br>''Here, the resulting list will be the [people] and [places] lists joined using a back slash. Remember that MEDIA CENTER interprets back slashes as a folder hierarchy when displaying list type fields in a view category pane.'' |
|||
* [people] contains ''Family\Mum;Family\Dad;Family\Gran'' |
|||
* [places] contains ''United Kingdom\Scotland\Edinburgh;United Kingdom\Scotland\Edinburgh\Edinburgh Castle'' |
|||
* The output list from the above expression would be: ''Family\Mum;Family\Dad;Family\Gran'''<ins>\</ins>'''United Kingdom\Scotland\Edinburgh;United Kingdom\Scotland\Edinburgh\Edinburgh Castle'' (the specified "listcombine delimiter" shown in bold and underlined) |
|||
<br>'''listcombine([people],[places],\,;)&datatype=[list]'''<br>''Finally, a semi-colon output delimiter has been specified, therefore, all back slashes will be replaced by semi-colons, and the resulting list will be a single, flat list containing all the text entries from each field:'' |
|||
* [people] contains ''Family\Mum;Family\Dad;Family\Gran'' |
|||
* [places] contains ''United Kingdom\Scotland\Edinburgh;United Kingdom\Scotland\Edinburgh\Edinburgh Castle'' |
|||
* The output list from the above expression would be: ''Family;Mum;Family;Dad;Family;Gran'''<ins>;</ins>'''United Kingdom;Scotland;Edinburgh;United Kingdom;Scotland;Edinburgh;Edinburgh Castle'' (the specified "listcombine delimiter" shown in bold and underlined) |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====ListCount(...): Returns the number of items in a delimited list==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | ListCount() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | ListCount is used to return the number of items that exist in any given field, using any given delimiter. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''ListCount([Field to count],Delimiter to use)'''<br> |
|||
'''Field to count''': ''Typically, this will be a list type field, but this is not compulsory. The data in any field can be parsed using any chosen delimiter'' |
|||
'''Delimiter to use''': ''This is optional. If not specified, the function will default to using a semi-colon delimiter. Anything can be specified as a delimiter, from a single character to a whole word or words.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''listcount([People])'''<br> |
|||
''No delimiter has been specified here, therefore the function will default to using a semi-colon. The result here will match the number of people shown in a properly tagged photo. Note that the function is smart, so, if a file has no [People] tag, the function will return zero (0), and if it has [People] data, but no semi-colon, the function will return one (1).'' |
|||
<br>'''listcount([filename (path)],\)'''<br> |
|||
''This function can be used to count the directories in a filepath by specifying a back slash as the delimiter.'' |
|||
<br>'''listcount([keywords],!People)'''<br> |
|||
''This basic expression can be used as a building block to create a more complex expression to count the number of people tagged in a photo. the full expression can be seen [http://yabb.jriver.com/interact/index.php?topic=43975.msg301390#msg301390 here]. That thread is actually the release thread for the 'new' nesting feature, introduced in 2007, and although 2 pages long, is worth a read as it contains some quite useful information.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====ListItem(...): Returns a specified value from a delimited list==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | ListItem() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function numbers list items starting from zero and returns the value of a specifically numbered item. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''ListItem([Field],Number of item to retrieve,Field delimiter to use)''' |
|||
* '''Field''': ''The function will accept any given field, though is more typically used with list type fields.'' |
|||
* '''Number of item to retrieve''': ''The number of the item in the list to retrieve. The list items are numbered starting from zero.'' |
|||
* '''Field delimiter to use''': ''This is optional. If not specified, the function will default to using a semi-colon delimiter. Anything can be specified as a delimiter, from a single character to a whole word or words.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''listitem([filename],0,\)'''<br>''This function will return a file's drive letter plus colon. Note that the same result could be achieved by using '''[[#Left(...): Retrieves a specified number of characters from the left of a value|left]]([filename],2)''', there is no 'right' or 'wrong' with these things, just personal preference, or 'what works for you'. A good rule of thumb is to use the simplest possible way to get to your goal, as less typing is better, and the more simple the expression, the easier it is to follow.'' |
|||
<br>'''listitem([filename],2,\)'''<br>''Here, the result will be the name of the second directory along a file's folder path from the drive root. C:\Folder1\Folder2\ are itemised as 0\1\2\, so rather confusingly, the second directory is actually the third item in the back slash delimited path.'' |
|||
<br>'''listitem([filename (path)],math(listcount([filename (path)],\)-1),\)'''<br>''This expression uses the [[#Math(...): Evaluates a given mathematical formula|math()]] and [[#ListCount(...): Returns the number of items in a delimited list|listcount()]] functions to find the "Number of item to retrieve" value. listcount() returns the total number of directories in the path, and the math function subtracts one from this number (because listcount() starts counting at one, but listitem starts counting from zero), this number is then used by the listitem function. The result will be the name of the parent folder of each file. Setting the expression up in this way means that the result will always be reliable regardless of the number of folders in the filepath as the expression will work all of this out for itself.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
<br><br> |
|||
===Date & Time Functions=== |
|||
Media Center provides several functions for date and time conversion, formatting and generation. Internally, date and time for date fields is stored as a floating point number, where the integer portion represents the number of days since the Epoch, and the decimal portion represents the fraction of a day. |
|||
The Windows locale setting will affect the interpretation and formatting of date and time information. |
|||
====ConvertDate(...): Converts a human-readable date to the internal format required for use in date fields==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | ConvertDate() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | |
|||
Converts human-readable date / time strings into the floating point representation used internally by Media Center to represent date and time. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''convertdate(Date string)''' |
|||
*'''Date string''' ''A human-readable date string to be converted.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''convertdate(3/6/2012)'''<br>''Converts the date March 6th, 2012 into a floating point number that can be assigned to a date field.'' |
|||
<br>'''formatdate(convertdate(12/2/1985), decade))''' |
|||
<br>''Converts the date string December 2nd, 1985 into internal date/time form, and then formats the result as a decades grouping of "1980's". This might be used for grouping tracks by decades. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====FormatDate(...): Formats a date value in a specified manner==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FormatDate() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | FormatDate provides custom formatting of date / time fields through the use of special format specifiers. Select from the available format specifiers, and arrange them to produce the desired date and time components. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''formatdate(Date value, Format string, Output if date is empty)''' |
|||
*'''Date value''' ''The date to be formatted, in Media Center internal format (i.e. a floating point value). To use any date field, use the raw (unformatted) field specification (e.g. [date,0]).'' |
|||
*'''Format string''' ''The format specifier string to format the date or time components. Media Center supports Windows style, strftime() style, and Media Center-specific specifiers. Select from any of the format specifiers in the following table. See also: '''[http://yabb.jriver.com/interact/index.php?topic=71000.msg479314#msg479314]'' |
|||
*'''Output if date is empty''' ''If the provided date is empty, anything placed here will be output instead. This could be plain text, such as "No Date", or a library field. This value is optional, and if not given, the expression will default to return nothing if the date is empty.'' |
|||
<blockquote> |
|||
{| style="background: #ecfeea;" border="1" cellpadding="1" cellspacing="0" |
|||
| || colspan="3" align="center" | '''Specifier''' || '''Description''' |
|||
|- |
|||
| rowspan="7" width="100" | '''Day''' |
|||
| align="center" width="65" | d || || Day || Day of the month as digits without leading zeros for single-digit days. |
|||
|- |
|||
| align="center" | dd || %d || || Day of the month as digits with leading zeros for single-digit days. |
|||
|- |
|||
| align="center" | ddd || %a || || Day of the week, abbreviated to three letters. |
|||
|- |
|||
| align="center" | dddd || %A || Dayname || Day of the week. |
|||
|- |
|||
| align="center" | || %w || || Day of the week as a decimal number, Sunday as 0 (0-6). |
|||
|- |
|||
| align="center" | || %j || || Day of the year (001-366) |
|||
|- |
|||
| align="center" | || %j ||Dayordinal|| Ordinal day of the month (e.g. 1st, 2nd, etc.). |
|||
|- |
|||
| rowspan="4" | '''Month''' |
|||
| align="center" | M || || || Month as digits without leading zeros for single-digit months. |
|||
|- |
|||
