Theater View Skins: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
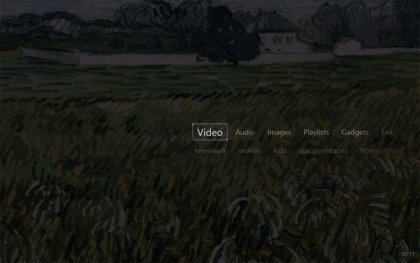
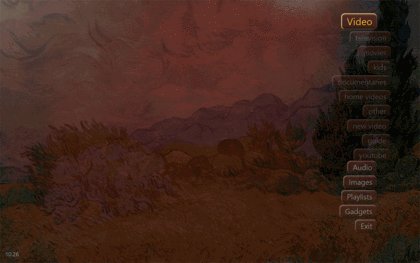
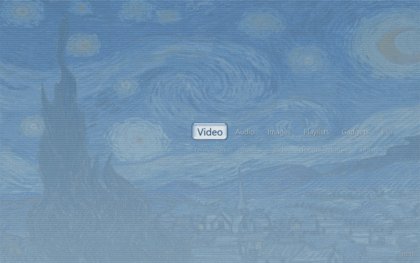
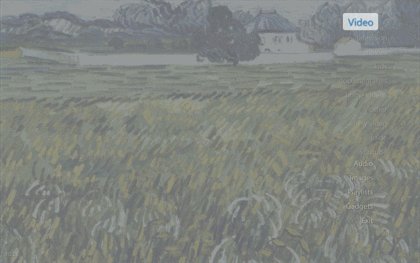
[[File:TheaterView-Skins-All.gif|thumb|right|420px]] |
|||
There may be a desire to create a new or modify an existing Theater View skin. The Theater View skins are stored in a folder of the install directory of Media Center. For example, if the defaults were taken during the installation, the Theater View skin folder would be C:\Program Files\J River\Media Center 12\FullSkins. In there are various folders that define each of the skins. |
|||
[[Theater View]] comes with several skins that can be used to change the look and feel of Theater View, much like the skins available for Standard View, including: |
|||
You will need to change the XML file main.xml and any images that are in the various folders. Hopefully most things will be obvious in the file that need changing but here are some various questions and answers that may help: |
|||
* Obsidian (the default) |
|||
* Q: What are the four parameters for Position Rect? |
|||
* Obsidian Touchscreen (a version of Obsidian optimized for touch interfaces) |
|||
** A: This is the location of the menu buttons shown when not looking at the "home" menu. The numbers define a rectangle that the buttons fill, and are screen percentages X1,Y1,X2,Y2 (X1,Y1 being the co-ordinates of the top left corner, X2,Y2 being the bottom right corner.) |
|||
* Acajou |
|||
* Q: What does NoListRect mean? |
|||
* Glass |
|||
** A: Defines the "home" menu position. |
|||
* Hairstyle |
|||
* Noire |
|||
These can be enabled via: |
|||
* Q: What does this code in BUTTONS mean: Columns="36,?-Flex,36" Rows="10,?-Flex,10" InternalMargins="10,4,10,8"? |
|||
* <span style="color:#8B4513">Tools > Options > Theater View > Appearance > Skin</span> |
|||
** A: This defines how the button images are used to draw the buttons. Columns="36,?-Flex,36" means "use the first 36 pixels of the image to draw the left edge of the button, the last 36 pixels to draw the right edge of the button and stretch the rest of the image to fill the button as required (that's the ?-Flex bit)". Rows= is the same for the top and bottom edges. InternalMargins= defines the margins for the button text, in percentages. |
|||
You can further modify the appearance and behavior of the skins via the Theme options under: |
|||
* Q: What does the Alpha parameter in PICTURE mean? |
|||
* <span style="color:#8B4513">Tools > Options > Theater View > Appearance > Theme</span> |
|||
** A: "Alpha" for images usually means transparency. This probably means that they are using a scale of 0-255 so 0 would mean completely transparent and 255 would be completely opaque. |
|||
For information on creating your own skins, refer to the [[Theater View Skinning Tutorial]]. |
|||
* Q: What does the Alignment parameter in PICTURE mean? |
|||
** A: It probably defines the vertical alignment of the image |
|||
* Q: Do the PNG files used as bitmaps scale automatically? |
|||
** A: See the explanation above about ?-Flex |
|||
* Q: In the TEXT section, what does the following code mean: Item Text="[Location]" Location="***"? |
|||
** A: This is the location text (at the top of the screen normally), but I don't know what Location="***" means. |
|||
* Q: Is there any way to change the alignment of the Home menu so it is not centered? |
|||
** A: Change NoListRect= in <buttons> to alter the Home menu location. You can also change the vertical justification by altering NoListAlignment= |
|||
* Q: What are these images for?: |
|||
** \Background.PNG |
|||
*** A: The background |
|||
** \Buttons\Button.PNG |
|||
*** A: This is the mask that gets applied to buttons (which are on the lefthand side of the screen) when de-delected or selected, respectively. There are three pairs in a row in this file, but I haven't determined what parts of Theaterview each of the three pairs corresponds to. |
|||
** \List\ListBackground.PNG |
|||
*** A: This is the mask that gets applied to list items (which are on the righthand side of the screen) when de-delected or selected, respectively. These apply when in list mode, as distinct from thumbnail mode. |
|||
** \Menu\MenuItem.PNG |
|||
*** A: This is the mask that gets applied to popup list items. |
|||
http://yabb.jriver.com/interact/index.php?board=3;topic=27076.0 |
|||
[[Category:Theater View]] |
|||
[[Category:Frequently Asked Questions]] |
[[Category:Frequently Asked Questions]] |
||
Latest revision as of 15:49, 24 February 2015
Theater View comes with several skins that can be used to change the look and feel of Theater View, much like the skins available for Standard View, including:
- Obsidian (the default)
- Obsidian Touchscreen (a version of Obsidian optimized for touch interfaces)
- Acajou
- Glass
- Hairstyle
- Noire
These can be enabled via:
- Tools > Options > Theater View > Appearance > Skin
You can further modify the appearance and behavior of the skins via the Theme options under:
- Tools > Options > Theater View > Appearance > Theme
For information on creating your own skins, refer to the Theater View Skinning Tutorial.