| align="center" | MM || %m || || Month as digits with leading zeros for single-digit months. |
|||
|- |
|||
| align="center" | MMM || %b || || Abbreviated month name, three letters (e.g. Apr, Nov). |
|||
|- |
|||
| align="center" | MMMM || %B || Month || Full Month name (e.g. April, November). |
|||
|- |
|||
| rowspan="4" | '''Year''' |
|||
| align="center" | y || || || Year represented only by the last digit. |
|||
|- |
|||
| align="center" | yy || %y || || Year represented only by the last two digits. A leading zero is added for single-digit years. |
|||
|- |
|||
| align="center" | yyyy || %Y || Year || Year represented by a full four or five digits. |
|||
|- |
|||
| align="center" | || || Decade || Year expressed as a decade (e.g. 1970's, 2010's) |
|||
|- |
|||
| rowspan="4" | '''Hour''' |
|||
| align="center" | h || || Hour || Hours with no leading zero for single-digit hours; 12-hour clock. |
|||
|- |
|||
| align="center" | hh || %I || || Hours with leading zero for single-digit hours; 12-hour clock. |
|||
|- |
|||
| align="center" | H || || || Hours with no leading zero for single-digit hours; 24-hour clock. |
|||
|- |
|||
| align="center" | HH || %H || || Hours with leading zero for single-digit hours; 24-hour clock. |
|||
|- |
|||
| rowspan="2" | '''Minute''' |
|||
| align="center" | m || || Minute || Minutes with no leading zero for single-digit minutes. |
|||
|- |
|||
| align="center" | mm || %M || || Minutes with leading zero for single-digit minutes. |
|||
|- |
|||
| rowspan="2" | '''Second''' |
|||
| align="center" | s || || Second || Seconds with no leading zero for single-digit seconds. |
|||
|- |
|||
| align="center" | ss || %S || || Seconds with leading zero for single-digit seconds. |
|||
|- |
|||
| rowspan="2" | '''AM/PM''' |
|||
| align="center" | t || || || One character time marker string, such as A or P. |
|||
|- |
|||
| align="center" | tt || %p || || Multi-character time marker string, such as AM or PM. |
|||
|- |
|||
| rowspan="3" | '''Combined''' |
|||
| align="center" | || %x || Date || Date expressed in the system's format. |
|||
|- |
|||
| align="center" | || %X || Time || Time expressed in the system's format. |
|||
|- |
|||
| align="center" | || %c || DateTime|| Date and time expressed in the system's format. |
|||
|- |
|||
| rowspan="2" | '''Week Number''' |
|||
| align="center" | || %U || || Week number with the first Sunday as the first day of week one (00-53). |
|||
|- |
|||
| align="center" | || %W || || Week number with the first Monday as the first day of week one (00-53). |
|||
|- |
|||
| rowspan="4" | '''Miscellaneous''' |
|||
| align="center" | || || Elapsed || Time expressed as elapsed time (e.g. 2.5 hours). |
|||
|- |
|||
| align="center" | || ||ElapsedAgo|| Time expressed as elapsed time ago (e.g. 2.5 hours ago). |
|||
|- |
|||
| align="center" | || || Filename|| Date and time expressed in filename-friendly format, includes seconds to avoid filename collisions (e.g. 20040521-032221). |
|||
|- |
|||
| align="center" | || %% || || A percent (%) character. |
|||
|- |
|||
|} |
|||
</blockquote> |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''formatdate([last played,0],yyyy//MM//dd,Not Yet)'''<br>''This will return the last played date as year/month/day without the time, and regardless of the system locale setting. If a file has no last played info, the expression will output "Not Yet" instead.'' |
|||
<br>'''formatdate([date modified,0], month %Y)''' |
|||
<br>''This will return the month and 4-digit year a file was modified. Example: December 2010.'' |
|||
<br>'''formatdate([date imported,0],month)&datatype=[month]''' |
|||
<br>''If you were to use the previous expression to create a view category that contained the months your files were imported, it would list the months alphabetically, with April first and September last. Thankfully, we can specify "data types" for expressions which further fine tune how MEDIA CENTER displays the results. In this case, a data type of month has been specified, therefore MEDIA CENTER will list the months in the correct chronological order. Data types were discussed [[#Specify data types for expression based fields|earlier on this page]]. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Now(...): Retrieve and display the system date==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Now() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Now() will return the raw system date. "raw" data is discussed in the [[#Field|Field]] description, and also in the introduction to the [[#Change how existing data is displayed using Format functions|"Format"]] functions. As MEDIA CENTER's raw date data is illegible, this function needs to be used with the "[[#FormatDate(...): Formats a date value in a specified manner|FormatDate()]]" function, which allows the current date, and time, if desired, to be presented in many different styles. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Now()''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''formatdate(now(),date)'''<br>''Returns the current date, without the time, formatted according to the system settings on which the function is running.'' |
|||
<br>'''formatdate(now(),dddd dd MMMM yyyy) [[#PadNumber(...): Adds leading zeros to any given number|padnumber]](formatdate(now(),hour),2):[[#PadNumber(...): Adds leading zeros to any given number|padnumber]](formatdate(now(),minute),2)'''<br> |
|||
''Here, three seperate expressions have been strung together to return a fully formatted current date and time:'' '''''Sunday 26 September 2010 14:04''''' |
|||
<br>'''[=isequal(formatdate([date imported,0],MM//yyyy),formatdate(now(),MM//yyyy)]=1 ~sort=[Date Imported]-d'''<br> |
|||
''MEDIA CENTER comes with a stock smartlist titled "Imported This Month". On the face of it, this could be a handy list of files, but is actually rather misleading. Closer inspection of this stock smartlist reveals that it is not actually listing files "Imported This Month", but instead, listing those files that have been imported in the past 31 days by using the following rule: [Date Imported]=<31d ~sort=[Date Imported]-d<br> |
|||
This would mean that if you were to view that list on the second of March, you could potentially be looking at a list of files imported during three different months. The example in bold above corrects this anomaly by comparing the month/year imported with the current month/year, and only lists the file if the two match.<br> |
|||
This is also an example of how to use an expression in a search rule, as detailed in "[[#When, Where and How to use expressions|When, Where and How to use expressions]]" |
|||
<br>''<ins>[http://yabb.jriver.com/interact/index.php?topic=56487.0 This topic]</ins> expands on the example above a little by showing how to construct rules that return files that have been played or imported today or yesterday.'' |
|||
|} |
|||
===Other Functions=== |
|||
The functions in this group are varied, and do not readily fit into the other groups of functions. |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Math(...): Evaluates a given mathematical formula==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Math() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | The Math() function provides the ability to perform mathematical calculations. In addition to the standard arithmetic operators, it also supports various numerical, trigonometric, and comparative functions. Simple variables are supported, as are multiple statements. |
|||
<blockquote> |
|||
{| style="background: #ecfeea;" border="1" cellpadding="1" cellspacing="0" |
|||
| rowspan="6" width="100" valign="top" | '''Arithmetic Operators''' |
|||
| align="center" width="65" | + || Addition |
|||
|- |
|||
| align="center" | - || Subtraction |
|||
|- |
|||
| align="center" | * || Multiplication |
|||
|- |
|||
| align="center" | / || Division |
|||
|- |
|||
| align="center" | ^ || Power |
|||
|- |
|||
| align="center" | % || Modulo |
|||
|- |
|||
| rowspan="3" | '''Boolean Operators''' |
|||
| align="center" | ! || NOT |
|||
|- |
|||
| align="center" | & || AND |
|||
|- |
|||
| align="center" | <nowiki>|</nowiki> || OR |
|||
|- |
|||
| rowspan="1" | '''Grouping Operators''' |
|||
| align="center" | ( ) || Precedence grouping |
|||
|- |
|||
| rowspan="4" | '''Comparison Operators''' |
|||
| align="center" | } || Absolute value maximum (i.e. x or y that is maximum distance from 0). |
|||
|- |
|||
| align="center" | { || Absolute value minimum (i.e. x or y that is minimum distance from 0). |
|||
|- |
|||
| align="center" | > || Distance between x and y, positive when x greater than y, negative otherwise. |
|||
|- |
|||
| align="center" | < || Distance between x and y, positive when x less than y, negative otherwise. |
|||
|- |
|||
| rowspan="7" | '''Functions''' |
|||
| align="center" | abs(x) || Returns the absolute value of x. |
|||
|- |
|||
| align="center" | sign(x) || Returns the sign of x (1 when x >= 0, -1 when x < 0). |
|||
|- |
|||
| align="center" | log(x) || Returns the natural logarithm (base e) of x. |
|||
|- |
|||
| align="center" | log10(x) || Returns the common logarithm (base 10) of x. |
|||
|- |
|||
| align="center" | pow(x,y) || Returns x raised to the y-th power. |
|||
|- |
|||
| align="center" | rand(x) || Returns a random value ranging between 0 to x. |
|||
|- |
|||
| align="center" | randn(x) || Returns a random value ranging between -x and x. |
|||
|- |
|||
| rowspan="5" | '''Comparison Functions''' |
|||
| align="center" | min(x,y) || Returns the minimum value of x and y. |
|||
|- |
|||
| align="center" | max(x,y) || Returns the maximum value of x and y. |
|||
|- |
|||
| align="center" | equal(x,y) || Returns 1 when x = y, 0 otherwise. |
|||
|- |
|||
| align="center" | below(x,y) || Returns 1 when x < y, 0 otherwise. |
|||
|- |
|||
| align="center" | above(x,y) || Returns 1 when x > y, 0 otherwise. |
|||
|- |
|||
| rowspan="6" | '''Trigonometric Functions''' |
|||
| align="center" | atan(x) || Returns the arctangent of x. |
|||
|- |
|||
| align="center" | cos(x) || Returns the cosine of x. |
|||
|- |
|||
| align="center" | sin(x) || Returns the sine of x. |
|||
|- |
|||
| align="center" | tan(x) || Returns the tangent of x. |
|||
|- |
|||
| align="center" | abscos(x) || Returns the absolute value of cosine(x). |
|||
|- |
|||
| align="center" | abssin(x) || Returns the absolute value of sin(x). |
|||
|} |
|||
</blockquote> |
|||
<br /> |
|||
The order or precedence of the operators is summarized as follows, from top to bottom: |
|||
{| style="background: #ecfeea; color: black; border: none" cellpadding="0" cellspacing="0" |
|||
| align="center" width="100" | <tt>( )</tt> |
|||
|- |
|||
| align="center" | <tt>!</tt> |
|||
|- |
|||
| align="center" | <tt>^</tt> |
|||
|- |
|||
| align="center" | <tt>* /</tt> || Left to right |
|||
|- |
|||
| align="center" | <tt>+ -</tt> || Left to right |
|||
|- |
|||
| align="center" | <tt><nowiki>|</nowiki> &</tt> || Left to right |
|||
|} |
|||
Variables may be assigned and used by specifying a simple string of letters. Examples: <tt>math(val=2)</tt> or <tt>math(x=pow(2,3))</tt> |
|||
Multiple equations may be specified, each separated by a semicolon. Expressions are evaluated left to right. The final value of the Math() function will be the result of the right-most equation. Example: <tt>math(x=4; pow(2^x))</tt> |
|||
<br /> |
|||
'''Note''': Fields used inside of Math() are expanded directly. Those that have no value (eg. empty fields) may produce incomplete Math() statements. For example, if the field [Number Plays] is empty, an expression such as <tt>math([Number Plays] + 2)</tt> would be seen by Math() as " + 2". This incomplete expression would by an error. See <ins>[http://yabb.jriver.com/interact/index.php?topic=58110.0 this topic]</ins> for additional explanations and workarounds. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Math(Expression to evaluate)''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''math(10 + 4)'''<br>''Returns 14.'' |
|||
<br />'''math(10 + 2 * 25)'''<br /> |
|||
''Returns 60, demonstrating that multiplication has higher precedence than addition.'' |
|||
<br />'''math((10 + 2) * 25)'''<br /> |
|||
''Returns 300, demonstrating that parenthesis grouping has higher precedence than multiplication.'' |
|||
<br>'''listitem([filename (path)], math(listcount([filename (path)], \) - 1), \)'''<br>'' |
|||
Evaluates the [[#ListCount(...): Returns the number of items in a delimited list|ListCount()]] function to determine the number of path components in the field [filename (path)], and uses Math() to subtract one. The result is then used in the [[#ListItem(...): Returns a specified value from a delimited list|ListItem()]] function which yields the parent folder name of the specified file.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Hexify(...): Hexifies a string to make it suitable for website usage==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Hexify() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | ''The only place this function is likely to be used is in the "Link Manager". Websites often don't like spaces in their addresses, and punctuation could confuse a site's search engine. Hexify attempts to take care of this by replacing spaces and punctuation with web friendly alternatives. For example, Bob Dylan would become Bob%20Dylan.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Hexify(Value to hexify)''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''hexify([artist] - [album])'''<br>Oasis - (What's The Story) Morning Glory? becomes: ''Oasis%20-%20%28What%27s%20The%20Story%29%20Morning%20Glory%3F'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Counter(...): Counts upwards in specified increments==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Counter() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function can be used to number objects sequentially, from a specified starting point, in specified increments. The counter resets itself to zero after five seconds of inactivity.<br>Counter() can exhibit a touch of wierdness when used in certain situations, which will be covered in the examples, that demonstrate why this one is not really a 'fits all' function. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Counter(Number to start counting from,Increments to count up in)''' |
|||
* '''Number to start counting from''': ''This is optional. If not specified, the counter will start from one. If specified, the start value is inclusive, meaning that if a start value of five is specified, the first value the function returns will be five.'' |
|||
* '''Increments to count up in''': ''This optional. If not specified, the counter will count up in increments of 1'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''counter()'''<br>This shows the function in its simplest form. The counter will start at one and count upwards in increments of 1. |
|||
<br>'''[[#PadNumber(...): Adds leading zeros to any given number|padnumber]](counter(370,2),4)'''<br>This expression shows a combined use of functions. Counter() will count up, in two's, starting from 370, and the padnumber function will pad the results to four figures, giving output values of 0370, 0372, 0374, etc. etc.. |
|||
<br>'''Weirdness'''<br>Counter() works really really well, and really really efficiently when used to sequentially number static data fields. It is not designed to be used in a dynamically changing expression column in a file list. To demonstrate this, right click on a list column header and choose the option to "Add expression column". Use the first, simple expression above, and press OK. The column is presented and all the items in the list are now numbered in this column, but, see what happens when you run the cursor up and down the list? The counter function just keeps on going and going. Right click on the expression column header, and it will appear at the top of the selectable columns list with a tick beside it, click on it to remove the column. This same anomally appears when counter() is used in the "Rename, Move and Copy Files" tool. There may be a possible solution to this effect as seen in the renaming tool by using the CustomData(#) function, but only if the count is to start from 1.<br>Some interesting reading regarding the use of Counter() can be found in answer to "[http://yabb.jriver.com/interact/index.php?topic=48659.0 how to fill the NAME field with incrementing numbers?]" and "[http://yabb.jriver.com/interact/index.php?topic=50622.0 Prepending a consecutive number to titles as I copy them from MC13 to mp3 player]". |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====CustomData(...): Sequence numbering when renaming files==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | CustomData() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | The official description for this function goes as follows: ''"Returns custom data stored in a file array (used primarily for internal uses)."'' There is no recorded practical use for this function, with the exception of using it with a hash symbol in the library tool called "Rename, Move, & Copy Files...". When used in the directory or filename rules of this tool, this function will number the files in the list from first to last, starting at number one. As long as any desired numbering is to begin at one, this function is a reasonable alternative to combat the wierdness demonstrated by the [[#Counter(...): Counts upwards in specified increments|Counter()]] function, and could be particularly useful when renaming image files. If the numbering is required to start counting from anywhere other than one, then [[#Counter(...): Counts upwards in specified increments|Counter()]] will need to be used, taking the wierdness and its work arounds into account. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''CustomData(#)''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''[[#PadNumber(...): Adds leading zeros to any given number|padnumber]](customdata(#),4)_Christmas Party 2007'''<br>''It's important to remember that this function will only work when used as part of the renaming rule for either filename or directory (or both) within the "Rename, Move, & Copy Files..." tool. In this example, imagine 324 photos from the Christmas party of 2007 were selected for renaming, and this expression was entered into the filename field. The resulting filenames would be 0001_Christmas Party 2007.jpg through to 0324_Christmas Party 2007.jpg. Note how the "[[#PadNumber(...): Adds leading zeros to any given number|padnumber()]]" function has been used to add the leading zeros. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Tag(...): Returns a physical file tag (rather than looking in the database)==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Tag() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function originally came into being as a need arose for there to be a way to re-import the exif date information from image files without affecting any other tags. To that end, the function works well, but that's really where it's functionality ends. Success with any other fields has been extremely limited indeed. The main reason for this is because, when using this function to query specific tag data blocks in an image file, the fields referenced by the tag() function must be spelled ''exactly'' as they appear in the tag block within the file, and yes, they ''are'' case sensitive. It is also extremely important to know that when building a file list that contains a "Tag()" derived column, MEDIA CENTER will be inordinately slower, <ins>1000's of times slower</ins>, in building that list than it would be without the "Tag()" column. This is because each and every file in the list must be queried individually for the contents of the specified tag. This particular function is best used using the "inline editing" method outlined in the "[[#When, Where and How to use expressions|When, Where and How to use expressions]]" section of this page, to pull the desired data into the main library database and then reference the information from the database. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Tag(Field to read from the file)'''<br>Specific tag data blocks from jpg files can also be referenced:<br>'''Tag(Tag Block To Query: Field to read from the tag block)''' |
|||
* Field to read from the file: Not case sensitive in all scenarios, but always case sensitive when targetting specific tag data blocks within jpg files. |
|||
* Tag blocks that can be queried from within jpg files are: |
|||
** EXIF |
|||
** XMP |
|||
** IPTC |
|||
** MJMD |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''tag(artist)'''<br>''This will return the artist information from a file if that file contains the artist tag'' |
|||
<br>'''tag(Gapless Header)''' or '''tag(Gapless Footer)'''<br>''These two expressions allow gapless information to be queried from mp3 files.'' |
|||
<br>'''tag(exif: Date)'''<br>''This will return the raw date data from the EXIF data saved inside a jpg file. If this expression is used to import the data into MEDIA CENTER's default [Date] field, MEDIA CENTER will format the info into legible date information automatically. If importing into a custom field, wrap the tag() function inside a [[#FormatDate(...): Formats a date value in a specified manner|FormatDate()]] function like so: '''formatdate(tag(exif: Date),datetime)'''.''<br>''Note that "tag(exif: date)" will not return any result as the tag to query value is case sensitive and must be entered as "Date"'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====TVInfo(...): Returns television-specific information about a file==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | TVInfo() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Used to retieve and display specified televison information for a file. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''TVInfo(Information to retrieve)''' |
|||
'''Information to retrieve''': ''The options available for use here are:'' |
|||
* '''IsProgram''': ''Tests whether the file is a program or not. (Returns 0 or 1)'' |
|||
* '''IsGuideProgram''': ''Tests whether the file is a guide program or not. (Returns 0 or 1)'' |
|||
* '''IsRecordedProgram''': ''Tests whether the file is a recorded program or not. (Returns 0 or 1)'' |
|||
* '''Channel''': ''Returns the channel name, given a channel number.'' |
|||
* '''ChannelKeywords''': ''Returns channel keywords.'' |
|||
* '''NameDisplay''': ''Returns the name.'' |
|||
* '''NameDisplayWithDate''': ''Returns the name + date.'' |
|||
* '''SeriesDisplay''': ''Returns the series name.'' |
|||
* '''TimeDisplay''': ''Shows the start time of a program using the system time format, but uses "Showing" if the program is on now.'' |
|||
* '''TimeDisplayNoOnNow''': ''Shows the start time of a program using the system time format, without special handling for programs on now'' |
|||
* '''SizeDisplay''': ''Returns the duration, formatted nicely for a television program.'' |
|||
* '''WatchedDisplay''': ''Watched information, like no, yes, 80%, etc.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''TVInfo(namedisplay)'''<br>Click on "<ins>T</ins>ools > Options > Theater View", then click on "Customize file info panel", then choose "Television Program" from the drop-list at the top. It is then possible to use this function to tailor the information displayed on screen in Theater view when looking at TV programs. Some of the default items already utilise this function offering real world, real time examples of their usage. |
|||
* TV programs use the field "Date Recorded" to store the program time. |
|||
* The "Date" field is the original air / production date. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Note(...): Retrieve information from a note==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Note() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Since build 14.0.111, [http://yabb.jriver.com/interact/index.php?topic=54548.0 MEDIA CENTER has shipped with a "Notes" feature.] One of the many uses available via notes is the ability to store contact information, and that information can be labelled. Labels are typical contact information labels such as "Home phone", "Work phone", "Email" etc. etc.. This function can retrieve and display the contents of specified labels from a note. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Note(Field Label,Field Type,Occurrance)''' |
|||
* '''Field Label''': ''There are too many labels to list here. To see the available labels, select some text in a note and right click that selected text, then hover the cursor over "Set Field" to see the list of available labels.'' |
|||
* '''Field Type''': ''If the specified label was, for example, "Phone", then the "Type" could be "Home" or "Business" or any of the other available "Phone" types. This value is optional, and if not specified, the function will default to the first type encountered.'' |
|||
* '''Occurrance''': ''If a note contained two home phone numbers, they would be "occurrance 0" and "occurrance 1". If "occurrance 1" was required, the function requires this to be specified. This value is optional, and if not specified, the function will default to using zero.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''note(phone)'''<br>'''note(phone,home)'''<br>'''note(phone,home,1)'''<br>''Here are three sample notes expressions. In the image below, they have been used to create expression list columns, with each expression used shown in the column header. The note, with labels on show, is visible on the right hand end of the image. When comparing the note with the data returned by each expression, it should become apparent how each expression is working.'' |
|||
[[image:Notes.png|thumb|left|500px|alt=note image|A note + expression columns (''click to enlarge)'']] |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Orientation(...): Outputs the orientation of an image==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Orientation() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Outputs a word indicating the orientation of an image file. Available starting with MC17. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Orientation()''' |
|||
* '''Portrait''': ''Output when an image's height is greater than its width.'' |
|||
* '''Landscape''': ''Output when an image's width is greater than its height.'' |
|||
* '''Portrait''': ''Output when an image's height is equal to its width.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''if(isequal(orientation(), Square), Square, Rectangle)''' |
|||
Outputs Square for square images or Rectangle for portrait and landscape images.'' |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====FileName(...): Returns the name from a specified file name==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FileName() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function returns the file name for the files in a list, or for the specified file. A second parameter set to 0 will cause the suffix to be suppressed from the file name. The library field [Filename (Name)] already contains the value that would be returned by FileName(); it generally should be used rather than this function. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FileName(Filename to check, Suppress suffix)''' |
|||
* Filename to check ''This is optional. If not specified, the function defaults to the current file.'' |
|||
* Suppress suffix ''This is optional. If set to 0, the file name's suffix will be suppressed from output.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''filename(C:\Music\File.mp3)'''<br>''The result here would be... "File.mp3"'' |
|||
<br />'''filename(C:\Music\File 2.wav, 0)'''<br>''The result here would be... "File 2"'' |
|||
<br>'''filename()'''<br>''Returns the file name for each file in the list. The [filename (Name)] field returns the same information. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====FileFolder(...): Returns the name of a parent sub-folder from a specified file path ==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FileFolder() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function returns a parent sub-folder name from a file path. A value of Unassigned will be returned when the specified level exceeds the root of the path. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FileFolder(Filepath, Level)''' |
|||
* Filepath ''This is optional. If not specified, the function defaults to the path of the current file. Otherwise, the specified path will be used.'' |
|||
* Level ''This is optional. Specifies the parent sub-folder name to return, working the path from right-to-left (i.e. bottom of the folder tree upwards to the top). A value of 0 (the default) specifies a file's immediate parent, 1 its grandparent, etc., up to the root of the path.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''filefolder()<br>filefolder([Filename,0], 0)'''<br>''Returns the name of the file's parent folder.'' |
|||
<br />'''filefolder(c:\some\path\to\a\file.ape, 2)<br />filefolder(c:\some\path\to\a\, 2)'''<br />''Returns the great grandparent sub-folder name "path".'' Notice above that the file name is not required in the path. FileFolder() works by looking from the end of the file path until it finds a backslash (\). |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
<br><br> |
|||
===Redundant Functions?=== |
|||
Taken at face value, all of the functions in this section would appear to be a little on the redundant side, falling neatly into the "a long way for a shortcut" category. MEDIA CENTER could possibly rely on these functions internally, exalting their status to "highly useful" or "essential" even, but as this page is designed for end users, not MEDIA CENTER, end users will find these functions redundant, and they are included here in the name of completeness only. |
|||
====Field(...): Returns the value of a library field==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Field() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Place the name of any library field inside this function, and it will return the contents of that library field for each file. Entering the field name inside square brackets as normal, without the function, returns the same data. |
|||
'''Note''': Beginning with version 17, Media Center no longer supports function expansion inside the Field() parameter list; only simple text strings are supported. This is a performance optimization. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Field(Field name to retrieve)''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''field(duration)'''<br>''Returns the formatted duration value for each file. '''field(duration,0)''' would return the raw duration data. Simply entering [duration] or [duration,0] returns the same result. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====FilePath(...): Returns the path from a specified filename==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FilePath() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function will return the file path information from root to parent folder for all files in a list, or for any specified file. MEDIA CENTER has a [Filename (Path)] library field by default, which is probably easier to use or reference than this function. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FilePath(Filename to check)''' |
|||
* Filename to check ''This is optional. If not specified, the function defaults to the current file.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''filepath(C:\Music\File.mp3)'''<br>''The result here would be... "C:\Music"'' |
|||
<br>'''filepath()'''<br>''Returns the filepath for each file in the list. The [filename (path)] field returns the same information. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====FileVolume(...): Returns the volume name from a specified filename==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | FileVolume() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function will return the volume name information for all files in a list, or for any specified file. MEDIA CENTER has a [Volume Name] library field by default, which is probably easier to use or reference than this function. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''FileVolume(Filename to check)''' |
|||
* Filename to check ''This is optional. If not specified, the function defaults to the current file.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''filevolume(C:\Music\File.mp3)'''<br>''The result here would be... "C:"'' |
|||
<br>'''filevolume()'''<br>''Returns the file name for each file in the list. The [Volume Name] field returns the same information. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====AlbumKey(...): Returns a unique album key for a file==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | AlbumKey() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Testing reveals that this function simply returns an "'''[album artist (auto)] - [album]'''" string for each file. If two different albums happen to have the same [album artist (auto)] and [album] data, their respective AlbumKey() will not be unique. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''AlbumKey()''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''AlbumKey()'''<br>''Create a new expression column in a list using this function and the result will be a column populated with the [album artist (auto)] - [album] data for each file. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====AlbumArtist(...): Returns the calculated album artist for a file==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | AlbumArtist() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function simply returns the "'''[album artist (auto)]'''" data for each file. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''AlbumArtist()''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''AlbumArtist()'''<br>''Create a new expression column in a list using this function and the result will be a column populated with the [album artist (auto)] data for each file. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====AlbumType(...): Returns the album type for a file==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | AlbumType() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function simply returns the "'''[album type]'''" for each file. [album type] is a default MEDIA CENTER library field that informs the user of an album's status in the library, such as "Single artist (complete)" or "Multiple artists (incomplete)" |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''AlbumType()''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''AlbumType()'''<br>''Create a new expression column in a list using this function and the result will be a column populated with the [album type] data for each file. The [album type] library field will work just as well, and return the same information. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====Size(...): Returns the size of a file in a media type independent manner==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | Size() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | Dependent on media type, this function returns the following information: |
|||
* Audio: ''Duration'' |
|||
* Video: ''Duration'' |
|||
* Image: ''Dimensions'' |
|||
* Data: ''No information returned.'' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''Size()''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''Size()'''<br>''Create a new expression column in a list using this function and the result will be a column populated with media type dependent data for each file as listed in the function description above. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
====TrackNumber(...): Returns the track # of a file==== |
|||
{| style="width: 100%; border: 1px solid black" align="top" border="1" cellpadding="3" |
|||
|- valign="top" |
|||
! scope="row" style="white-space:nowrap; background: #A8E4A0; color: black; border: 1px solid black;" width=100 | TrackNumber() |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" width=1200 | This function simply returns the track # of a file. If a file has no track # assigned, the function returns zero.<br>This function has no real use and is actually flagged as "For internal use only", so, not one for end users, and again, only included here for the sake of completeness. |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Construction |
|||
| style="background: #ecfeea; color: black; border: 1px solid black" | '''TrackNumber()''' |
|||
|- valign="top" |
|||
! scope="row" style="background: #A8E4A0; color: black; border: 1px solid black;" | Examples |
|||
|style="background: #ecfeea; color: black; border: 1px solid black" | '''TrackNumber()'''<br>''Create a new expression column in a list using this function and the result will be a column populated with the track # information for each file. |
|||
|} |
|||
<div style="text-align:right;">([[#top|Back to top)]]</div> |
|||
[[Category:Frequently_Asked_Questions]] |
|||
Latest revision as of 05:21, 11 February 2023
Media Center provides a simple programming language that enhances and enriches its overall user interface and usability. This language, commonly called the expression language, is simple to learn, simple to use, and can greatly enhance your experience using Media Center.
Expressions are ubiquitous throughout Media Center, used in areas such as:
- The categories in a view
- File list expression columns
- Theater View
- Customized view headers, grouping and sort criteria
- The library field manager (fields with data type Calculated data)
- File and folder location definitions
- Auto-import rules
- Custom DLNA titles
- The player's display
- Captions and thumbnail text
- The link manager (expressions help format link URLs)
- Rename, Move, & Copy tool
- Tag assignment
- Complex search queries
An expression is a mixture of ordinary text, pre-defined functions, and a few reserved characters and constructs that have special meaning. An expression is evaluated by Media Center's expression engine and textual output is produced. This output is then used by Media Center to customize the user interface and affect its method of operation.
The Anatomy of an Expression
As mentioned above, an expression is a mixture of text and function calls (and some reserved stuff described shortly). The simplest expression would be some basic, literal text, such as A good movie. The expression engine evaluates this expression, finds nothing special, and then outputs the result: A good movie. Simple.
But simple text only has so much utility. The ability to transform or generate content is much more interesting and useful. And this is when functions are employed. Media Center provides many functions, which when called, produce some output. Most functions require some form of input, called arguments, and most functions generate output. By supplying a function with various arguments, the function will return some output value which is just more text. And this output text can be the used by other functions, and so on. Each function has a unique name, and calling upon a function to do some work requires little more that using its name anywhere in the expression.
A function call looks like this:
- functionname(argument 1, argument 2, ...)
The syntax of the function call is the function's case-insensitive name, immediately followed by an opening parenthesis character, one or more comma-separated arguments, and a closing parenthesis character. Whitespace after the commas is optional, but helps readability and formatting. And each argument itself is also just an expression. And some arguments are optional. If an argument is optional, it can be omitted and its default value will be used. If the argument is omitted, a comma-separator will still be required if additional arguments follow. The following example uses the FixCase() function to change its input to Title Case:
- fixcase(A good movie)
The result is A Good Movie.
A slightly more complex expression example consists of both text and a nested function call:
- Wow! fixcase(replace(A good movie, good, great))
Inner functions are called before outer functions, so the Replace() function is call first:
- replace(A good movie, good, great)
and its output is then supplied as the input to the FixCase() function. Replace() does its work substituting good with great, and returns A great movie. This output is then supplied as the argument to FixCase() which sees only the text A great movie (it knows nothing about how it was produced). So the function call:
- fixcase(A great movie)
in turn outputs A Great Movie. Now that the functions have produced their output, the final output, including the literal Wow! leading text is
- Wow! A Great Movie
Fields
The expression examples thus far have been limited to static literal text. Expressions have much more utility when they use data from other sources, such as a file's metadata. Media Center maintains this metadata in its defined fields. This data is accessed using the Field() function, and its first argument is the case-insensitive name of the field to be accessed. For example, the function call field(album) will return the current* file's value for the album field (* more will be said later about the current file). If the album field contained the value After Hours, the expression:
would produce AFTER HOURS. First field(album) is evaluated, returning After Hours. The FixCase() function is supplied with this output as its first argument, and its second argument is 3, which happens to specify that it should perform upper-casing.
Because fields are so frequently used in expressions, an abbreviated form called square bracket notation exists for accessing their values. This makes it easier to both read and write expressions. Nonetheless, both forms are equivalent. The abbreviated form is simple: immediately surround the field's name with opening and closing square brackets, for example, [album]. The previous example is now written more simply as:
Field Values
For the sake of simplicity and clarity, the section above glossed over an important detail regarding how Media Center outputs field values. Recall that Field() is the function used to return the value of a specified field. But Field() also has a second argument that indicates the format of the value that it returns. Because field values are used in a variety of situations, the Field() function can produce output suitably formatted for the requirements. There are two forms of output: one is a nice, friendly human-readable format suitable for use in views or other display locations; the other is a raw format which returns the representation stored internally by Media Center which is useful when uninterpreted values are necessary.
By default, Media Center always outputs the friendly format, so expressions sometimes need to take this into account and chose the format accordingly.
Not used earlier because it is optional, the second argument to the Field() function selects the mode of output: the value 0 selects the raw mode, and the default value of 1 selects the friendly mode. Here are two examples using the date field, the first one outputs the date value in raw format, the second in the friendly format:
Field Values: Override the expression, and [This]
When creating (or editing) an expression based field, there is an option, shown in the image on the right, to "Allow custom data to override the expression". When enabled, it becomes possible to open the tag for editing either inline or in the tag window, just as you would any other regular tag, and replace the expression derived data with any other static data. Complex expression based fields can very easily slow view loading times to a crawl, and in many cases, this option can help speed things up again. Imagine an expression based field that manipulates another, otherwise static field, such the [Date] field. The returned expression values will never change, so why waste time evaluating the same results over and over, when you can simply replace them with static data and so forego any future expression processing?
Media Center 28 saw the introduction of a [This] variable that can also be invoked, so, using the example, =removeleft([This], 4) would remove four characters from the left of "this field".
The new [This] variable can be used to override expression data. Select one, or 1000s of files, then edit, either inline or in the tag window, using the simple expression =[this] and apply to have MC replace the expression result with, the expression result, which from that point forwards, will be static data and the expression will no longer run for those files.
To remove the static data and return to expression evaluated data instead, simply edit again, deleting the static data, which when applied, will cause the expression evaluated result to return.
Note: Use this "override" option with care. It requires least maintenance when used in situations where all expression values for all files for that field will be replaced with static data. Currently (October 2022) there is no way to differentiate between static data and expression derived data meaning the potential for things to get very confusing, very quickly, is very high indeed.
Field Values: Empty, 0, and 1
The Media Center expression language does not strongly differentiate between the numeric value zero 0 and emptiness for numeric field types Integer and Decimal. And in some cases, the numeric value of 1 is treated similarly to the empty value.
When a value of 0 is entered as a numeric field's value, the raw value will be shown as 0, but the display format (as in the file list) will be shown as empty. The empty display allows for less visual noise in the user interface, since a column full of 0 values is not usually helpful. In fact, if you attempt to set a numeric field's value to 0 in the file list, it will immediately be displayed as empty.
Generally this difference is unimportant, except when testing numeric values with IsEmpty() or IsEqual(). It is easy to be fooled when testing such a value if the value shown in a file list is empty. The values shown in the Tag Action Window will reveal the actual raw value, as will an expression column using the field's raw format.
Another consideration for integer fields is that when sorting, a 1 value can sometimes sort indistinguishably from an empty value. The Integer type disc # field is typically empty when an album consists of only one disc, and as such, Media Center will sort the disc # values of empty (0) and 1 identically.
The friendly output of a field can differ, depending on context. For example, in a file list, and empty field will be shown as blank, but in the Rename, Move & Copy tool, it will be output as Unknown Disc # (this ensures no blank values are generated as path components). To test such a field, always use and test against the raw format, and then expressions will be context agnostic.
Field Assignment
The output of an expression can be used to assign a value to a tag. This is accomplished by preceding the expression with an = character. The = character causes the tagging engine to invoke the expression evaluator first, and then to use its output as the value to assign to the field.
Without the prepended = character, the literal expression text itself and not its evaluated value would be stored in the tag. The expression can refer to the field's own value to modify itself, and this offers a convenient way to perform complex transformations on field values. For example, the assignment expression
entered into an edit cell for the name field would remove four characters from the left of the name field's current value. An assignment expression can be entered into the Tag Action Window, or by using inline editing in the file list or a pane entry. The image on the right shows in-place field assignment.
Note: Undo is supported, reverting each tag to its value prior to the assignment. Redo is also supported, reapplying the most recent Undo.
Expression Language Syntax
Now that the basics have been covered, the more rigorous rules of the expression language syntax can be described.
- An expression is any sequence of literal text and any number of function calls.
- Expressions are read and evaluated left to right. Literal text is output unmodified, function calls are evaluated and their return values output.
- Fields designated using square bracket notation are expanded into the equivalent Field() function call.
- Nested function calls are evaluated from the innermost function to outermost function, and again, left to right when one function follows another.
- A function is evaluated and its returned value contextually replaces the function call in the expression
- Within a function's argument list, whitespace is ignored before and after commas, after an opening parenthesis, and before a closing parenthesis.
- The forward-slash escape character / disables the special meaning of the character that follows it.
- The escape sequence /# followed by #/ escapes everything inside.
- The escape sequence /* followed by /* will escape everything inside returning it as given without formatting or processing.
- To use a literal parenthesis, comma, or whitespace inside of function argument lists, escape them. Whitespace within an argument's value is literal and does not need to be escaped when it is surrounded by other non-whitespace text.
- An expression may be split into multiple lines, but when it does not satisfy the conditions above regarding whitespace around function parenthesis and commas, use a forward-slash escape as the last character before the newline. Extraneous newlines in the expression editor will produce a trailing ellipsis (...) in the output.
How Expressions Are Evaluated
Expressions are evaluated in the context where they are used. For example, an expression column in a file list is evaluated relative to those files in the file list. And the general flow is that for each file in the list, the expression is evaluated and produces output. The expression only has access to the fields available for the file currently being evaluated. This is important to remember, so it bears repeating. One file after another, an expression is evaluated against that single file, its output is produced and stored away for use later, and then the result of that evaluation is entirely forgotten before the next file is evaluated. This means, the expression evaluator cannot use the results from one file's evaluated expression with the results of another file's evaluation.
Expressions and Locales
Media Center will respect the Windows locale setting for output values produced by certain functions, and within the values of certain fields. This is important to consider when writing expressions that consume such values. Under most circumstances, such values cause no harm. However special care must be taken with functions that require the use of period as the decimal point. One such function is Math(), which always uses period as the decimal point. If your locale uses some other character such as comma, these characters will have to be converted into periods before the critical function is called. Handling this problem is not difficult. Before passing to Math() any floating point number, use Replace() first when necessary to convert the locale's decimal character into a period. Fields that cause problems are any fields that produce floating-point values, such as any Date type field in raw format (e.g. [date,0], [last played,0], [date modified,0], and [date imported,0]), or any textual field that contains floating-point values that will be used for various calculations (e.g. any of the Dynamic Range variants). Certain functions such as Now() and ConvertTime() also return localized floating-point values. Consider also that the expression parser uses comma as the argument separator. Any literal numeric values specified as a function argument must have any embedded commas escaped.
A Complex Expression Example
Here is a more complex expression example that illustrates the various rules discussed above regarding expressions:
The expression demonstrates that
- whitespace before and after commas or opening and closing parenthesis is ignored
- expressions can be safely split into multiple lines using the whitespace rules just mentioned
- function and field names are case insensitive
- forward slash is used and required to escape parenthesis (see inside the Delimit() function)
- whitespace does not require escapement when surrounded by other characters (see after the C in DISC)
- literal text is output unmodified (Disc number is empty)
- functions can be nested (Both IsEmpty() and Delimit() are nested within the If() function, and the Field() function is nested within Delimit()
When the expression is run, files that have no disc number will produce Disc number is empty, and files that have, say, a disc number value of 3 will produce DISC (3).
Functions
Functions enable you to transform or generate content automatically. For background information on how functions are used in expressions, refer to The Anatomy of an Expression section above.
This section describes all the various functions provided by Media Center's Expression Language.
Function Arguments
As discussed above, a function call consists of the function's case-insensitive name, immediately followed by an opening parenthesis character, one or more comma-separated arguments, and a closing parenthesis character:
Functions may have one or more arguments. In some cases, these arguments are optional, and will automatically use a default value if omitted. For example, these two expressions are equivalent because the mode argument for IsEmpty() is optional and defaults to 0:
- isempty([comment], 0)
- isempty([comment])
In this case, a comma-separator will still be required if additional arguments follow the optional one. Whitespace after the commas is also optional, but helps readability and formatting. However, if any extra arguments are included in a function call which are not valid for that function, they are dropped and omitted from output. This is of particular importance when using string-manipulation functions on text. If the text you enter contains any commas, these must be escaped or the expression engine will consider text after the comma to be additional arguments.
The arguments themselves are also just expressions, and you can nest multiple functions to achieve complex logic:
- if(isequal([artist], [album], 1), Eponymous, [album])
Nested function calls are always treated as a single argument when used as the input to another function (so that commas in the output of one function do not need to be escaped to be used as input in another function). This includes fields, since they are expanded to the equivalent Field() function call.
- Please Note: In some cases below, such as with Unswap(), we have ignored this detail in order to simplify the examples. If you enter any text manually into a function, all commas must be escaped in order to achieve the correct result. This detail is unimportant in most real-world usages, however, because you will typically use either field values or the output of other functions as the arguments in your expressions. However, if you need to include commas in a string literal argument to a function, you need to escape every one, or block escape the entire argument.
Function Index
Unfortunately, when these were actually introduced has not been tracked. The only way to be certain you have access to all of the functions below is to make sure you have the most current build of Media Center installed.
The available functions are grouped below based on the type of operation they might perform. If you prefer, a flat, alphabetically sorted function list is available here.
Over time, as Media Center evolves, expression functions are added or changed. Those changes are typically not reflected here immediately. In the list available here, on interact, any entries in red text are currently missing from these wiki pages.
Accessing and Storing Functions
- Field(…): Returns a field's value.
- FieldQuery(…): Return a list of matches based on a list of fields to search, from a selected scope of files.
- ItemCount(…): Counts the number of files that have the exact same value of the given expression as the file the expression runs in the context of.
- Load(…): Outputs the value of a global variable.
- Note(…): Retrieve note fields.
- Save(…): Saves a value to a global variable.
- SaveAdd(…): Adds to a global variable.
- SetField(…): Sets a field's value.
- Tag(…): Returns a file's physical tag.
Conditional Functions
- And(…): Tests a set of values and returns 1 if all are true.
- FirstNotEmpty(…): Returns the first non-empty argument.
- If(…): Conditional ifelse evaluator.
- IfCase(…): Functions as a switch or select case statement.
- IfElse(…): Conditional if-elseif evaluator.
- Not(…): Negates the results of funtions.
- Or(…): Tests a set of values and returns 1 if any are true.
Date and Time Functions
- CompareDates(…): Compares two dates, returning a formatted elapsed period between them
- ConvertDate(…): Converts a human-readable date to the internal format required for use in date fields
- DateInRange(…): Compares a date with a range of dates
- FormatDate(…): Formats a date value in a specified manner
- Now(…): Retrieve and display the system date
- PlaylistTime(…): Returns the time of a track in the current playlist (a sum of all previous durations)
File Path and Identifier Functions
- DBLocation(…): Identifies a file's databases
- Enviro(…): Returns the full path to a host system variable
- FileDBLocation(…): Identifies a file's databases
- FileFolder(…): Returns the name of a file's parent
- FileKey(…): Returns a file's unique internal identifier
- FileLookup(): Looks up a file based on its filename
- FileName(…): Returns a file's name component
- FilePath(…): Returns a file's path component
- FileVolume(…): Returns a file's volume name component
Formatting Functions
- Delimit(…): Outputs a value with head/tail strings when value is non-empty
- FormatBoolean(…): Formats a boolean (true / false) value in a specified manner
- FormatDuration(…): Presents a duration of seconds in a reader friendly format
- FormatFileSize(…): Presents a number of bytes in a reader friendly format
- FormatNumber(…): Formats and rounds a number to a specified number of decimal places
- FormatRange(…): Formats a value as a range
- Orientation(…): Outputs the orientation of an image
- PadNumber(…): Adds leading zeros to any given number
- RatingStars(…): Outputs the value of Rating as a number of star characters
- RatingStars10(…): Outputs the value of a 10 star rating field as a number of star characters
- Watched(…): Outputs a formatted video bookmark
Grouping Functions
- GroupCount(…): Counts the members of a specified group (in a category or field).
- GroupCountQuery(…): Globally counts the number of items in a specified group.
- GroupSummary(…): Smartly summarizes the members of a specified group (mode, mean, min, max, etc as is most logical for that grouping).
- GroupSummaryQuery(…): Get a summary for the current group of files based on another matching field.
List Manipulation Functions
- ListBuild(…): Constructs a list from a series of items
- ListClean(…): Various list operations
- ListCombine(…): Combines two delimited lists into a single delimited list
- ListContains(…): Checks for a value being in a list
- ListCount(…): Returns the number of items in a list
- ListEqual(…): Checks for equality between two lists
- ListFilter(…): Filter any list, returning only values within a given range
- ListFind(…): Search a list for a value and return that value, or its index # in the list
- ListFormat(…): Outputs a given list in a reader friendly format.
- ListGrep(…): Returns list items containing specified text
- ListItem(…): Returns an item from a location in a list
- ListLimit(…): Limits the length of a list
- ListMath(…): Perform one of 4 specific math functions on a list containing numbers
- ListMix(…): Combine corresponding values from multiple lists into a new list, using a template to process each item
- ListRemove(…): Removes a string from a list
- ListShuffle(…): Shuffles a list
- ListSort(…): Sort a list of values
Miscellaneous Functions
- AlbumArtist(…): Returns a file's calculated album artist
- AlbumKey(…): Returns a unique album key for a file
- AlbumType(…): Returns the album type for a file
- AudioAnalysisState(…): Returns the state of audio analysis for a file
- Char(…): Returns a character from the numeric code of that character
- CustomData(…): Returns internal data to the expression language
- FilePlaylists(…): Returns a list of playlists a file belongs to (Can also be used to search)
- Literal(…): Returns a string as given without any formatting or processing
- Repeat(…): Returns any given string repeated the specified number of times
- Row(…): Returns the row number of a list entry
- Size(…): Returns a file's size in a format specific to the media type
- Translate(…): Converts an English string found in the program to the current language selected in the language menu
- TreeNode(…): Returns the selected tree path
- TVInfo(…): Miscellaneous television and other pre-formatted information
Number Functions
- Avg(…): Returns the average from a set of numbers
- Counter(…): Counts upwards in specified increments
- Math(…): Evaluates a given mathematical formula
- Max(…): Returns the largest value from a set of numbers
- Min(…): Returns the smallest value from a set of numbers
- Number(…): Returns the first number , including decimals, from a given string
- Rand(…): Returns a random number anywhere between two given numbers
- Range(…): Creates a semi-colon delimited list of numbers in a field
- Roman(…): Converts any given number to, or from, roman numerals
- StackCount(…): Returns the number of files in a stack
- Sum(…): Returns the sum of a set of numbers
- TrackNumber(…): Returns a file's track # value
String Manipulation Functions
- Clean(…): Clean a string to be used for various operations
- Extract(…): Returns a portion of a string bounded by another substring
- Find(…): Finds a string or character in another string, returning its zero-based position in that string
- FixCase(…): Changes the case of a given string
- FixSpacing(…): Intelligently splits adjacent camel-cased words
- Hexify(…): Hexifies a string to make it suitable for web usage
- Left(…): Retrieves a specified number of characters from the left of a string
- Length(…): Returns the number of characters in a string
- Letter(…): Returns the starting letter or letters of a given string
- Mid(…): Retrieves specified characters from a string
- MoveArticles(…): Takes "The Beatles" and reverses it to "Beatles, The"
- NoArticles(…): Takes "The Beatles" and returns "Beatles"
- PadLeft(…): Pad any string with any character, to the left
- PadRight(…): Pad any string with any character, to the right
- Regex(…): Regular expression pattern matching and capture
- RemoveCharacters(…): Removes a list of characters from a string
- RemoveLeft(…): Trims characters from the beginning of a string
- RemoveRight(…): Trims characters from the end of a string
- Replace(…): Replace or remove a string segment
- Right(…): Retrieves a specified number of characters from the right of a string
- Swap(…): Takes Firstname Lastname and swaps to Lastname, Firstname
- Trim(…): Removes leading and trailing non-printable characters and new lines from a string
- TrimLines(…): Removes leading and trailing non-printable characters and new lines from a string
- UnMoveArticles(…): Takes "Beatles, The" and reverses it to restore the normal word order, "The Beatles"
- Unswap(…): Takes Lastname, Firstname and reverses it to Firstname Lastname
- Urlify(…): Takes a string and applies html formatting for browser consumption
Test and Comparison Functions
- Compare(…): Compares two numbers
- IsDigit(…): Determines whether or not a given value is digits
- IsDriveMissing(…): Checks if a drive is missing
- IsEmpty(…): Tests a value for emptiness
- IsEqual(…): Compares two values in one of seventeen specified modes
- IsInPlayingNow(…): Tests to see if a file is in the Playing Now playlist
- IsLowerCase(…): Tests to see if a value is lower case
- IsMissing(…): Tests to see if a file exists on the system
- IsPlaying(…): Tests to see if a file is in currently being played
- IsRange(…): Tests a value for inclusion within a given range
- IsRemovable(…): Tests to see if a file is stored on removable media
- IsUpperCase(…): Tests to see if a value is upper case
- SearchTags(…): Finds all fields that contain a value
Data Types
It was mentioned already that the Media Center expression language is primarily a textual language - it consumes and produces text. Nonetheless, certain areas of Media Center are influenced by the type of data used or presented, and sometimes it is useful or necessary to coerce expression output into one data type or another. Each Media Center field is defined to be of a certain data type, listed in the Field Data Types table. These types influence how values are output, sorted, and interpreted on input. And expressions always output data of type String. By coercing the data type of an expression, output formatting and sorting can be controlled in various ways.
Data types are forced by appending to an expression the string:
where type is one of the following values:
| list | A list of strings, separated by semicolons |
| string | Sorts as strings (with smart number handling) |
| number | Sorts values as numbers (decimal or integer) |
| integer | Sorts values as integers |
| path | Sorts using a smart filename compare style |
| month | Sorts string month names (i.e. January, February, etc.) |
Calculated Fields and Search
Media Center's Search Language supports some simple numeric comparison operators. Because expressions always evaluate as a String type, these operators would be unavailable for use in a search query to compare numeric values from a calculated expression field. In order to use the numeric comparison operators, a calculated expression field can be cast into one of the numeric types. In your numeric calculated fields, to allow the use Search's numeric comparison operators, add either of the casts:
to the end of the field's calculated expression.
Lists and Trees
The list of output in view categories and pane columns can be modified by forcing the data type to a List type. Two things happen when the data type is List: The values within a List type are split into their individual (semicolon-separated) list items The backslash character takes on a special meaning and becomes another form of separator that creates tree-like hierarchies, collapsible in panes columns and creates drill-down categories in any category view type (Standard View > Categories, Theater View, DLNA, Gizmo/WebGizmo). Forcing an expression's type to list causes this list item separation and hierarchy generation. Alternatively, forcing a List type to string defeats this. Add the cast:
to the end of an expression to force an expression's output to be considered as a List type. Conversely, a List type may be forced into a String type by adding the cast:
to the end of an expression.
Sort Order
Normally strings are sorted ASCII-betically with some smart numeric sorting. But this form of sort may not always be desired.
Sorting by Month
Generally it is more useful to see month names sorting such that January sorts before April, instead of alphabetically where April would sort before January. Forcing an expression's type to Month forces string month values to be treated instead as their equivalent numerical month numbers. For example, the first month January and the third month March sort before the fourth month April. Add the cast:
to the end of an expression to force an expression's output to be sorted by numeric month values.
Sorting by Path
Path data types sort using smart filename comparisons.
XXX: Note: This section is incomplete. I cannot distingish any difference between using a datatype of path vs. string. It seems path sort order is always engaged.
Add the cast:
to the end of an expression to force an expression's output to be smart-sorted by path components.
Expressions and Search
The expression language is fully available to the search query engine (Search, Set rules for file display, etc.). This allows creation of more complex search queries than would otherwise be possible. An expression-based search query is any valid expression that produces a zero or non-zero numeric output. The syntax of the query is:
where expression is any valid expression, and numval is the expected numeric output produced by the expression. The expression is evaluated against the current list of available files and the expression output numerically compared against numval. All files for which the comparison is true are returned as part of the file list produced by the query and all files that fail the comparison are winnowed from the file list.
The following example illustrates an expression-based search query:
The IsMissing() function is run using the file name argument [filename (path)] appended by \Folder.jpg, and returns a Boolean value 1 for files that are missing, and this 1 is compared against the value numval. All these files where there was a successful comparison are returned in the file list, and all those for which the expression produced 0 are filtered from the file list. By inverting the comparison and using a 0 numval, the set of files remaining in the file list would be those that did not match.
HTML Font Properties
The expression language recognizes a limited set of HTML font properties and attributes. These can be used to set font styles in most text drawing areas, such as captions, thumbnail text and in the configuration of Theater View. HTML tags are used by surrounding the desired content with an opening and closing tag, in the form of:
- <tag>desired content<//tag>
The supported HTML tags are:
| <b> | Bold |
| <i> | Italics |
| <u> | Underline |
| <font> | Font properties (see attributes below) |
The font tag supports the following attributes:
| alpha | Sets alpha-blending percentage (0 - 100) |
| color | Sets the foreground color (RGB hex values from 00 to ff in the form of rrggbb) |
| bgcolor | Sets the background color (same values as color) |
| face | Sets the font face (a font name) |
| size | Sets the font size (a percentage scaling value) |
Any combination of HTML tags and font attributes can be used. An HTML tag must have an opening and closing tag. Nesting is allowed, but be sure to properly balance like opening and closing tags. Attribute values must be double quoted. The closing tag's forward slash requires escapement with an extra forward slash. The following examples illustrate using HTML font properties:
- <i>This is in italics<//i>
- <i><b>And this is bold and italic<//b><//i>
- <b>The<font color="ff0000" size="80" alpha="50"> Great <//font>Gatsby<//b>
Expression Editors
There are a couple of variations of dialog or edit field used to enter expressions. Some allow multi-line expressions, while others are single line, but can be expanded to multi-line editors. Unfortunately, some single-line editors flatten multi-line expressions into a single line, replacing the newlines with spaces.
Acknowledgements
A big tip of hat to marko who tackled the enormous challenge of documenting the MC Expression Language in detail. His work was instrumental and through which has brought clarity and great assistance to Media Center users worldwide.
Also, a huge thanks to user MrC who built the amazing and long-lived previous version of this page, upon which this is still heavily based.
The current caretaker of this documentation is forever in their debts.